楔子 需求一:有html標簽關係如下,請找到所有的含有a標簽的li標簽 <div <ul <li class="city" 北京</li <li class="city" <a href="" 上海</a </li <li class="city" 天津</li </ul </div <script ...
楔子
需求一:有html標簽關係如下,請找到所有的含有a標簽的li標簽

<div>
<ul>
<li class="city">北京</li>
<li class="city"><a href="">上海</a></li>
<li class="city">天津</li>
</ul>
</div>


<script>
var objs = document.getElementsByClassName('city')
for(var i=0;i< objs.length;i++){
arry_a = objs[i].getElementsByTagName('a')
if(arry_a.length>0){
console.log(objs[i]
)
}
}
</script>
原生js實現

$('li').has('a')
jqeury實現
需求二:將上面的li標簽實現隔行換色效果


var objs = document.getElementsByClassName('city') for(var i=0;i< objs.length;i++){ if(i%2==0){ objs[i].style.backgroundColor = 'lightblue' }else{ objs[i].style.backgroundColor = 'lightyellow' } }原生js實現

$('li:odd').css('background-color','lightblue')
$('li:even').css('background-color','lightyellow')
jquery實現
需求三:點擊按鈕,顯示頁面中的三個div,並給div添加文本內容

<!--樣式--> <style type="text/css"> div{ width: 100px; height: 100px; background-color: green; margin-top: 20px; display: none; } </style> <!--body標簽--> <button>操作</button> <div></div> <div></div> <div></div>


<script>
var oBtn = document.getElementsByTagName('button')[0];
var divArr = document.getElementsByTagName('div');
oBtn.onclick = function () {
for (var i = 0; i < divArr.length; i++) {
divArr[i].style.display = "block";
divArr[i].innerHTML = "趙雲";
}
}
</script>
原生js實現

<script src="jquery3.4.1.js"></script>
<script>
var oBtn = $('button'); //根據標簽名獲取元素
var oDiv = $('div'); //根據標簽名獲取元素
oBtn.click(function(){
oDiv.show(2000).html('趙雲');//顯示盒子,設置內容
})
</script>
jquery實現
儘管,你現在啥也不知道,你就知道用上了jquery咱們寫代碼節省了很多操作,便利了很多就OK了~~~
jqeury介紹
為什麼要使用jQuery

jQuery 的兩大特點
-
鏈式編程:比如
.show()和.html()可以連寫成.show().html()。 -
隱式迭代:隱式 對應的是 顯式。隱式迭代的意思是:在方法的內部進行迴圈遍歷,而不用我們自己再進行迴圈,簡化我們的操作,方便我們調用。
什麼是 jQuery
jQuery 是 js 的一個庫,封裝了我們開發過程中常用的一些功能,方便我們調用,提高開發效率。
js庫是把我們常用的複雜功能封裝到簡單的方法中,我們用的時候,將庫直接引入然後調用方法即可。

初期,主要學習如何使用jQuery操作DOM,其實就是學習jQuery封裝好的那些功能API。
這些API的共同特點是:幾乎全都是方法。所以,在使用jQuery的API時,都是方法調用,也就是說要加小括弧(),小括弧裡面是相應的參數,參數不同,功能不同。
版本說明
jQuery 有三個大版本:
-
1.x版本:最新版為 v1.11.3。
-
2.x版本:最新版為 v2.1.4(不再支持IE6、7、8)。
-
3.x版本。
jQuery的使用
使用 jQuery 的基本步驟
下載 :jQuery有兩個文件,一個是jquery-3.4.1.js(未壓縮版),一個是jquery-3.4.1.min.js(壓縮版,推薦項目上線時使用)
關於jQuery的相關資料:
-
官網API文檔:http://api.jquery.com/
-
漢化API文檔:http://www.css88.com/jqapi-1.9/
- jquery 線上手冊 :http://hemin.cn/jq/

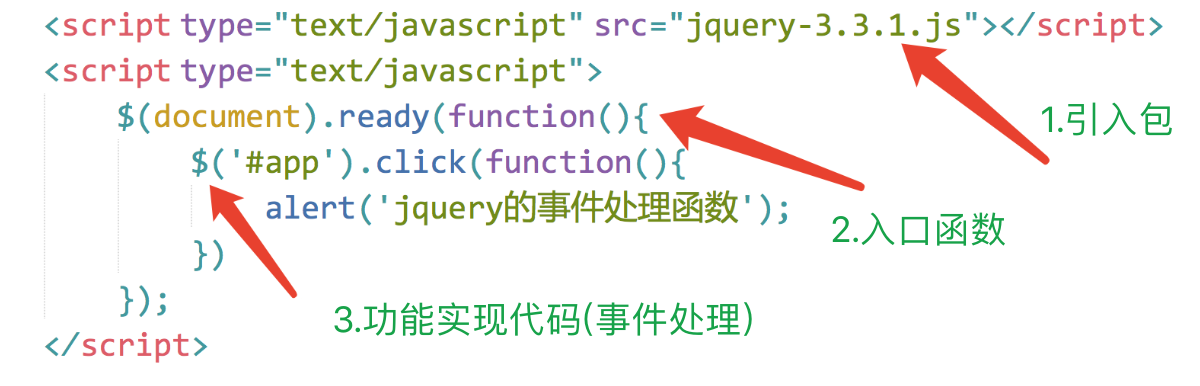
註意:導包的代碼一定要放在js代碼的最上面。
jQuery 的入口函數和 $ 符號
入口函數(重要)
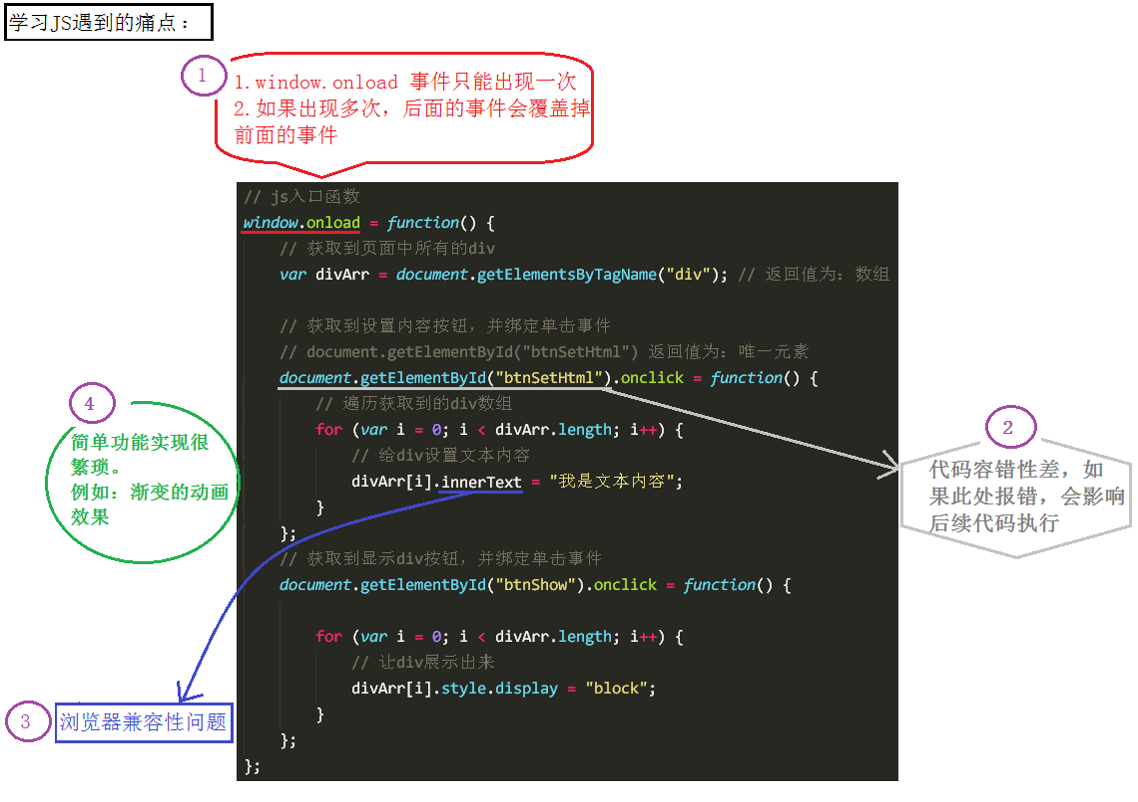
原生 js 的入口函數指的是:window.onload = function() {}; 如下:

//原生 js 的入口函數。頁面上所有內容載入完畢,才執行。 //不僅要等文本載入完畢,而且要等圖片也要載入完畢,才執行函數。 window.onload = function () { alert(1); }原聲js入口函數
jQuery的入口函數,有以下幾種寫法:
寫法一:文檔載入完畢,圖片不載入的時候,就可以執行這個函數。
$(document).ready(function () { alert(1); })
寫法二:文檔載入完畢,圖片不載入的時候,就可以執行這個函數。(寫法一的簡潔版)
$(function () { alert(1); });
寫法三:文檔載入完畢,圖片也載入完畢的時候,在執行這個函數。
$(window).ready(function () { alert(1); })
jQuery入口函數與js入口函數的區別:
區別一:書寫個數不同:
-
Js 的入口函數只能出現一次,出現多次會存在事件覆蓋的問題。
-
jQuery 的入口函數,可以出現任意多次,並不存在事件覆蓋問題。
區別二:執行時機不同:
-
Js的入口函數是在所有的文件資源載入完成後,才執行。這些文件資源包括:頁面文檔、外部的js文件、外部的css文件、圖片等。
-
jQuery的入口函數,是在文檔載入完成後,就執行。文檔載入完成指的是:DOM樹載入完成後,就可以操作DOM了,不用等到所有的外部資源都載入完成。
文檔載入的順序:從上往下,邊解析邊執行。
jQuery的$符號
jQuery 使用 $ 符號原因:書寫簡潔、相對於其他字元與眾不同、容易被記住。
jQuery占用了我們兩個變數:$ 和 jQuery。當我們在代碼中列印它們倆的時候:
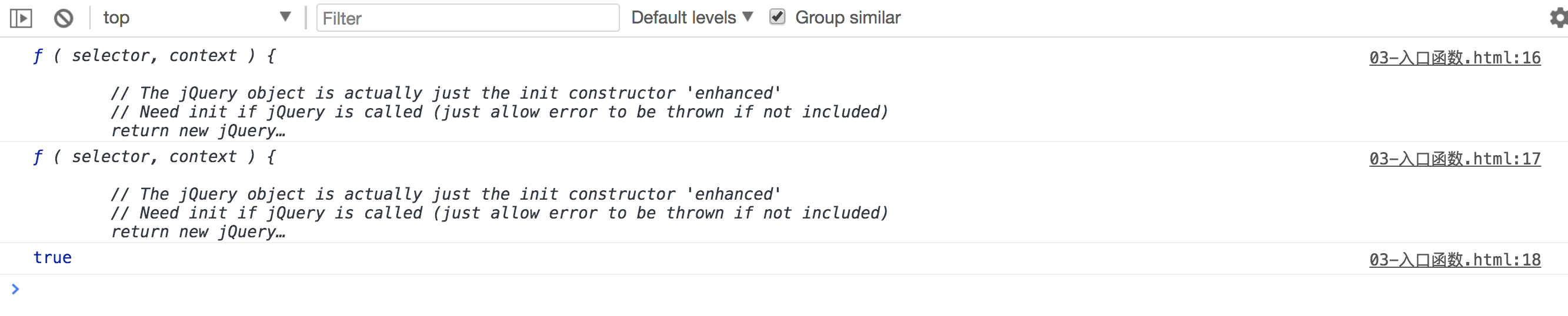
<script src="jquery-3.3.1.js"></script> <script> console.log($); console.log(jQuery); console.log($===jQuery); </script>

從列印結果可以看出,$ 代表的就是 jQuery。
js中的DOM對象 和 jQuery對象比較(重點,難點)
二者的區別
通過 jQuery 獲取的元素是一個jq對象數組,其中包含著原生JS中的DOM對象。舉例:
針對下麵這樣一個div結構:
<div></div> <div id="app"></div> <div class="box"></div> <div class="box"></div> <div></div>
通過原生 js 獲取這些元素節點的方式是:
var myBox = document.getElementById("app"); //通過 id 獲取單個元素 var boxArr = document.getElementsByClassName("box"); //通過 class 獲取的是偽數組 var divArr = document.getElementsByTagName("div"); //通過標簽獲取的是偽數組
通過 jQuery 獲取這些元素節點的方式是:(獲取的都是數組)
//獲取的是數組,裡面包含著原生 JS 中的DOM對象。 console.log($('#app')); console.log($('.box')); console.log($('div'));
總結:jQuery 就是把 DOM 對象重新包裝了一下,讓其具有了 jQuery 方法。
二者的相互轉換
1、 DOM 對象 轉為 jQuery對象:
$(js對象);
2、jQuery對象 轉為 DOM 對象:
jquery對象[index]; //方式1(推薦) jquery對象.get(index); //方式2
jQuery對象轉換成了 DOM 對象之後,可以直接調用 DOM 提供的一些功能。如:
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
jQuery查找標簽
選擇器
基本選擇器、層級選擇器、屬性選擇器
今天來學習一下jQuery 選擇器。jQuery選擇器是jQuery強大的體現,它提供了一組方法,讓我們更加方便的獲取到頁面中的元素。
基本選擇器

$("#id") //id選擇器
$("tagName") //標簽選擇器
$(".className") //class選擇器
$("*") //通用選擇器
$("div.c1") // 交集選擇器 找到有含有c1類的div標簽
$("#id, .className, tagName") //並集選擇器


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
float: left;
}
</style>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="jquery3.4.1.js"></script>
<script type="text/javascript">
//入口函數
$(function(){
//三種方式獲取jquery對象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//操作標簽選擇器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作類選擇器(隱式迭代,不用一個一個設置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈')
//操作id選擇器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>
jquery選擇器示例代碼
效果如下:

層級選擇器
$("x y");// x的所有後代y(子子孫孫)
$("x > y");// x的所有兒子y(兒子)
$("x + y")// 找到所有緊挨在x後面的y
$("x ~ y")// x之後所有的兄弟y

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//獲取ul中的li設置為粉色
//後代:兒孫重孫曾孫玄孫....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:親兒子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
示例代碼
效果如下:

屬性選擇器

$('[href]') //找所有含href屬性的標簽
$('a[href]') //找所有含href屬性的a標簽
$('a[title="luffy"]') //找所有title屬性是luffy的a標簽
$('a[title="baidu"]') //找所有title屬性不是百度的a標簽
$('a[href^="https"]') //找所有href屬性以https開頭的a標簽
$('a[href$="html"]') //找所有href屬性以html結尾的a標簽
$('a[href*="i"]') //找所有href屬性中含有i的a標簽
$('a[href][title="luffy"]') //找所有含有href屬性且title屬性=luffy的a標簽


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">屬性元素器</h2>
<!--<p class="p1">我是一個段落</p>-->
<ul>
<li id="li1">分手應該體面</li>
<li class="what" id="li2">分手應該體面</li>
<li class="what">分手應該體面</li>
<li class="heihei">分手應該體面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按鈕1</button>
<button class="btn-info">按鈕1</button>
<button class="btn-success">按鈕1</button>
<button class="btn-danger">按鈕1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//標簽名[屬性名] 查找所有含有id屬性的該標簽名的元素
$('li[id]').css('color','red');
//匹配給定的屬性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的屬性,或者屬性不等於特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配給定的屬性是以某些值開始的元素
$('input[name^=username]').css('background','gray');
//匹配給定的屬性是以某些值結尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配給定的屬性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>
示例代碼
效果如下:

篩選器
基本篩選器

:first // 第一個 :last // 最後一個 :eq(index)// 索引等於index的那個元素 :even // 匹配所有索引值為偶數的元素,從 0 開始計數 :odd // 匹配所有索引值為奇數的元素,從 0 開始計數 :gt(index)// 匹配所有大於給定索引值的元素 :lt(index)// 匹配所有小於給定索引值的元素 :not(元素選擇器)// 移除所有滿足not條件的標簽 :has(元素選擇器)// 根據含有某個後代篩選


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本過濾選擇器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本過濾選擇器</li>
<li>嘿嘿嘿</li>
<li>天王蓋地虎</li>
<li>小雞燉蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//獲取第一個 :first ,獲取最後一個 :last
//奇數
$('li:odd').css('color','red');
//偶數
$('li:even').css('color','green');
//選中索引值為1的元素 *
$('li:eq(1)').css('font-size','30px');
//大於索引值1
$('li:gt(1)').css('font-size','50px');
//小於索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
示例代碼
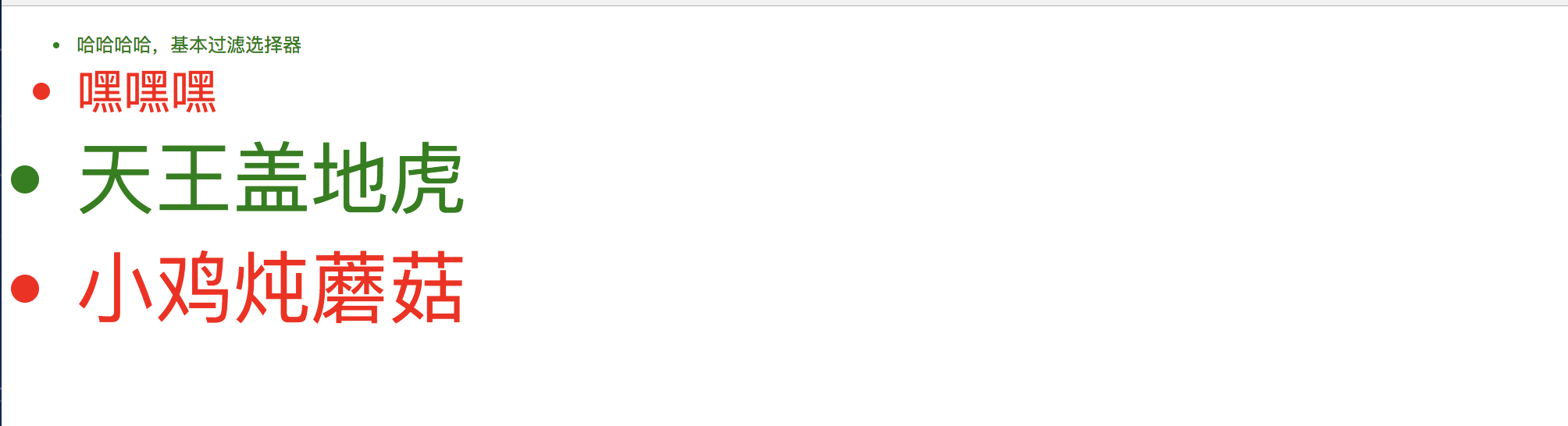
效果如下:

表單篩選器

type篩選器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button

其他屬性篩選器
:enabled
:disabled
:checked
:selected
篩選器方法

//找兄弟 $("#id").siblings();// 兄弟們,不包含自己,.siblings('#id'),可以在添加選擇器進行進一步篩選 //找弟弟 $("#id").next() $("#id").nextAll() $("#id").nextUntil("#i2") #直到找到id為i2的標簽就結束查找,不包含它 //找哥哥 $("#id").prev() $("#id").prevAll() $("#id").prevUntil("#i2")

//找祖輩 $("#id").parent() $("#id").parents() // 查找當前元素的所有的父輩元素(爺爺輩、祖先輩都找到) $("#id").parentsUntil('body') // 查找當前元素的所有的父輩元素,直到遇到匹配的那個元素為止,這裡直到body標簽,不包含body標簽,基本選擇器都可以放到這裡面使用。
//找兒子 $("#id").children();// 兒子們

//過濾
$("div").first() // 獲取匹配的第一個元素 $("div").last() // 獲取匹配的最後一個元素 $("div").eq(n) // 索引值等於指定值的元素,n是索引 $("div").not() // 從匹配元素的集合中刪除與指定表達式匹配的元素 $("div").find("p") //後代選擇器,在所有div標簽中找後代的p標簽 $("div").filter(".c1") // 交集選擇器,從結果集中過濾出有c1樣式類的 $("div").has() // 保留包含特定後代的元素,去掉那些不含有指定後代的元素。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一個span標簽</span>
<span>我是第二個span標簽</span>
<span>我是第三個span標簽</span>
</p>
<button>按鈕</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//獲取第n個元素 數值從0開始
$('span').eq(1).css('color','#FF0000');
//獲取第一個元素 :first :last 點語法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow');
//查找span標簽的父元素(親的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
//選擇所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的後代元素
$('div').find('button').css('background','yellow');
//不寫參數代表獲取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
</script>
</html>
示例代碼
效果如下:

jQuery綁定事件(更多)
為button按鈕綁定單擊事件,單機按鈕彈出警告框
$('button').click( function () { alert('wahaha') } )
jQuery操作標簽
標簽內文本操作
html 標簽元素中所有的內容
//獲取值:獲取選中標簽元素中所有的內容 $('#box').html(); //設置值:設置該元素的所有內容 會替換掉 標簽中原來的內容 $('#box').html('<a href="https://www.baidu.com">百度一下</a>');
text 標簽元素的文本內容
//獲取值:獲取選中標簽元素中的文本內容 $('#box').text(); //設置值:設置該所有的文本內容 $('#box').text('<a href="https://www.baidu.com">百度一下</a>');
註意:text()方法接收的值為標簽的時候 不會被渲染為標簽元素 只會被當做值渲染到瀏覽器中
文檔標簽操作
之前js中咱們學習了js的DOM操作,也就是所謂的增刪改查DOM操作。通過js的DOM的操作,大家也能發現,大量的繁瑣代碼實現我們想要的效果。那麼jQuery的文檔操作的API提供了便利的方法供我們操作我們的文檔。
看一個之前我們js操作DOM的例子:
var oUl = document.getElementsByTagName('ul')[0];
var oLi = document.createElement('li');
oLi.innerHTML = '趙雲';
oUl.appendChild(oLi);
插入標簽
append和appendTo
//追加某元素,在父元素中添加新的子元素。子元素可以為:stirng | element(js對象) | jquery元素 父元素.append(子元素)
//追加到某元素,子元素添加到父元素 子元素.appendTo(父元素)

//append var oli = document.createElement('li'); oli.innerHTML = '哈哈哈'; $('ul').append('<li>1233</li>'); $('ul').append(oli); $('ul').append($('#app')); //appendTo $('<li>天王蓋地虎</li>').appendTo($('ul')).addClass('active')

PS:如果追加的jquery對象原本在文檔樹中,那麼這些元素將從原位置上消失。簡言之,就是移動操作。
prepend和prependTo
// 前置添加, 添加到父元素的第一個位置 父元素.prepend(子元素); // 前置添加, 添加到父元素的第一個位置 子元素.prependTo(父元素);
// prepand $('ul').prepend('<li>我是第一個</li>') // prependTo $('<a href="#">路飛學誠</a>').prependTo('ul')
after和insertAfter

// 在匹配的元素之後插入內容 兄弟元素.after(要插入的兄弟元素); 要插入的兄弟元素.inserAfter(兄弟元素); $('ul').after('<h4>我是一個h3標題</h4>') $('<h5>我是一個h2標題</h5>').insertAfter('ul')

before和insertBefore

// 在匹配的元素之前插入內容 兄弟元素.before(要插入的兄弟元素); 要插入的兄弟元素.inserBefore(兄弟元素); //示例 $('ul').before('<h3>我是一個h3標題</h3>') $('<h2>我是一個h2標題</h2>').insertBefore('ul')

刪除標簽 remove、detach和empty

//刪除節點後,事件也會刪除(簡言之,刪除了整個標簽) $(selector).remove(); // 刪除節點後,事件會保留 $(selector).detach(); // 清空選中元素中的所有後代節點 $(selector).empty();


// remove $('ul').remove(); // detach var $btn = $('button').detach() $('ul').append($btn) //此時按鈕能追加到ul中 //empty $('ul').empty() //清空掉ul中的子元素,保留ul

修改標簽 replaceWith和replaceAll
// selector被替換:將所有匹配的元素替換成指定的string、js對象、jquery對象。 $(selector).replaceWith(content); // selector被替換:將所有的匹配的元素替換成p標簽。 $('<p>哈哈哈</p>')replaceAll(selector);
// replaceWith $('h5').replaceWith('<a href="#">hello world</a>') //將所有的h5標題替換為a標簽 $('h5').replaceWith($('#app')); //將所有h5標題標簽替換成id為app的dom元素 // replaceAll $('<br/><hr/><button>按鈕</button>').replaceAll('h4')
克隆標簽 clone
// 克隆匹配的DOM元素 $(選擇器).clone();
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件處理並且選中這些克隆的副本(簡言之,副本具有與真身一樣的事件處理能力)
$(this).clone(true).insertAfter(this);
})
屬性操作
attr() 設置屬性值、者獲取屬性值

//獲取值:attr()設置一個屬性值的時候 只是獲取值 $('div').attr('id') $('div').attr('class') //設置值 $('div').attr('class','box') //設置一個值 $('div').attr({name:'hahaha',class:'happy'}) //設置多個值

removeAttr() 移除屬性
//刪除單個屬性 $('#box').removeAttr('name'); $('#box').removeAttr('class'); //刪除多個屬性 $('#box').removeAttr('name class');
prop()

// 查看屬性 $(selector).prop(property) // 設置屬性 $(selector).prop(property,value) // 設置多個屬性 $(selector).prop({property:value, property:value,...})


$('input').attr('checked')
"checked"
$('input').prop('checked')
true
$('input').prop('cheched',false) //設置取消選中


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="all">全選</button>
<button id="reverse">反選</button>
<button id="cancel">取消</button>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>愛好</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>金老闆</td>
<td>開車</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>alex</td>
<td>抽煙、喝酒、燙頭</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>苑昊(苑局)</td>
<td>不洗頭、不翻車、不要臉</td>
</tr>
</tbody>
</table>
<script src="jquery3.4.1.js"></script>
<script>
// 點擊全選按鈕 選中所有的checkbox
// DOM綁定事件方法
// $("#all")[0].onclick = function(){}
// jQuery綁定事件方法
$("#all").click(



