為了便於閱讀代碼,已經把測試數據分離出來,放在了mock目錄下: 閱讀代碼的話,稍微留意一下就好。本次介紹RXEditor界面最重要的部分,屬性輸入組件,該組件可以顯示是否有數據被修改,還可以批量重置到預設值,效果如下: 這個界面是動態構建的,根據Json數據,動態構建輸入界面。我之前做過一個PHP ...
為了便於閱讀代碼,已經把測試數據分離出來,放在了mock目錄下:

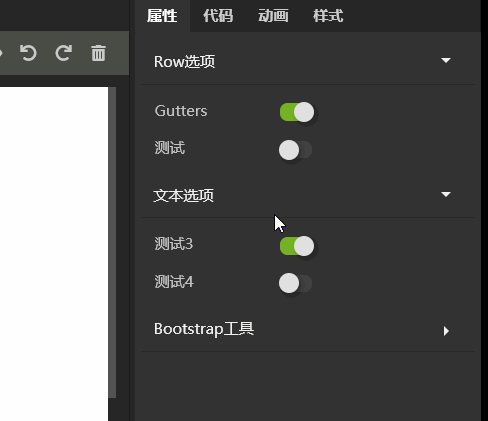
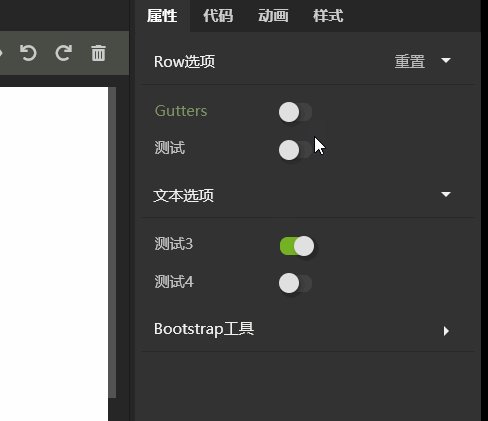
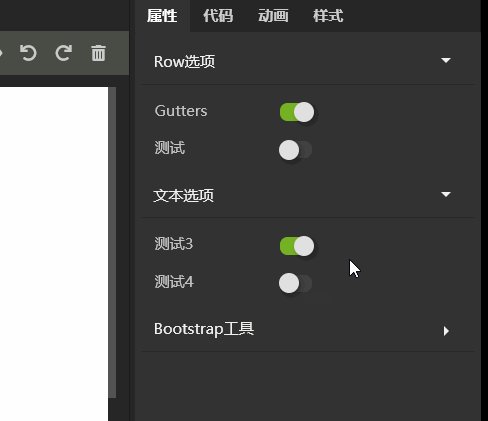
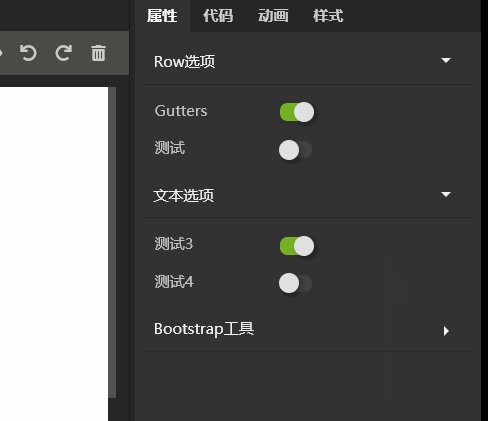
閱讀代碼的話,稍微留意一下就好。本次介紹RXEditor界面最重要的部分,屬性輸入組件,該組件可以顯示是否有數據被修改,還可以批量重置到預設值,效果如下:

這個界面是動態構建的,根據Json數據,動態構建輸入界面。我之前做過一個PHP larvel+Vuetify的框架,也是用這個原理,PHP段代碼構造JSON數據,VUE代碼根據數據動態構造輸入界面。我用那個框架做了好幾個網站和公司自己的訂單管理系統,但是代碼需要優化的地方不少,我自己用起來很方便,離開源發佈還有些距離,框架的名字叫Vular,GIthub地址:https://github.com/vularsoft/vular,感興趣的可以看看,等完成RXEditor,就繼續這個框架,給自己加的工作太多了,時間不夠。
本次實現的要比這個框架簡單好多,原理相同。要理解代碼,需要明白頁面元素的結構及命名:

整個輸入組件叫OptionBox,這個控制項可以輸入各種屬性。OptionBox下包含若幹OptionGroup,每個OptionGroup就是一個手風琴摺疊的子項,OptionBox是一個手風琴式摺疊控制項(該控制項的實現方式,請參看以前的文章),OptionGroup下包含多個RxInputRow,每個RxInputRow包含一個輸入控制項跟一個標簽,OptionBox根據Json數據動態構建,Json數據結構如下:
[ { label:'Row選項', rows:[ { label:'Gutters', value:'no-gutters', defaultValue:'no-gutters', inputName:'RxSwitch', props:{ onValue:'no-gutters', offValue:'', }, }, { label:'測試', value:'off', defaultValue:'off', inputName:'RxSwitch', props:{ onValue:'on', offValue:'off', }, }, ], }, { label:'文本選項', rows:[ { label:'測試3', value:'no-gutters', defaultValue:'no-gutters', inputName:'RxSwitch', props:{ onValue:'no-gutters', offValue:'', }, }, { label:'測試4', value:'off', defaultValue:'off', inputName:'RxSwitch', props:{ onValue:'on', offValue:'off', }, }, ], }, { label:'Bootstrap工具', }, ]
到目前為止,我們只實現了一個輸入控制項:RxSwitch,所以測試數據中只有這一個控制項,後面會逐步添加下拉列表等其它控制項,到時也會更新測試數據。
代碼目錄結構:
Inputs目錄下的RXSwitch.vue是以前實現的,RXSelect.vue只是個備忘文件,下次實現。accordion目錄下是以前實現的手風琴式摺疊組件,這次要用到。剩下的文件就是本次要實現的。
老習慣,先看OptionBox的調用代碼,看看如何使用這個組件:
<OptionBox v-model="options"></OptionBox>
非常簡單,用v-model的方式傳入一個json數據。它的實現代碼:
<template> <SimpleAccordion> <OptionGroup v-for="(optionGroup, i) in inputValue" :key="i" v-model="inputValue[i]"> </OptionGroup> </SimpleAccordion> </template> <script> import SimpleAccordion from '../accordion/SimpleAccordion.vue' import OptionGroup from './OptionGroup.vue' export default { name: 'OptionBox', components:{ SimpleAccordion, OptionGroup }, props:{ value:{ default:[] }, }, computed:{ inputValue: { get:function() { return this.value; }, set:function(val) { this.$emit('input', val); }, }, }, methods: { }, } </script>
使用一個SimpleAccordion(手風琴式摺疊組件)實現,內部迴圈調用OptionGroup。給OptionGroup傳入的v-model,是一個row數據列表。它的實現代碼:
<template> <CollapsibleItem class="option-item" @itemClick = "itemClick"> <template #heading> {{inputValue.label}} <div v-if="changed" class="reset-button" @click="resetAll">{{$t('widgets.reset')}}</div> </template> <template #body> <RxInputRow v-for="(row, i) in inputValue.rows" :key="i" :label = "row.label" :inputName = "row.inputName" :inputProps = "row.props" :defaultValue = "row.defaultValue" v-model = "row.value" > </RxInputRow> </template> </CollapsibleItem> </template> <script> import CollapsibleItem from '../accordion/CollapsibleItem.vue' import RxInputRow from '../inputs/RxInputRow.vue' export default { name: 'OptionGroup', components:{ CollapsibleItem, RxInputRow }, props:{ value:{ default:{} }, }, computed:{ inputValue: { get:function() { return this.value; }, set:function(val) { this.$emit('input', val); }, }, changed(){ for(var i in this.inputValue.rows){ let row = this.inputValue.rows[i] if(row.value !== row.defaultValue){ return true } } return false } }, methods: { itemClick(item){ this.$emit('itemClick', item) }, resetAll(event){ for(var i in this.inputValue.rows){ this.inputValue.rows[i].value = this.inputValue.rows[i].defaultValue } event.stopPropagation() } }, } </script> <style> .option-item.collapsible-item .item-heading{ display: flex; flex-flow: row; justify-content: space-between; } .reset-button{ margin-right:20px; color: #bbb; } </style>
它使用CollapsibleItem 實現,所以需要把CollapsibleItem 的事件通過$emit方法轉發給父組件,要不然手風琴摺疊就不靈了。
根據計算屬性changed,確定是否顯示重置按鈕,如果有數據跟預設值不一樣,chenged就是true,反之為false。
重置按鈕的處理事件resetAll,它把所有的值都設置成預設值。不得不感嘆VUE雙向數據綁定的強大,RXEditor第一個版本沒有使用VUE,用的是原生JS,類似功能實現起來非常複雜。
樣式隨狀態改變,具體參看CSS就好。
該組件迴圈調用RxInputRow ,註意他的傳入參數。
RxInputRow 代碼:
<template> <div class="rx-input-row" :class = "changed ? 'changed' :''"> <div class="label">{{label}}</div> <component :is = "inputName" v-bind = "inputProps" v-model = "inputValue" ></component> </div> </template> <script> import RxSwitch from './RxSwitch.vue' export default { name: 'RxInputRow', props:{ label:{ default:'' }, defaultValue:{ default:'' }, value:{ default:'' }, inputProps:{ default:'' }, inputName:{defalut:'input'}, }, components:{ RxSwitch, }, data () { return { } }, computed:{ changed(){ return this.inputValue !== this.defaultValue }, inputValue: { get:function() { return this.value; }, set:function(val) { this.$emit('input', val); }, }, }, methods: { }, } </script> <style> .rx-input-row{ display: flex; flex-flow: row; align-items: center; } .rx-input-row .label{ display: flex; height: 30px; align-items: center; padding-left: 6px; color:#c2c2c2; font-size: 12px; width: 100px; } .rx-input-row.changed .label{ color:#7c9161; } </style>
如果輸入值有變化,也是通過changed計算屬性通知界面,CSS用綠色字體顯示標簽。
通過VUE的component 動態綁定組件,可以省很多代碼量,一定要記住的是,它使用的組件要註冊。
這段代碼:
<component :is = "inputName" v-bind = "inputProps" v-model = "inputValue" ></component>
就相當於
<RxSwitch v-if = "inputName === 'RxSwitch'" onValue= "inputProps.onValue" offValue= "inputProps.offValue" v-model = "inputValue" ></RxSwitch> <RxSelect v-if = "inputName === 'RxSelect'" list= "inputProps.list" v-model = "inputValue" ></RxSelect> ......
這樣的方式,需要大量的if判斷,代碼不好看。我在Vular框架里,因為要通過PHP代碼控制每一個Vuetify細節,component 動態組件,也有些不方便,我直接做了一個自定義組件,通過重寫render方法實現,太深入底層了。在這裡,能用這樣的方式完美實現,已經很幸福了。
今天作文就寫到這裡,感謝耐心閱讀,詳細代碼,請參考Github:https://github.com/vularsoft/studio-ui
若有有問題,請留言交流。



