audio主要支持的音頻格式: mp3 ogg wav <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> </head> <body> <!-- 方法一 --> <audio con ...
audio主要支持的音頻格式:
mp3 ogg wav
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> </head> <body> <!-- 方法一 --> <audio controls> <source src="data/imooc.mp3"></source> </audio> <!-- 方法二 --> <audio controls src="data/imooc.mp3"></audio> </body> </html>

source的級別沒有直接在audio中寫src高
關於相容性:
mp3 所有瀏覽器都相容
ogg safari瀏覽器不相容,其他都可
wav 所有瀏覽器都相容
可以使用JS生成audio對象
<button id="btn">play</button> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; //谷歌和歐朋不能直接播放,必須與事件交互 //其他瀏覽器可以 btn.onclick=function(){ myaudio.play(); } </script>
audio標簽屬性

autoplay 自動播放,谷歌和歐朋不能自動播放(和video的區別是即使設置了靜音也不會自動播放)
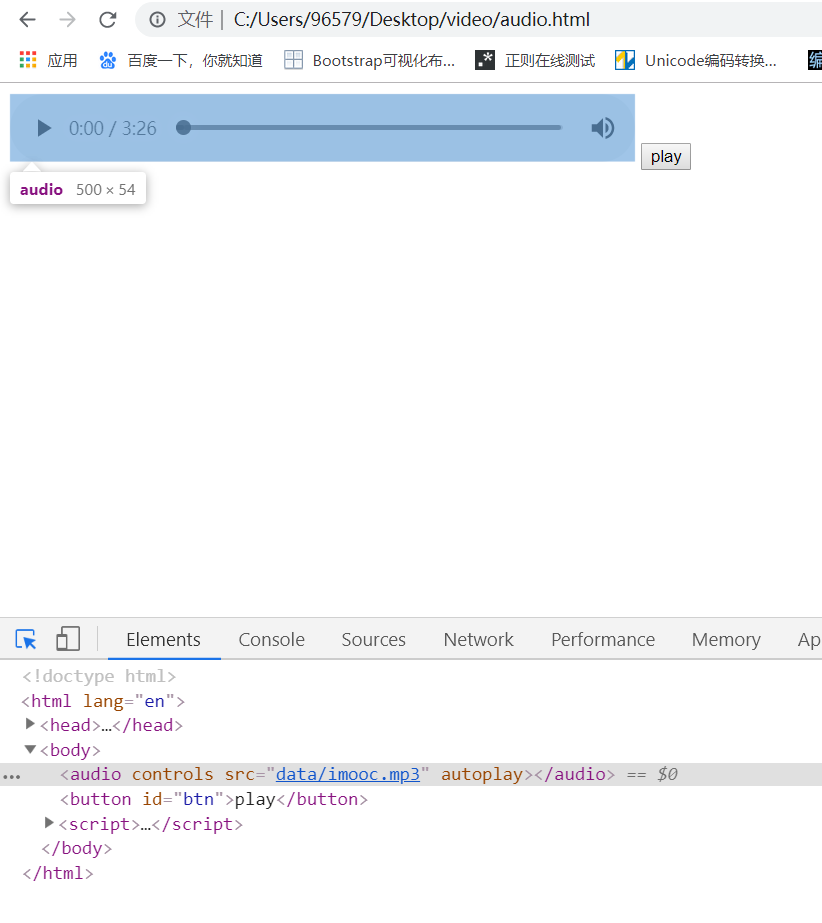
<audio controls src="data/imooc.mp3" autoplay></audio>
沒有width和height屬性,需要通過style來控制
<audio controls src="data/imooc.mp3" autoplay width="500"></audio>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <audio controls src="data/imooc.mp3" autoplay></audio> </body> </html>