js動畫特效之元素的三大偏移量 offset系列(元素位置偏移量 使用(動態的獲取元素的位置和大小 註意我們的offset還有style的區別 client系列(元素可視區 這個家伙也是用來搞獲取元素的 1. 相關的屬性 scroll系列(元素滾動系列 顧名思義,這個東西 是用來處理滾動的 1. 相 ...
js動畫特效之元素的三大偏移量
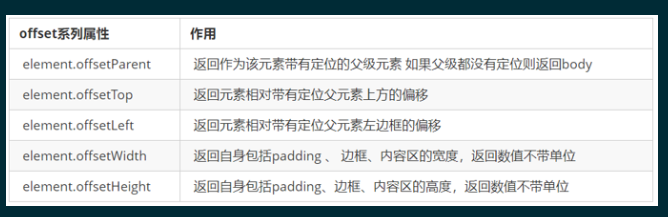
offset系列(元素位置偏移量
使用(動態的獲取元素的位置和大小

1. 獲得元素距離帶有定位父元素的位置
2. 獲得元素自身的大小(寬度高度)
3. 註意:返回的數值都不帶單位註意我們的offset還有style的區別
- offset 可以得到任意樣式表中的樣式值
- offset 系列獲得的數值是沒有單位的
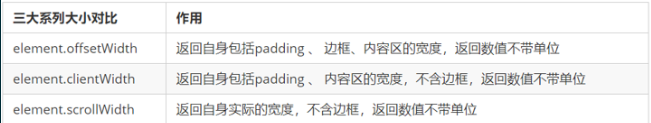
- offsetWidth 包含padding+border+width
- offsetWidth 等屬性是只讀屬性,只能獲取不能賦值
- > 所以,我們想要獲取元素大小位置,用offset更合適
- style 只能得到行內樣式表中的樣式值
- style.width 獲得的是帶有單位的字元串
- style.width 獲得不包含padding和border 的值
- style.width 是可讀寫屬性,可以獲取也可以賦值
- > 所以,我們想要給元素更改值,則需要用style改變
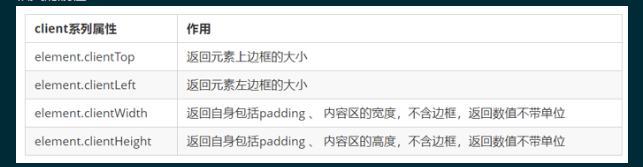
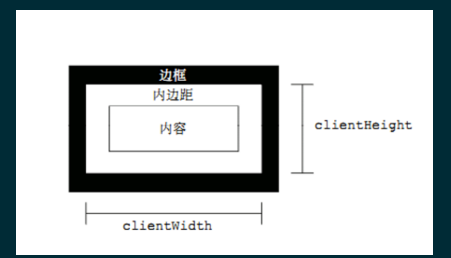
client系列(元素可視區
這個家伙也是用來搞獲取元素的
- 相關的屬性


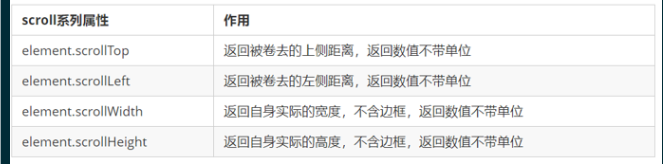
scroll系列(元素滾動系列
顧名思義,這個東西 是用來處理滾動的
- 相關的屬性


我們來一個精辟的總結

他們主要用法:
1.offset系列 經常用於獲得元素位置 offsetLeft offsetTop
2.client經常用於獲取元素大小 clientWidth clientHeight
3.scroll 經常用於獲取滾動距離 scrollTop scrollLeft
4.註意頁面滾動的距離通過 window.pageXOffset 獲得
動畫函數的封裝
我們為什麼要做這件事情?因為啊,如果在一個動畫中有很多地方都使用了這個動畫函數。那麼我們每次都要給var 聲明定時器,一定是一個麻煩的事情,所以我們乾脆同樣的來一層的封裝
核心原理:利用 JS 是一門動態語言,可以很方便的給當前對象添加屬性。
function animate(obj, target) {
// 當我們不斷的點擊按鈕,這個元素的速度會越來越快,因為開啟了太多的定時器
// 解決方案就是 讓我們元素只有一個定時器執行
// 先清除以前的定時器,只保留當前的一個定時器執行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止動畫 本質是停止定時器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
題外話,淘寶的flexible.js源碼分析
立即執行函數 (function(){})() 或者 (function(){}())
主要作用: 創建一個獨立的作用域。 避免了命名衝突問題
下麵三種情況都會刷新頁面都會觸發 load 事件。
1.a標簽的超鏈接
2.F5或者刷新按鈕(強制刷新)
3.前進後退按鈕
但是 火狐中,有個特點,有個“往返緩存”,這個緩存中不僅保存著頁面數據,還保存了DOM和JavaScript的狀態;實際上是將整個頁面都保存在了記憶體里。
所以此時後退按鈕不能刷新頁面。
此時可以使用 pageshow事件來觸發。,這個事件在頁面顯示時觸發,無論頁面是否來自緩存。在重新載入頁面中,pageshow會在load事件觸發後觸發;根據事件對象中的persisted來判斷是否是緩存中的頁面觸發的pageshow事件
題外話
mouseenter 和mouseover的區別
- 當滑鼠移動到元素上時就會觸發mouseenter 事件
- 類似 mouseover,它們兩者之間的差別是
- mouseover 滑鼠經過自身盒子會觸發,經過子盒子還會觸發。mouseenter 只會經過自身盒子觸發
- 之所以這樣,就是因為mouseenter不會冒泡
- 跟mouseenter搭配滑鼠離開 mouseleave 同樣不會冒泡


