<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> localStorage.a=1; console.log(local ...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> localStorage.a=1; console.log(localStorage); </script> </body> </html>
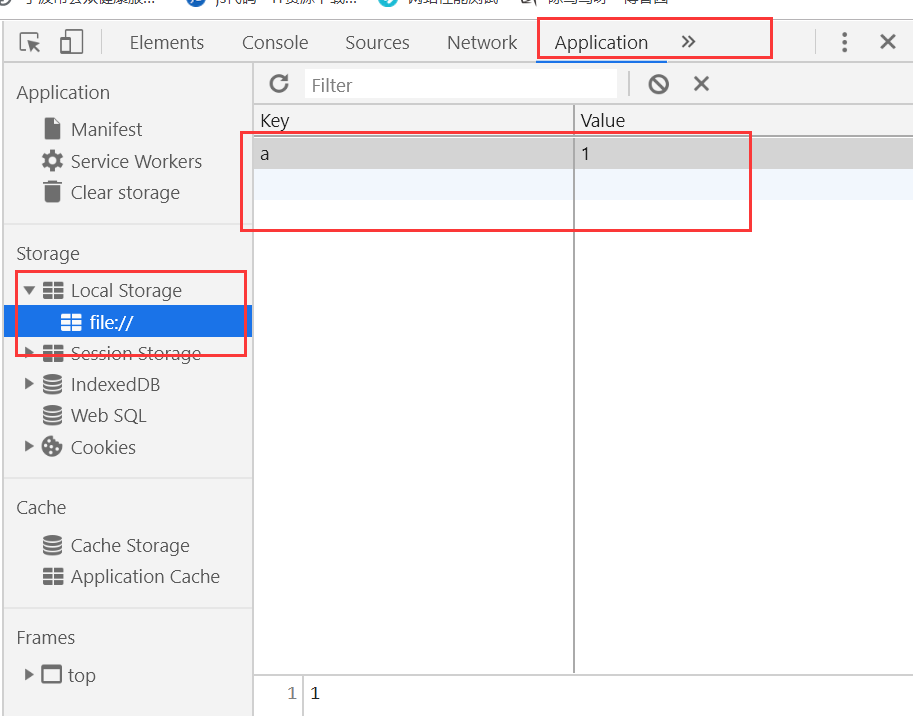
打開控制台--application--localStorage

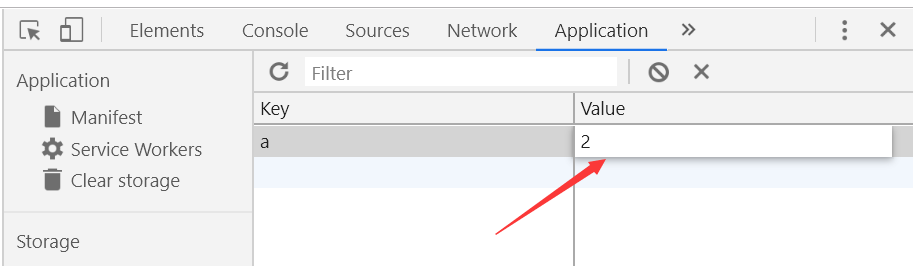
可以直接手動修改存儲的數據

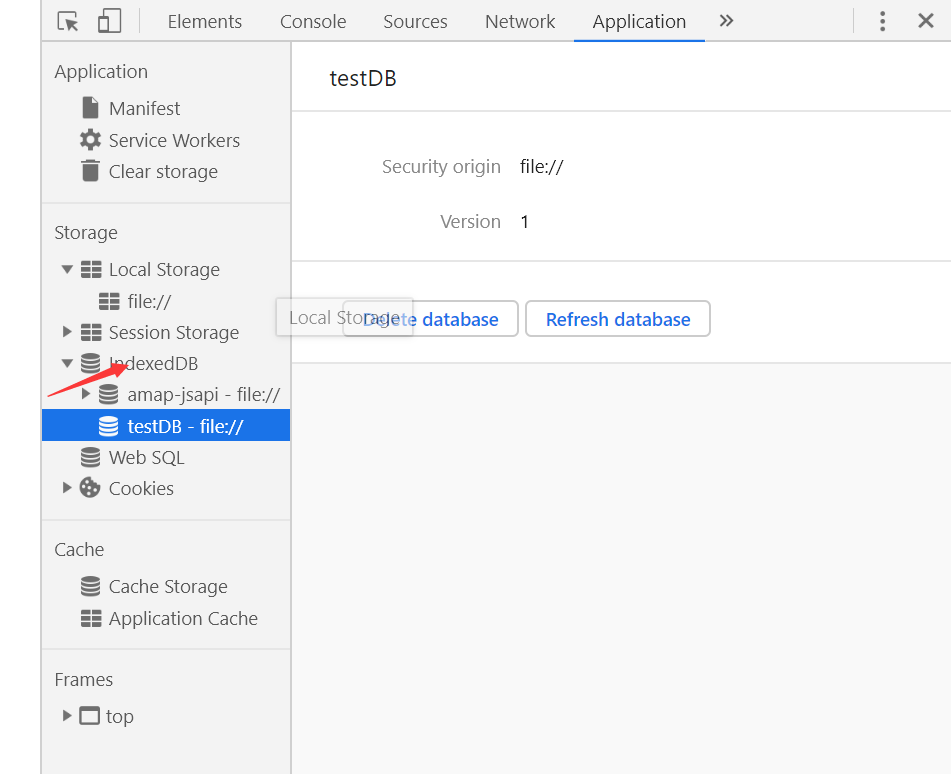
HTML5資料庫--indexedDB
indexedDB.open() 創建資料庫


註意查看資料庫時需要在indexedDB上右鍵刷新
查看indexedDB總共有哪些方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",1); console.log(request); </script> </body> </html>

onsuccess
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",4); //資料庫不存在則創建,存在則打開 //第二個參數是版本號,只能比上一次增加,不能減少,否則會報錯 request.onsuccess=function(){ console.log("創建資料庫成功~"); } request.onerror=function(){ console.log("讀取資料庫失敗~"); } </script> </body> </html>

onerrror
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",2); //資料庫不存在則創建,存在則打開 //第二個參數是版本號,只能比上一次增加,不能減少,否則會報錯 request.onsuccess=function(){ console.log("創建資料庫成功~"); } request.onerror=function(){ console.log("讀取資料庫失敗~"); } </script> </body> </html>

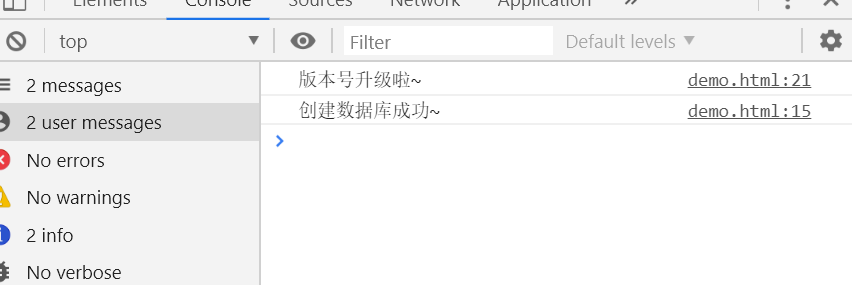
onupgradeneeded 版本升級
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",6); //資料庫不存在則創建,存在則打開 //第二個參數是版本號,只能比上一次增加,不能減少,否則會報錯 request.onsuccess=function(){ console.log("創建資料庫成功~"); } request.onerror=function(){ console.log("讀取資料庫失敗~"); } request.onupgradeneeded=function(){ console.log("版本號升級啦~"); } </script> </body> </html>

創建表
indexedDB.createObjectStore
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",7); //資料庫不存在則創建,存在則打開 //第二個參數是版本號,只能比上一次增加,不能減少,否則會報錯 request.onsuccess=function(){ console.log("創建資料庫成功~"); } request.onerror=function(){ console.log("讀取資料庫失敗~"); } request.onupgradeneeded=function(){ console.log("版本號升級啦~"); //創建數據表 var db=request.result; db.createObjectStore("test"); } </script> </body> </html>

設置主鍵的2種方法:
1、設置自增主鍵 autoIncrement:true
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",7); //資料庫不存在則創建,存在則打開 //第二個參數是版本號,只能比上一次增加,不能減少,否則會報錯 request.onsuccess=function(){ console.log("創建資料庫成功~"); } request.onerror=function(){ console.log("讀取資料庫失敗~"); } request.onupgradeneeded=function(){ console.log("版本號升級啦~"); //創建數據表 var db=request.result; db.createObjectStore("test",{autoIncrement:true}); } // var json={ // "id":1001, // "name":"cyy", // "age":25 // }; var json={ "id":1002, "name":"cyy2", "age":25 }; setTimeout(function(){ //獲取資料庫 var db=request.result; //指定表名和打開方式 var transaction=db.transaction("test","readwrite"); //指定存儲操作 var store=transaction.objectStore("test"); //存入數據 store.add(json); },300) </script> </body> </html>

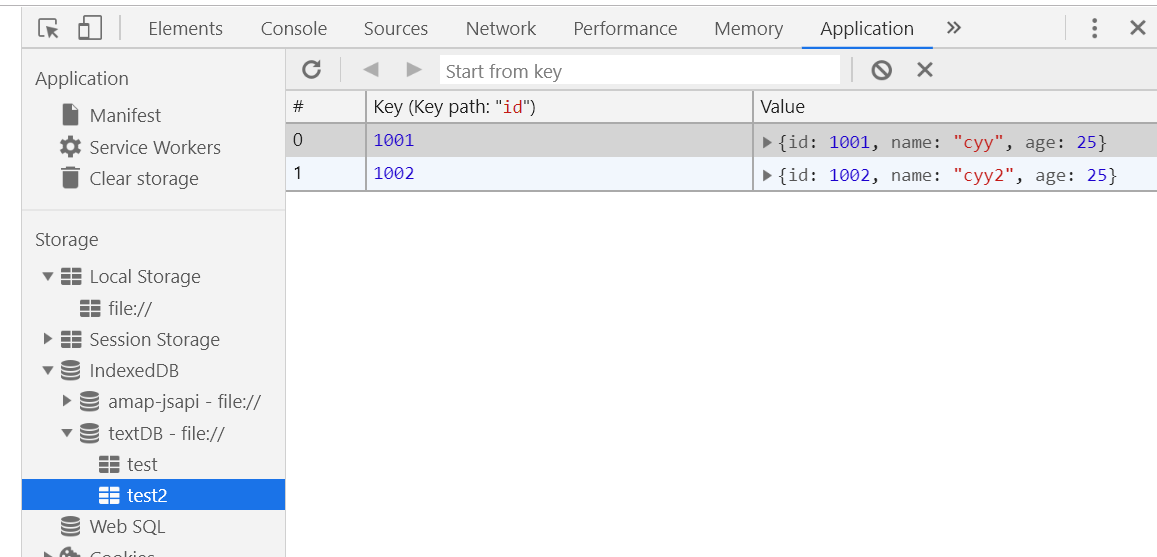
2、取數據中欄位為主鍵 keyPath: 欄位名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",8); //資料庫不存在則創建,存在則打開 //第二個參數是版本號,只能比上一次增加,不能減少,否則會報錯 request.onsuccess=function(){ console.log("創建資料庫成功~"); } request.onerror=function(){ console.log("讀取資料庫失敗~"); } request.onupgradeneeded=function(){ console.log("版本號升級啦~"); //創建數據表 var db=request.result; db.createObjectStore("test2",{keyPath:"id"}); } var json={ "id":1001, "name":"cyy", "age":25 }; // var json={ // "id":1002, // "name":"cyy2", // "age":25 // }; setTimeout(function(){ //獲取資料庫 var db=request.result; //指定表名和打開方式 var transaction=db.transaction("test2","readwrite"); //指定存儲操作 var store=transaction.objectStore("test2"); //存入數據 store.add(json); },300) </script> </body> </html>

使用事務獲取表
indexedDB-->transaction-->objectStore
事務模式
readwrite 讀寫 readonly 只讀
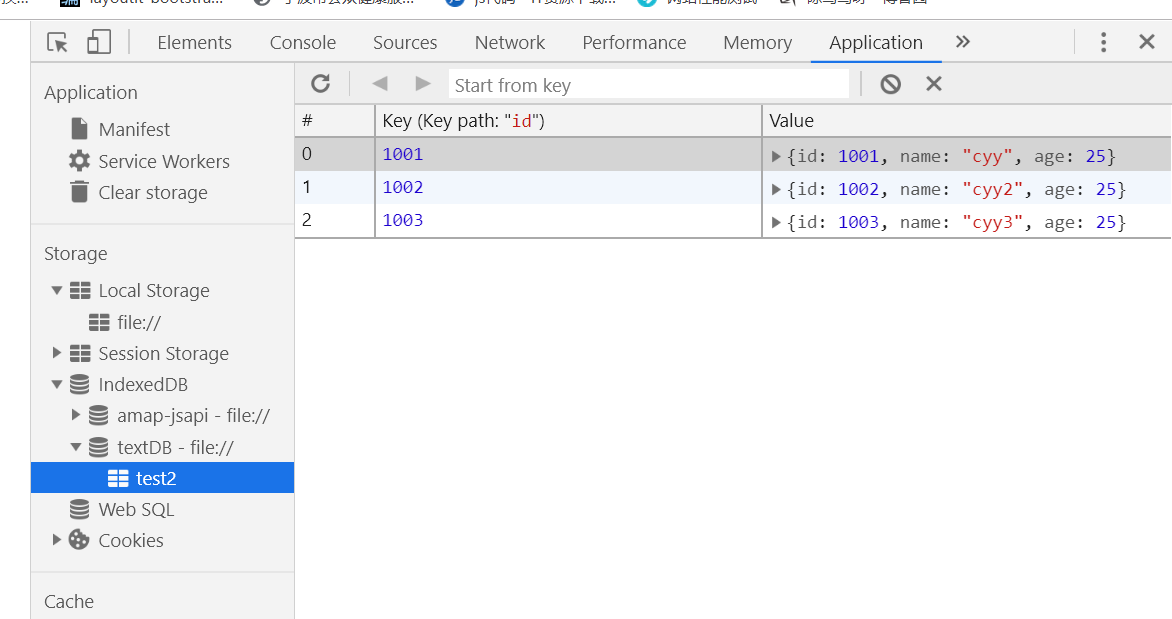
增加數據 .add
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",8); //資料庫不存在則創建,存在則打開 //第二個參數是版本號,只能比上一次增加,不能減少,否則會報錯 request.onsuccess=function(){ console.log("創建資料庫成功~"); } request.onerror=function(){ console.log("讀取資料庫失敗~"); } request.onupgradeneeded=function(){ console.log("版本號升級啦~"); //創建數據表 var db=request.result; db.createObjectStore("test2",{keyPath:"id"}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //獲取資料庫 var db=request.result; //指定表名和打開方式 var transaction=db.transaction("test2","readwrite"); //指定存儲操作 var store=transaction.objectStore("test2"); //增加數據 //store.add(json); //增加數據 for(var i=0;i<json.length;i++){ store.add(json[i]); } },300) </script> </body> </html>

獲取數據 .get
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",8); //資料庫不存在則創建,存在則打開 //第二個參數是版本號,只能比上一次增加,不能減少,否則會報錯 request.onsuccess=function(){ console.log("創建資料庫成功~"); } request.onerror=function(){ console.log("讀取資料庫失敗~"); } request.onupgradeneeded=function(){ console.log("版本號升級啦~"); //創建數據表 var db=request.result; db.createObjectStore("test2",{keyPath:"id"}); } var json=[{ "id":1001, "



