不知道為什麼,UI 很喜歡設計蜂巢效果(攤手) 一、實現六邊形 首先用傳統的方式來分析一下六邊形 可以拆分成三個矩形,每個矩形旋轉正負 60° 得到其它兩個矩形 由此可以設計出基本的 HTML 結構 矩形的寬高先隨便設置,後面組件化的時候再計算其關係,通過 props 設置 然後設置 CSS 樣式 ...
不知道為什麼,UI 很喜歡設計蜂巢效果(攤手)
一、實現六邊形
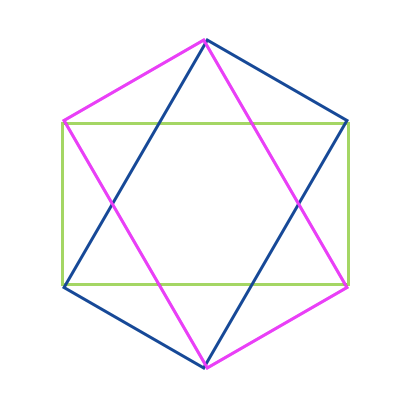
首先用傳統的方式來分析一下六邊形

可以拆分成三個矩形,每個矩形旋轉正負 60° 得到其它兩個矩形
由此可以設計出基本的 HTML 結構

矩形的寬高先隨便設置,後面組件化的時候再計算其關係,通過 props 設置
然後設置 CSS 樣式
.w-comb {
background-color: #e4e4e4;
display: inline-block;
position: relative;
}
.w-comb-sub1,
.w-comb-sub2 {
background-color: #e4e4e4;
position: absolute;
width: inherit;
height: inherit;
}
.w-comb-sub1 {
transform: rotate(-60deg);
}
.w-comb-sub2 {
transform: rotate(60deg);
}
一個六邊形就完成了

不過這隻是傳統的方式,如果不考慮相容性問題,可以直接使用 clip-path 畫一個六邊形
.w-comb {
clip-path: polygon(
0 25%,
50% 0,
100% 25%,
100% 75%,
50% 100%,
0 75%
);
}
非常簡單粗暴!不需要子節點不需要旋轉,只要一行代碼,六邊形帶回家!
二、設置尺寸
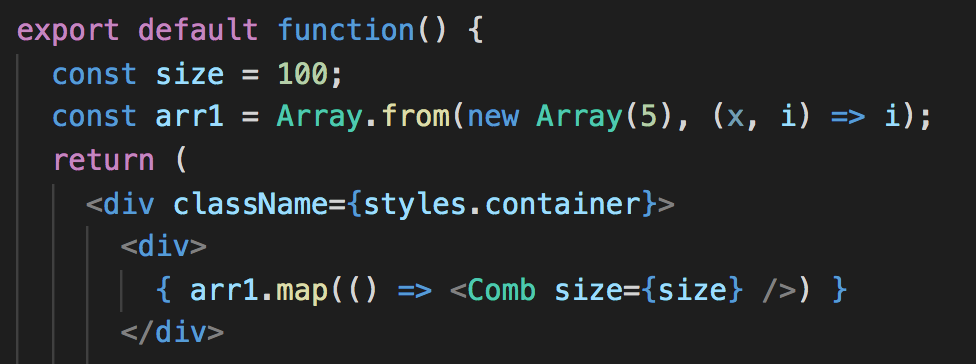
實際的應用場景通常都是一堆六邊形拼在一起,所以需要將單個六邊形處理為組件
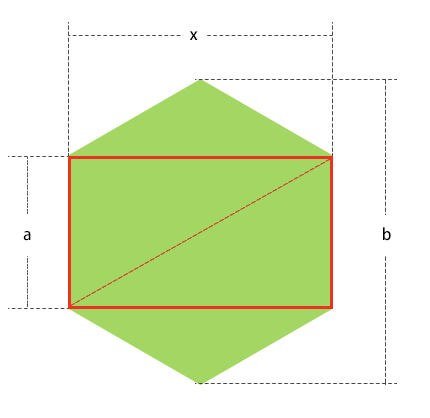
首先的問題就是,如何設置六邊形的尺寸,這需要用一下初中學到的數學知識

經過計算,當矩形的長為 x 的時候,寬(邊長 a )為

對角線 b 為

然後就能規定六邊形的尺寸
如果是三個矩形旋轉而成的傳統方案:
// 傳統方案
const RADICAL_3 = 1.7320508;
const Comb = (props) => {
const { className } = props;
const width = props.size || 80;
const height = Math.ceil(width / RADICAL_3);
return (
<div className={`w-comb ${className}`} style={{
width,
height,
}}>
<div className={'w-comb-sub1'}></div>
<div className={'w-comb-sub2'}></div>
</div>
)
}
如果是直接使用 clip-path 繪製的六邊形:
// clip-path
const RADICAL_3 = 1.7320508;
const Comb = (props) => {
const { className } = props;
const width = props.size || 80;
const height = 2 * Math.ceil(width / RADICAL_3);
return (
<div className={`w-comb-test ${className}`} style={{
width,
height,
}}></div>
)
}
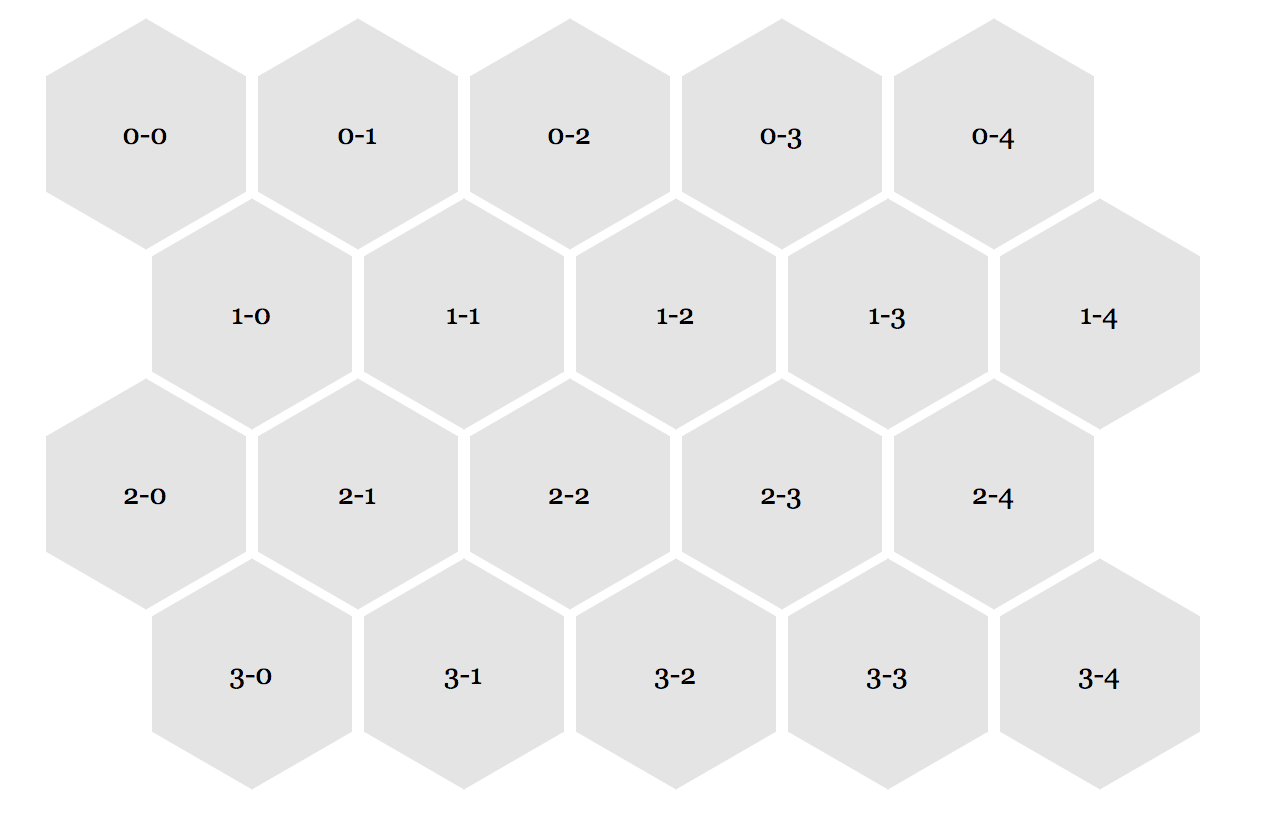
三、排列蜂巢
定義一個 spacing 欄位,用來設置 margin-right,然後排列出一排六邊形


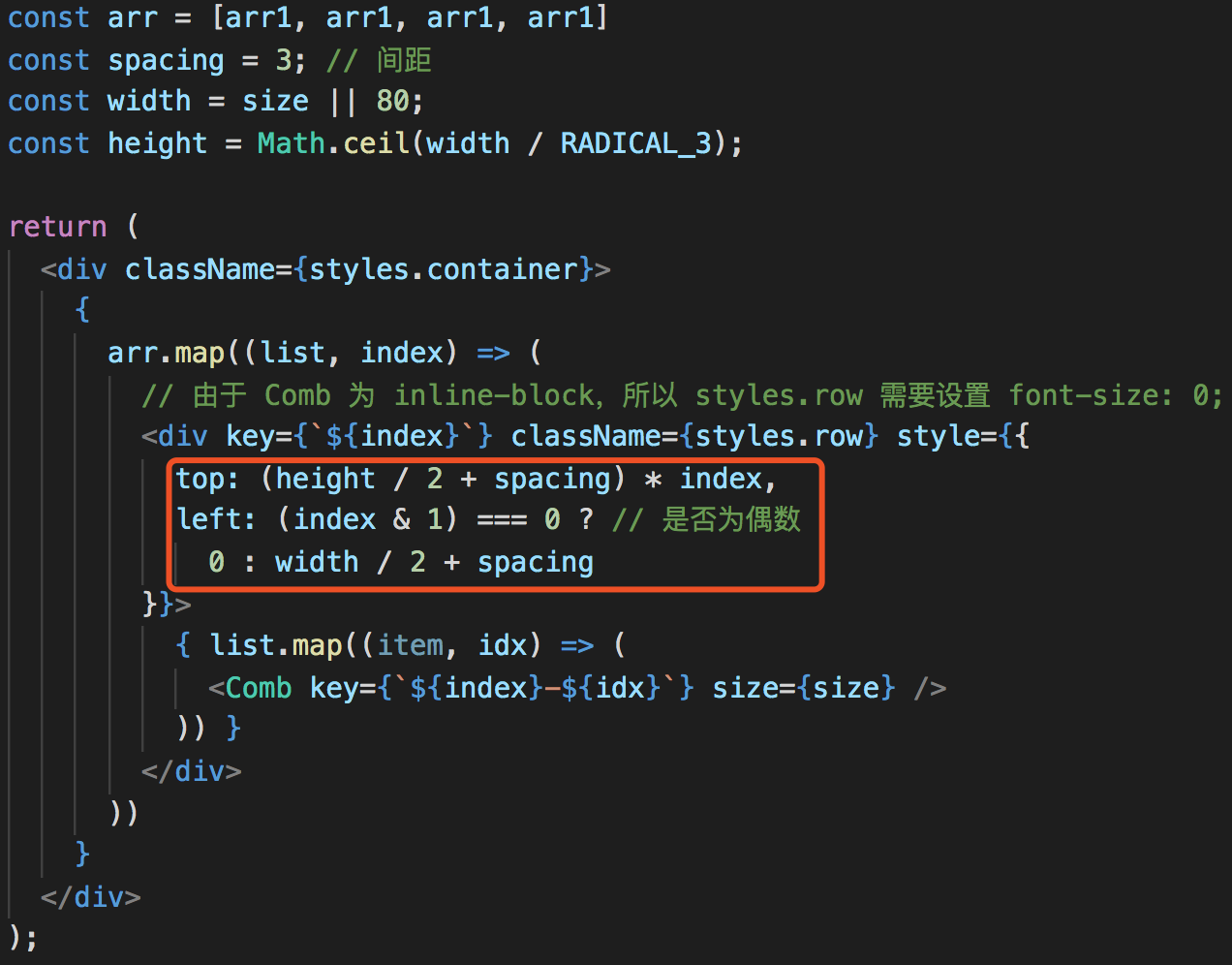
再生成第二排的時候,需要調整一下 top 和 left
left 為矩形長 ( x ) 的一半(這是基礎偏移量,實際需要的距離在這個數字上增加)
而 top 則為六邊形邊長 ( a ) 的一半的一半(基礎偏移量)
後面每一行的 top 都會增加,而 left 僅在偶數行生效

四、添加內容
在傳統方案中,是以橫向的矩形為基礎,所以六邊形的內容可以直接寫在矩形里