很久沒寫博客了原因就是懶, 剛下班今天寫了個基於element導航菜單實現多層菜單(可以無限多層) 組件核心思想就是組件遞歸(這個有時候面試會問到) 可以看看這篇我寫的簡單文章《vue組件遞歸》 然後就判斷children有沒有內容,沒內容就是選擇項嘛,內容就是父菜單 只提供最基礎實現功能各種回調可 ...
很久沒寫博客了原因就是懶,
剛下班今天寫了個基於element導航菜單實現多層菜單(可以無限多層)
組件核心思想就是組件遞歸(這個有時候面試會問到)
可以看看這篇我寫的簡單文章《vue組件遞歸》
然後就判斷children有沒有內容,沒內容就是選擇項嘛,內容就是父菜單
只提供最基礎實現功能各種回調可以參考element文檔去改,我只寫了主體
element導航菜單官方文檔:https://element.eleme.cn/2.0/#/zh-CN/component/menu
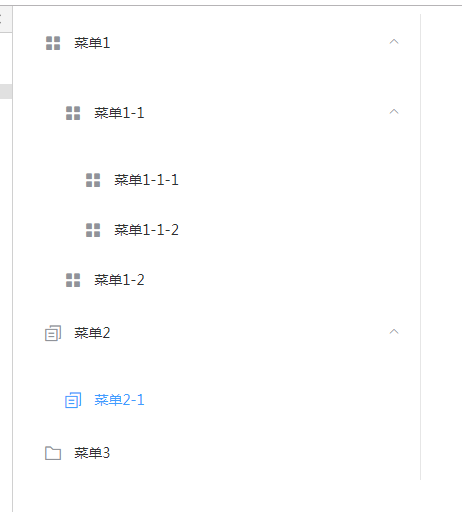
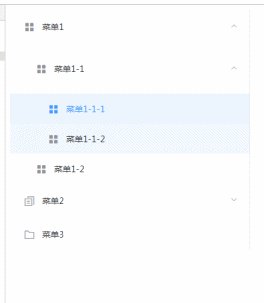
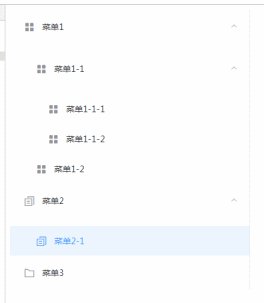
效果圖:


// ====== 組件: ==================
<template>
<div>
<template v-for="(item,index) in list">
<!-- 標題 -->
<template v-if="item.children.length">
<el-submenu :key="index" :index="item.index">
<template :index="item.index" slot="title">
<i :class="item.icon"></i>
<span>{{item.name}}</span>
</template>
<el-menu-item-group>
<sideBar :list="item.children"></sideBar>
</el-menu-item-group>
</el-submenu>
</template>
<!-- 選項 -->
<template v-else>
<el-menu-item :key="index" :index="item.index">
<i :class="item.icon"></i>
<span>{{item.name}}</span>
</el-menu-item>
</template>
</template>
</div>
</template>
<script>
export default {
name: "sideBar",
props: {
list: Array
}
};
</script>
<style></style>
// ====== 調用: ==================
<!-- html調用 --> <el-menu> <SideBar :list="sideBarData"></SideBar> </el-menu> // 這個是數據格式 sideBarData: [ { name: "菜單1", index: "menu1", icon: "el-icon-menu", children: [ { name: "菜單1-1", index: "menu1-1", icon: "el-icon-menu", children: [ { name: "菜單1-1-1", index: "menu1-1-1", icon: "el-icon-menu", children: [] }, { name: "菜單1-1-2", index: "menu1-1-2", icon: "el-icon-menu", children: [] } ] }, { name: "菜單1-2", index: "menu1-2", icon: "el-icon-menu", children: [] } ] }, { name: "菜單2", index: "menu2", icon: "el-icon-document-copy", children: [ { name: "數據集管理2", index: "dataset2", icon: "el-icon-document-copy", children: [] }, ] }, { name: "菜單2", index: "menu3", icon: "el-icon-folder", children: [] } ]
補個截圖可能會好看好理解些:

最後推薦個文章也是寫“element多層導航菜單”不過這位大佬寫的比我詳細多了,
我寫的只是初級版幫助理解而已,進階的話看這篇文章是很好的:https://blog.csdn.net/qq_31126175/article/details/88824380



