綜合指南: 何時使用 Em 與 Rem [TOC] 你可能已經很熟練使用這兩個靈活的單位,但你可能不完全瞭解何時使用 rem ,何時使用 em。 本教程將幫你弄清楚! Em 和 rem都是靈活、 可擴展的單位,由瀏覽器轉換為像素值,具體取決於您的設計中的字體大小設置。 如果你使用值 1em 或 1r ...
目錄
- 最大的問題是
- 主要區別
- rem 單位如何轉換為像素值
- em 單位如何轉換為像素值
- Em 單位的遺傳效果
- 瀏覽器設置 HTML 元素字體大小的影響
- 總結與 rem 差異 em
- 為什麼使用 rem 單位:
- 為什麼使用 em 單位
- 實際應用
- 總結
綜合指南: 何時使用 Em 與 Rem
你可能已經很熟練使用這兩個靈活的單位,但你可能不完全瞭解何時使用 rem ,何時使用 em。 本教程將幫你弄清楚!
Em 和 rem都是靈活、 可擴展的單位,由瀏覽器轉換為像素值,具體取決於您的設計中的字體大小設置。 如果你使用值 1em 或 1rem,它可以被瀏覽器翻譯成 從16px到 160px 或其他任意值。

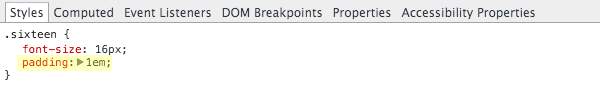
CSS 邊距設置為 1em

瀏覽器翻譯成16px

CSS padding設為 16px

瀏覽器翻譯成160px
另一方面,瀏覽器使用 px 值,所以 1px 將始終顯示為完全 1px。
滑動滑塊試試這個 CodePen 例子,你可以看到rem 和 em 單位的值可以轉化為不同的像素值,而 px 單位保持固定大小:
https://codepen.io/tutsplus/pen/bdxWbB
最大的問題是
使用 em 和 rem 單位可以讓我們的設計更加靈活,能夠控制元素整體放大縮小,而不是固定大小。 我們可以使用這種靈活性,使我們在開發期間,能更加快速靈活的調整,允許瀏覽器用戶調整瀏覽器大小來達到最佳體驗。
Em 和 rem 單位提供的這種靈活性和工作方式都很相似,所以最大的問題是,我們何時應使用 em 值,何時應使用 rem 值呢?
主要區別
Em 和 rem 單位之間的區別是瀏覽器根據誰來轉化成px值 理解這種差異是決定何時使用哪個單元的關鍵。
我們要通過複習 rem 和 em 單位如何工作,來確保你知道每一個細節。 然後我會講到為什麼你應該使用 em 或 rem 的單位。
最後,我們會看看到底哪些典型元素的設計,你應該在實際應用中使用哪種類型的單位。
rem 單位如何轉換為像素值
當使用 rem 單位,他們轉化為像素大小取決於頁根元素的字體大小,即 html 元素的字體大小。 根元素字體大小乘以你 rem 值。
例如,根元素的字體大小 16px,10rem 將等同於 160px,即 10 x 16 = 160。

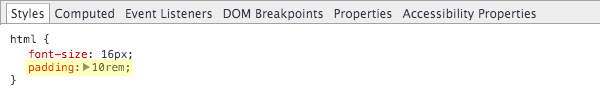
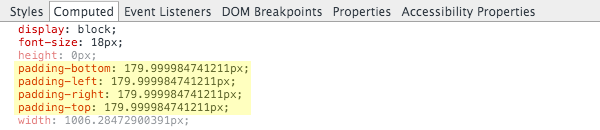
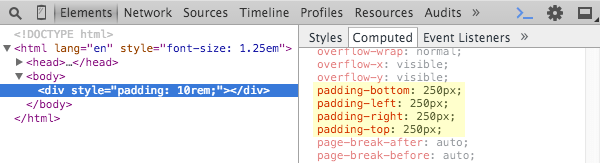
CSS padding設置為 10rem

計算結果為160px
em 單位如何轉換為像素值
當使用em單位時,像素值將是em值乘以使用em單位的元素的字體大小。
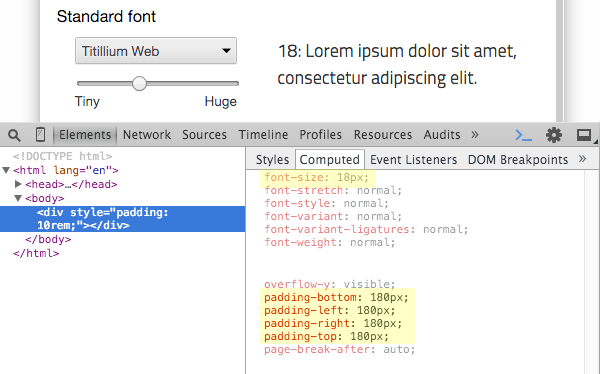
例如,如果一個 div 有 18px 字體大小,10em 將等同於 180px,即 10 × 18 = 180。

CSS padding設置為 10em

計算到 180px (或接近它)
重點理解:
有一個比較普遍的誤解,認為 em 單位是相對於父元素的字體大小。 事實上,根據W3標準 ,它們是相對於使用em單位的元素的字體大小。
父元素的字體大小可以影響 em 值,但這種情況的發生,純粹是因為繼承。 讓我們看看為什麼以及如何起作用。
Em 單位的遺傳效果
使用 em 單位存在繼承的時候,情況會變得比較棘手,因為每個元素將自動繼承其父元素的字體大小。 繼承效果只能被明確的字體單位覆蓋,比如px,vw
使用 em 單位的元素字體大小根據它們來定。 但該元素可能繼承其父元素的字體大小,而父元素又繼承其父元素的字體大小,等等。 因此,以 em 為單位的元素字體大小可能會受到其任何父元素的字體大小影響。
讓我們看看一個例子。 在下麵的 CodePen單步執行試試。 隨著你的前進,使用 Chrome 開發工具或 Firebug 為火狐瀏覽器來檢查我們的 em 單位計算到的像素值。
Em 繼承的例子
如果我們的根元素字體大小為 16px (通常是預設值) 一個子元素 div 裡面padding值為 1.5em,該 div 將從根元素繼承字體大小 16px。 因此padding會翻譯成 24px,即 1.5 x 16 = 24。
https://codepen.io/tutsplus/pen/mJGmdJ
如果我們加多一個div來包裹原先的div,然後設置其字體大小為 1.25em呢?
https://codepen.io/tutsplus/pen/pJOPod
我們包裹的 div 繼承根元素字體大小 16px ,並乘以它自己的 1.25em 的字體大小。 這將設置包裹 div 字體大小為 20px,即 1.25 x 16 = 20。
現在我們原始的 div 不再直接從根元素繼承,而是從其新的父元素繼承字體大小為 20px 1.5em 其padding值現在等於 30px,即 1.5 x 20 = 30。
這個繼承效應可以更複雜,如果我們向我們原始的 div 添加 em 字體單位,比方說 1.2em。
https://codepen.io/tutsplus/pen/qdMmBv
Div 從其父級繼承 20px 字體大小,然後,乘以它自己的 1.2em 設置,給它 24px,即 1.2 × 20 = 24 新字體大小。
div上的1.5em padding 現在將再次改變大小,用新的字體大小,36px,即 1.5 × 24 = 36 。
最後,為了進一步說明那個 em 單位是相對於他們最終獲得(不是父元素)的字體大小,讓我們來看看設置padding 1.5em 如果我們顯式設置 div 使用 14px值,不繼承字體大小會發生什麼。
https://codepen.io/tutsplus/pen/mJGmyJ
現在,我們的padding為 21px,即 1.5 x 14 = 21 已經變小了。 它不受父元素的字體大小。
由於存在著這些隱患,你可以看到為什麼必須知道如何正確管理使用 em 單位。
瀏覽器設置 HTML 元素字體大小的影響
預設情況下瀏覽器通常有字體大小 16px,但這可以被用戶更改為從 9px 到 72px的任何值

你需要知道的:
根 html 元素將繼承瀏覽器中設置的字體大小,除非顯式設置固定值去覆蓋。
所以 html 元素的字體大小雖然是直接確定 rem 值,但字體大小可能首先來自瀏覽器設置。
因此瀏覽器的字體大小設置可以影響每個使用 rem 單元以及每個通過 em 單位繼承的值。
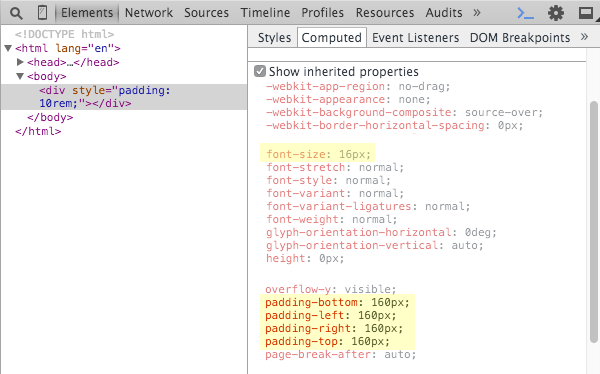
沒有設置 HTML 字體大小時,瀏覽器設置起作用
除非重寫,否則它將繼承瀏覽器預設設置的字體大小。 例如,讓我們把網站的html元素沒有設置font-size值。
如果用戶讓他們的瀏覽器預設字體大小為 16px,那麼根元素字體大小將為 16px。 在 Chrome 開發工具下,你可以在已計算選項卡下看到一個元素繼承的屬性。

在這種情況下 10rem 等於 160px,即 10 x 16 = 160。
如果用戶將其瀏覽器中的預設字體大小調為18px,根字體大小變成 18px。 現在 10rem 轉換為 180px,即 10 × 18 = 180。

瀏覽器將調整使用 em 單位的 HTML 元素字體大小
當 em 單位設置在 html 元素上時,它將轉換為em值乘以瀏覽器字體大小的設置。
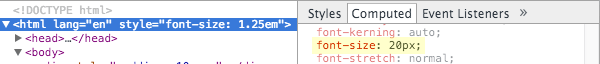
例如,如果網站的 html 元素的字體大小屬性設置為 1.25em,根元素字體大小將為 1.25 倍的瀏覽器的字體大小設置。
如果瀏覽器字體大小被設置為 16px,根字體大小會出來為 20px,即 1.25 x 16 = 20。

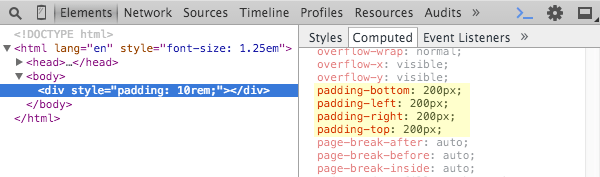
在這種情況下 10rem 將等於 200px,即 10 × 20 = 200。

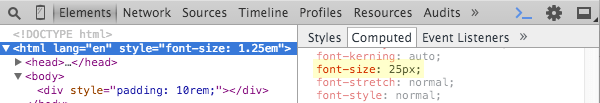
所以,如果瀏覽器字體大小被設置為 20px,根元素字體大小會翻譯成 25px,即 1.25 × 20 = 25。

現在 10rem 將等於 250px,即 10 × 25 = 250。

總結與 rem 差異 em
上述所有歸結如下:
rem 單位翻譯為像素值是由 html 元素的字體大小決定的。 此字體大小會被瀏覽器中字體大小的設置影響,除非顯式重寫一個具體單位。
em 單位轉為像素值,取決於他們使用的字體大小。 此字體大小受從父元素繼承過來的字體大小,除非顯式重寫與一個具體單位。
為什麼使用 rem 單位:
Rem 單位提供最偉大的力量並不僅僅是他們提供一致尺寸而不是繼承。 相反,它給我們的一個途經去獲取用戶的偏好來影響網站中每一處使用rem的元素大小,不再是使用固定的 px 單位。
為此,使用 rem 單位的主要目的應該是確保無論用戶如何設置自己的瀏覽器,我們的佈局都能調整到合適大小。
一個站點最初設計可以專註於最常見的預設瀏覽器中字體大小 16px。

瀏覽器字體大小 16px
但是,通過使用 rem 單位,如果用戶調整其字體大小,我們也能保證佈局的完整性,使用較小的文本避免文本空間被壓扁了。

瀏覽器字體大小 34px
如果用戶縮小其字體大小,整個佈局掉下來,空白區域中的文本也不會想得很無力。

瀏覽器字體大小 9px
用戶會因為各種各樣的原因更改字體大小設置。 容納這些設置可以獲得更好的用戶體驗。
重要的是:
一些設計師使用結合 rem 單位的方式給html元素設置了一個固定的px單位。 這是很普遍的做法,所以改變html元素的字體大小時,可以使整個頁面做相應調整
我強烈反對種做法,因為它重寫繼承了用戶設置的瀏覽器字體大小。 更誇張的說,這剝削了用戶自行調整以獲得最佳視覺效果的能力。
如果您確實需要更改 html 元素的字體大小,那麼就使用em,rem單位,這樣根元素的值還會是用戶瀏覽器字體大小的乘積。
這將允許您通過更改您的 html 元素的字體大小,調整你的設計,但仍會保留用戶的瀏覽器設置的效果。
為什麼使用 em 單位
em 單位取決於一個font-size值而非 html 元素的字體大小。
為此,em 單位的主要目的應該是允許保持在一個特定的設計元素範圍內的可擴展性。
例如,您可能使用em 值設置導航菜單項的padding、 margin,line-height等值。

帶有0.9rem 字體大小的菜單
通過這種方式,如果您更改菜單的字體大小菜單項周圍的間距將在剩餘的空間按比例縮放。

帶有1.2rem 字體大小的菜單
前面一節中你看到跟蹤 em 單位如何變得不可收拾。 為此,我建議只在你標識清楚的情況下使用 em 單位。
實際應用
一些 web 設計師之間存在辯論,我相信不同的人有不同的首選的方法,但我的建議是,如下所示。
使用 em 單位:
根據某個元素的字體大小做縮放而不是根元素的字體大小。
一般來說,你需要使用 em 單位的唯一原因是縮放沒有預設字體大小的元素。
根據我們上面的例子,設計組件比如按鈕,菜單和標題可能會有自己明確的字體大小。 當你修改字體大小的時候,你希望整個組件都適當縮放
通用屬性這一准則將適用於在非預設字體大小的元素上的padding、 margin、 width、 height和line-height等值。
我建議,當您使用 em 單位,他們使用的元素的字體大小應設置對rem單位,以保留的可擴展性,但避免繼承混淆。
通常不使用 em 單位控制字體大小
我們經常會看到使用em作為字體大小單位,特別是標題,當我認為如果使用rem將更具可擴展性。
標題經常使用 em 單位的原因是他們相比px單位,在相對常規文本大小方面更出色。 然而 rem 單位同樣也可以實現這一目標。 如果 html 元素上任何字體大小調整,標題大小仍會縮放。
請嘗試更改下麵的 CodePen,看看 html 元素上的 em 字體大小如何起作用:
https://codepen.io/tutsplus/pen/jPvmEL
少部分情況下,我們不想我們的字體大小根據根元素做調整,只有幾個例外的情況。
我們可以想到的例子是一個使用 em 字體大小的下拉菜單,我們有第二個級別的菜單項文本大小取決於第一級字體大小。 另一個例子可能是用在按鈕裡面的字體圖標,字體圖標的大小跟按鈕的文本大小有關。
然而,大多數 web 設計中的元素往往不會有這種類型的要求,所以一般使用 rem 單位的字體大小,em 單位只在特殊的情況下使用。
使用 rem 單位:
不需要 em 單位,並且根據瀏覽器的字體大小設置縮放的任何尺寸。
這幾乎在一個標準的設計中占據了一切,包括heights,widths,padding,margin,border,font-size,shadows,幾乎包括你佈局的每部分。
簡單地說,一切可擴展都應該使用 rem 單位。
小貼士
創建佈局時,往往要以像素為單位更方便,但部署時應使用rem單位。
你可以使用預處理比如Stylus / Sass / Less,來自動轉換單位或PostCSS之類的插件。
或者,您可以使用 PXtoEM 手動做您的轉換。
始終使用 rem 單位做媒體查詢
特別註意,當使用 rem 單位創建統一可擴展的設計,媒體查詢也應該是rem單位。 這將確保,無論用戶瀏覽器的字體大小,您的媒體查詢會對它作出反應和調整您的佈局。
例如,如果用戶縮放文本非常高,您的佈局可能需要從兩列到單個列調整,因為它可能會在較小的移動設備上顯示。
如果您的斷點在固定的像素寬度,只有不同的視口的大小可以觸發它們。 但是基於 rem 的斷點他們將響應不同的字體大小。
不要使用 em 或 rem :
多列佈局
佈局中的列寬通常應該是 %,因此他們可以流暢適應無法預知大小的視區。
然而單一列一般仍然應使用 rem 值來設置最大寬度。
例如:
.container {
width: 100%;
max-width: 75rem;
}
這保持列的靈活,可擴展。又能防止變得太寬了。
當元素應該是嚴格不可縮放的時候
在一個典型的 web 設計的過程中,不會有很多部分的你不能使用伸縮性設計的佈局。 不過偶爾你會遇到真的需要使用顯式的固定的值,以防止縮放的元素。
採用固定的尺寸值的前提應該是,如果被縮放的話,它的結構會被打碎。 這真的不常出現,所以你想拿出那些 px 單位之前,問問自己是否使用它們是絕對必要的。
總結
讓我們以一個快速符號點概括我們介紹的內容:
- rem 和 em 單位是由瀏覽器基於你的設計中的字體大小計算得到的像素值。
- em 單位基於使用他們的元素的字體大小。
- rem 單位基於 html 元素的字體大小。
- em 單位可能受任何繼承的父元素字體大小影響
rem 單位可以從瀏覽器字體設置中繼承字體大小。
- 使用 em 單位應根據組件的字體大小而不是根元素的字體大小。
- 在不需要使用em單位,並且需要根據瀏覽器的字體大小設置縮放的情況下使用rem。
- 使用rem單位,除非你確定你需要 em 單位,包括對字體大小。
- 媒體查詢中使用 rem 單位
- 不要在多列佈局中使用 em 或 rem -改用 %。
不要使用 em 或 rem,如果縮放會不可避免地導致要打破佈局元素。
我希望你現在已經建立了強健的、 完整的圖片,到底 em 和 rem 的單位如何工作,並通過,知道如何最好地利用他們在你的設計中。
我鼓勵您嘗試為你自己使用本教程指南,它們會為您創建完全成熟的可伸縮性和響應性佈局。
文章來自:https://webdesign.tutsplus.com/zh-hans/tutorials/comprehensive-guide-when-to-use-em-vs-rem--cms-23984?utm_source=caibaojian.com
更多內容:http://caibaojian.com/t/rem



