重排序方法 1. reserve() 反轉 反轉數組中元素的順序。 2. sort() 重排序(預設升序) sort()方法可以對數組中的每一個元素進行排序,但是問題來了, 即便數組元素全部都是數值類型,此方法依然會將所有元素先轉換成字元串再進行升序排序。 因此,為瞭解決這個問題,sort()方法允 ...
重排序方法
1. reserve() 反轉
反轉數組中元素的順序。
2. sort() 重排序(預設升序)
sort()方法可以對數組中的每一個元素進行排序,但是問題來了,即便數組元素全部都是數值類型,此方法依然會將所有元素先轉換成字元串再進行升序排序。
因此,為瞭解決這個問題,sort()方法允許傳入一個比較函數作為參數,實現升序或者降序。
var arr = [0, 1, 5, 10, 15];
// reserve()反轉、 sort()升序(小 => 大)
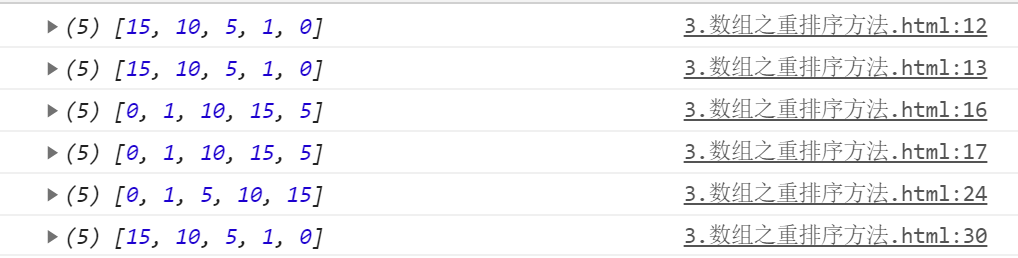
console.log(arr.reverse()); // 返回反轉後的新數組 [15, 10, 5, 1, 0]
console.log(arr); // [15, 10, 5, 1, 0]
// sort()方法比較的始終是字元串
console.log(arr.sort()); // 返回排序後的新數組 [0, 1, 10, 15, 5]
console.log(arr); // [0, 1, 10, 15, 5]
// 為瞭解決使用sort()會轉換成字元串後再比較的問題,sort()方法可以傳入一個比較函數。
function compareMinToMax(value1, value2) { // 升序函數
return value1 - value2;
}
arr.sort(compareMinToMax); // 傳入比較函數
console.log(arr); // [0, 1, 5, 10, 15]
function compareMaxToMin(value1, value2) { // 降序函數
return value2 - value1;
}
arr.sort(compareMaxToMin); // 傳入比較函數
console.log(arr); // [15, 10, 5, 1, 0]