根據VueRouter的執行流程,可以通過這三個步驟來理解它的設計思想: 第一步:我們new VueRouter創建VueRouter實例的時候會通過深度遍歷把傳入的router屬性對應的數組給解析一下,保存到一個Map中,每個Map對應router的一個元素,我們稱之為路由記錄,解析的時候會給每個 ...
根據VueRouter的執行流程,可以通過這三個步驟來理解它的設計思想:
- 第一步:我們new VueRouter創建VueRouter實例的時候會通過深度遍歷把傳入的router屬性對應的數組給解析一下,保存到一個Map中,每個Map對應router的一個元素,我們稱之為路由記錄,解析的時候會給每個路由記錄增加一個正則表達式,用於<vuerouter-link>組件在渲染時查找哪個路由記錄可以與之匹配
- 第二步:解析<router-link></router-link>組件的時候首先獲取名為to的props(例如<router-link to="/login"><a>登陸</a></router-link>里的to屬性),然後會遍歷第一步Map里的每個記錄(路由記錄),並用路由記錄中的正則去匹配這個to值,看看該正則是否能匹配,如果能匹配則表示可以渲染這個路由記錄對應的組件了,然後通過Vue內部的$createElement全局函數渲染一個原生DOM標簽(預設為a標簽,可以通過<router-link/>組件的tag這個props去修改它),渲染後會在這個DOM對象上綁定一個click事件,當click事件觸發時,會調用VueRouter實例的push()方法去修改路由,註意,VueRouter是通過click事件來觸發路由的,不是通過a的href屬性來觸發,如果通過event這個props傳入了其它事件,則也會進行綁定
- 第三步:就是渲染<router-view><router-view/>組件了,它首先會獲取當前<router-view></router-view>相對於最頂層的大Vue實例所嵌套的深度的層次數,然後this.$route.matched上保存了所有父鏈路由對應的component信息的(this.$route.matched是當前路由記錄對應的所有嵌套路勁片段的路由記錄,也就是所有父路由對象都在這個數組裡面,包含了當前頁面的路由信息),這樣就可以通過這個對象獲取當前需要渲染的組件了,this.$route對象是個響應式數據,根據不同的頁面,都會變動的, 後面會再單獨講解一下$router和$route的區別
VueRouter里的路由有三種模式:
- hash 使用 URL hash 值來作路由
- history 依賴 HTML5 History API 和伺服器配置
abstract支持所有 JavaScript 運行環境,如 Node.js 伺服器端
writer by:大沙漠 QQ:22969969
這三種模式有很多共同點,所以VueRouter在實現的時候定義了一個History基類,在基類上定義共同方法,然後再定義三個子類,分別繼承整個History類來實現,如下:
class History { //定義一些公共方法,例如跳轉操作 } class HashHistory extends History { //hash模式的差異實現,例如獲取hash值,設置hash值 } class HTML5History extends History { //html5模式的差異實現,例如獲取當前地址,設置當前地址 } class AbstractHistory extends History { //abstract模式的差異實現 }
vuerouter會根據當前的模式,來創建一個對應的History的實例,再在整個實例上進行一系列操作
VueRouter的載入過程
在VueRouter載入的時候,對於瀏覽器環境它會執行Vue.use(VueRouter)自動進行安裝,如下:
if (inBrowser && window.Vue) { //如果在瀏覽器環境下且window.Vue存在 window.Vue.use(VueRouter); //則調用window.Vue.use安裝VueRouter,此時就會執行install方法 }
vue插件安裝的時候就會執行對應的install方法,與載入有關的如下:
function install(Vue) { //Vue-router的安裝方法 /*略*/ Vue.mixin({ //混入生命周期函數 註意函數內的上下文是Vue實例 beforeCreate: function beforeCreate() { //beforeCreate生命周期函數 if (isDef(this.$options.router)) { //如果this.$options.router存在 ;就是在創建Vue實例時傳入的router對象 this._routerRoot = this; //在Vue實例上添加一個_routerRoot指向自己,即Vue實例 this._router = this.$options.router; //在Vue實例上添加一個_router指向構造時的vue-router實例 this._router.init(this); //vue-router實例調用init()進行初始化,參數為Vue實例 Vue.util.defineReactive(this, '_route', this._router.history.current); //通過Vue的defineReactive把_router變成響應式,等於this._router.history.current } else { //非根組件 this._routerRoot = (this.$parent && this.$parent._routerRoot) || this; //如果this.$options.router則設置$this._routerRoot為占位符節點的_routerRoot,這樣就可以訪問到vue-rooter實例了 } registerInstance(this, this); }, destroyed: function destroyed() { //銷毀生命周期函數 registerInstance(this); } }); /*略*/ Vue.component('RouterView', View); //註冊RouterView組件 Vue.component('RouterLink', Link); //註冊RouterLink逐漸 }
我們可以看到通過mixin混入在vue的beforeCreate生命周期函數內插入了一段代碼,會通過this.$options.router.init(this)執行初始化代碼(this.$options.router就是我們執行new Vue()時傳入的VueRouter實例),這樣就會執行VueRouter的init()方法了,另外還會執行Vue.component()方法將RouterView和RouterLink組件註冊為全局組件。
VueRouter的init方法就是初始化路由,如果當前頁面沒有路由(例如http://test.com/)則初始化為根地址/(例如http://test.com/#/),就是執行基類的transitionTo方法進行跳轉的過程,具體就不貼代碼了,一貼就太多代碼了。
VueRouter的執行過程
我們以上一篇文章https://www.cnblogs.com/greatdesert/p/12398443.html為例,依次整理一下VueRouter的執行過程
上面是載入的過程,對於例子里們我們執行new Vuerouter的時候:
const routes = [ //定義路由指向 {path:'/login',component:login}, {path:'/hello',name:'user',component:hello}, {path:'/info/:id',component:info}, ] var router = new VueRouter({ //創建一個VueRouter實例 routes })
會執行vue-router的構造函數:
var VueRouter = function VueRouter (options) { //構造函數 if ( options === void 0 ) options = {}; //如果option為undefined,則修正為空對象 this.app = null; this.apps = []; this.options = options; this.beforeHooks = []; this.resolveHooks = []; this.afterHooks = []; this.matcher = createMatcher(options.routes || [], this); //將路由信息轉換為一個對象信息,返回一個對象,含有match和addRoutes屬性,分別對應兩個函數 //初始化/修正mode var mode = options.mode || 'hash'; //如果沒有傳mode,則預設為hash模式 this.fallback = mode === 'history' && !supportsPushState && options.fallback !== false; //如果當前為history模式,但是瀏覽器不支持PushState,則fallback不為false 則設置fallback為true if (this.fallback) { mode = 'hash'; } if (!inBrowser) { mode = 'abstract'; } this.mode = mode; switch (mode) { //根據不同的模式,對this.history做出實例化 case 'history': this.history = new HTML5History(this, options.base); break case 'hash': this.history = new HashHistory(this, options.base, this.fallback); break case 'abstract': this.history = new AbstractHistory(this, options.base); break default: { assert(false, ("invalid mode: " + mode)); } } };
createMatcher函數會解析我們傳入的router值,該函數邏輯如下:
function createMatcher (routes,router) { var ref = createRouteMap(routes); //創建一個Map,就是上面第一步說的路由記錄 var pathList = ref.pathList; var pathMap = ref.pathMap; var nameMap = ref.nameMap; function addRoutes (routes) { createRouteMap(routes, pathList, pathMap, nameMap); } function match (raw,currentRoute,redirectedFrom) {/**/} function redirect (record,location) { /**/ } function alias (record,location,matchAs) { /**/ } function _createRoute (record,location,redirectedFrom) { /**/ } return {match: match,addRoutes: addRoutes} //返回這一個對象,我們可以通過直接執行這兩個鍵對應的函數來匹配路由記錄 }
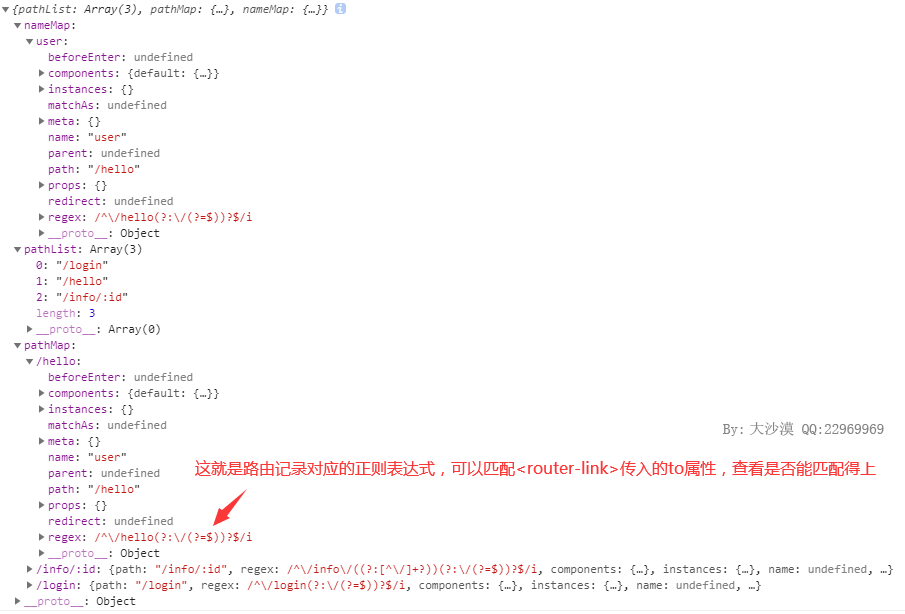
對於例子里來說,執行到這裡創建的路由記錄如下:

nameMap是給命名路由用的,pathList是存儲所有的路勁,pathMap才是所有路由記錄的地方。
有了路由記錄,vue-link和vue-view組件就可以大展手腳了,這兩個組件後面再單獨詳解



