用 v-model 指令在表單控制項元素上創建雙向數據綁定 v-model 會根據控制項類型自動選取正確的方法來更新元素 輸入框: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <styl ...
用 v-model 指令在表單控制項元素上創建雙向數據綁定
v-model 會根據控制項類型自動選取正確的方法來更新元素
輸入框:
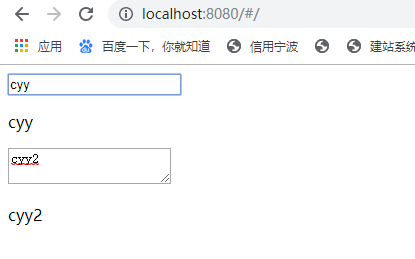
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <input type="text" v-model="message" placeholder="請輸入。。。"> <p>{{message}}</p> </div> <script> new Vue({ el:'#demo', data: { message:"這是輸入框" }, methods:{ } }); </script>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <input type="text" v-model="message" placeholder="請輸入。。。"> <p>{{message}}</p> <textarea v-model="message2"></textarea> <p style="white-space:pre">{{message2}}</p> </div> <script> new Vue({ el:'#demo', data: { message:"這是輸入框", message2:"這是多行文本框" }, methods:{ } }); </script>

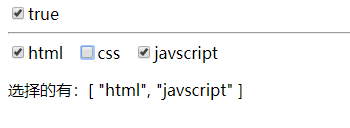
覆選框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <input type="checkbox" v-model="checked">{{checked}} <hr> <input type="checkbox" v-model="hobby" value="html">html <input type="checkbox" v-model="hobby" value="css">css <input type="checkbox" v-model="hobby" value="javascript">javascript <p>選擇的有:{{hobby}}</p> </div> <script> new Vue({ el:'#demo', data: { checked:true, hobby:[] } }); </script>

單選按鈕
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <input type="radio" name="hobby" id="html" value="html" v-model="checked"> <label for="html">html</label> <input type="radio" name="hobby" id="css" value="css" v-model="checked"> <label for="css">css</label> <input type="radio" name="hobby" id="js" value="js" v-model="checked"> <label for="js">js</label> <hr> <p>選擇的是:{{checked}}</p> </div> <script> new Vue({ el:'#demo', data: { checked:"html" } }); </script>

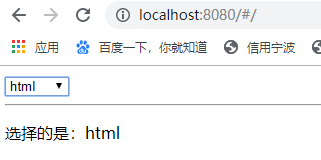
select下拉列表
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <select name="" id="" v-model="hobby"> <option value="">請選擇</option> <option value="html">html</option> <option value="css">css</option> <option value="js">js</option> </select> <hr> <p>選擇的是:{{hobby}}</p> </div> <script> new Vue({ el:'#demo', data: { hobby:"" } }); </script>

在預設情況下, v-model 在 input 事件中同步輸入框的值與數據,但你可以添加一個修飾符 lazy ,從而轉變為在 change 事件中同步
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <select name="" id="" v-model.lazy="hobby"> <option value="">請選擇</option> <option value="html">html</option> <option value="css">css</option> <option value="js">js</option> </select> <hr> <p>選擇的是:{{hobby}}</p> </div> <script> new Vue({ el:'#demo', data: { hobby:"html" } }); </script>
如果想自動將用戶的輸入值轉為 Number 類型(如果原值的轉換結果為 NaN 則返回原值),可以添加一個修飾符 number 給 v-model 來處理輸入值:
這個很好用,因為在 type="number" 時 HTML 中輸入的值也總是會返回字元串類型
<input type="text" v-model.number="text">
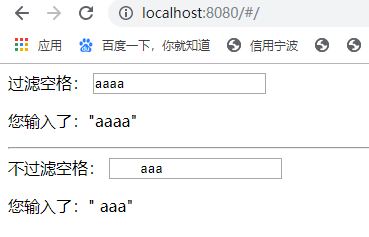
如果要自動過濾用戶輸入的首尾空格,可以添加 trim 修飾符到 v-model 上過濾輸入
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> 過濾空格: <input type="text" v-model.trim="text"> <p>您輸入了:"{{text}}"</p> <hr> 不過濾空格: <input type="text" v-model="text2"> <p>您輸入了:"{{text2}}"</p> </div> <script> new Vue({ el:'#demo', data: { text:"初始數據", text2:"初始數據" } }); </script>