audio API 事件 play() 視頻播放 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </ ...
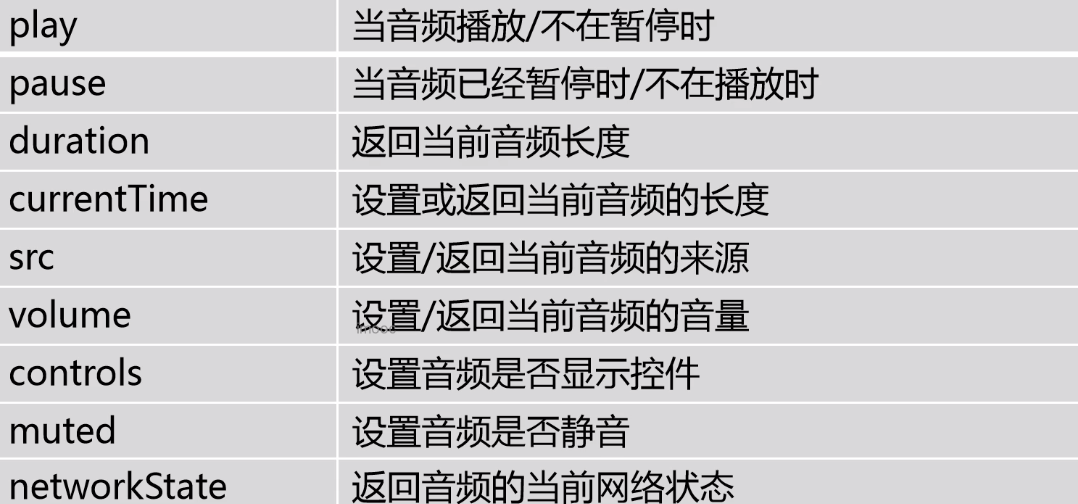
audio API 事件

play() 視頻播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; ipt.onclick=function(){ myaudio.play(); } </script> </body> </html>

pause() 暫停
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <input type="button" value="暫停" id="pau"> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; ipt.onclick=function(){ myaudio.play(); } pau.onclick=function(){ myaudio.pause(); } </script> </body> </html>

duration 返迴音頻總長度
canplay 音頻載入完畢,可以播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <input type="button" value="暫停" id="pau"> <br> <br> 時長:<p id="dura"></p> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; ipt.onclick=function(){ myaudio.play(); } pau.onclick=function(){ myaudio.pause(); } myaudio.addEventListener("canplay",function(){ dura.innerHTML=myaudio.duration; }) </script> </body> </html>

currentTime 設置和獲取音頻的當前播放長度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <input type="button" value="暫停" id="pau"> <br> <br> 時長:<p id="dura"></p> 當前時長:<p id="curT"></p> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; ipt.onclick=function(){ myaudio.play(); } pau.onclick=function(){ myaudio.pause(); } myaudio.addEventListener("canplay",function(){ dura.innerHTML=myaudio.duration; }) // 設置或返迴音頻長度 myaudio.currentTime=20; setInterval(function(){ curT.innerHTML=myaudio.currentTime; },100) </script> </body> </html>

volume 設置聲音
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <input type="button" value="暫停" id="pau"> <br> <br> 時長:<p id="dura"></p> 當前時長:<p id="curT"></p> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; // 設置聲音 // 加不加引號都可以,範圍在0-1 myaudio.volume=0.5; myaudio.volume='0.5'; </script> </body> </html>
audio API事件2

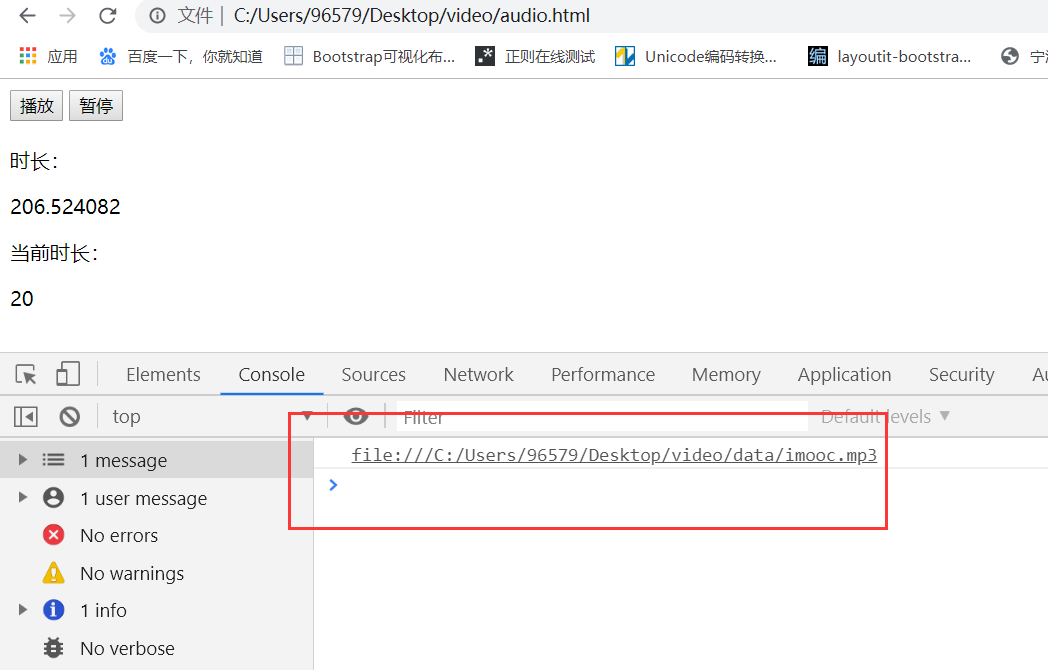
currentSrc 返回當前地址
不能設置,只能獲取
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <input type="button" value="暫停" id="pau"> <br> <br> 時長:<p id="dura"></p> 當前時長:<p id="curT"></p> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; myaudio.addEventListener("canplay",function(){ console.log(myaudio.currentSrc); }) </script> </body> </html>

ended 音頻是否結束,返回布爾值
一般用於狀態監聽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <input type="button" value="暫停" id="pau"> <br> <br> 時長:<p id="dura"></p> 當前時長:<p id="curT"></p> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; myaudio.addEventListener("ended",function(){ console.log("音頻播放結束"); console.log(myaudio.ended); }) </script> </body> </html>

loop 設置音頻迴圈
true表示迴圈,false表示不迴圈
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <input type="button" value="暫停" id="pau"> <br> <br> 時長:<p id="dura"></p> 當前時長:<p id="curT"></p> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; myaudio.loop=true; </script> </body> </html>
playbackRate 音頻倍速
預設為1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <input type="button" value="暫停" id="pau"> <br> <br> 時長:<p id="dura"></p> 當前時長:<p id="curT"></p> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; console.log(myaudio.playbackRate); myaudio.playbackRate=10; </script> </body> </html>

timeupdate 音頻播放狀態
我測試的時候發現點擊了暫停,依然會執行一次音頻播放中
音頻剛開始還沒播放的時候不會執行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <input type="button" value="播放" id="ipt"> <input type="button" value="暫停" id="pau"> <br> <br> 時長:<p id="dura"></p> 當前時長:<p id="curT"></p> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; myaudio.addEventListener("timeupdate",function(){ console.log("音頻播放中..."); }) </script> </body> </html>

controls 預設控制項顯示
<audio src="data/imooc.mp3" controls></audio>

不同瀏覽器效果有區別
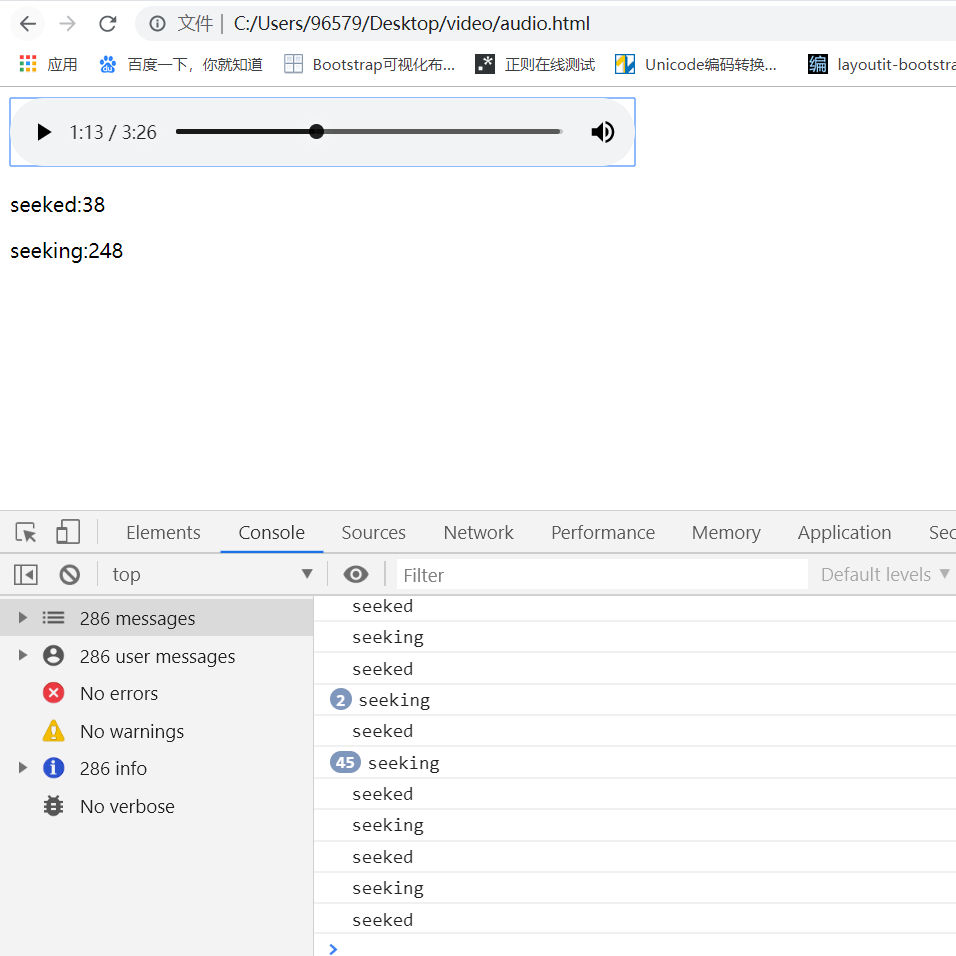
seeked 音頻拖動完成
seeking 音頻正在拖動
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <audio src="data/imooc.mp3" controls id="myaudio"></audio> <p>seeked:<span id="seekedNum"></span></p> <p>seeking:<span id="seekingNum"></span></p> <script> var seekedN=seekingN=0; myaudio.addEventListener("seeked",function(){ console.log("seeked"); seekedN++; seekedNum.innerHTML=seekedN; }) myaudio.addEventListener("seeking",function(){ console.log("seeking"); seekingN++; seekingNum.innerHTML=seekingN; }) </script> </body> </html>

volumechange 聲音改變事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </<



