1. 什麼是Validaion.ErrorTemplate 數據綁定模型允許您將與您Binding的對象相關聯ValidationRules。 如果用戶輸入的值無效,你可能希望在應用程式 用戶界面 (UI) 上提供一些有關錯誤的反饋。 提供此類反饋的一種方法是設置 "Validation.Error ...
1. 什麼是Validaion.ErrorTemplate
數據綁定模型允許您將與您Binding的對象相關聯ValidationRules。 如果用戶輸入的值無效,你可能希望在應用程式 用戶界面 (UI) 上提供一些有關錯誤的反饋。 提供此類反饋的一種方法是設置Validation.ErrorTemplate附加到自定義ControlTemplate的屬性。
有關驗證的詳細討論, 請參閱數據綁定概述中的 "數據驗證" 一節。
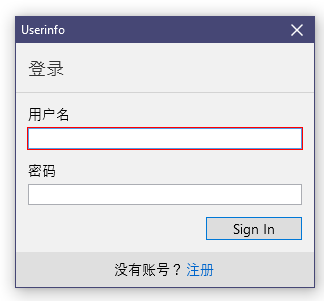
如果沒有設置Validation.ErrorTemplate,當控制項包含無效數據時,WPF 將在無效控制項周圍顯示如下圖所示的紅色邊框,:

這樣用戶就能清楚這是一個無效的數據,直到用戶輸入有效的值這個紅色的邊框才會消失。可是只有一個紅色邊框,用戶並不清楚具體有什麼錯誤,通常需要用其它手段來通知用戶具體的錯誤信息(例如彈出MessageBox)。
2. 如何自定義Validaion.ErrorTemplate
一種更好的方式是通過自定義Validaion.ErrorTemplate顯示更多的信息。Validaion.ErrorTemplate的類型是ControlTemplate,它的預設值如下:
<ControlTemplate>
<Border BorderThickness="1"
BorderBrush="Red">
<AdornedElementPlaceholder />
</Border>
</ControlTemplate>當控制項綁定數據無效時預設顯示這個ControlTemplate,其中的AdornedElementPlaceholder專門用於Validaion.ErrorTemplate,它用於提供AdornedElement關聯的錯誤控制項的定位和尺寸。
通常我會給項目中每一個輸入控制項都設置Validaion.ErrorTemplate用於方便地顯示錯誤信息,而這個Validaion.ErrorTemplate的樣式來自10年前的Silverlight。從Silverlight開始,很多控制項庫都使用了類似的Validaion.ErrorTemplate樣式,所以才說它是個“傳統”的Validaion.ErrorTemplate。具體效果如下:

控制項的數據出錯時顯示紅色邊框,當控制項獲得焦點通過Tooltip顯示具體的錯誤信息,當空間失去焦點關閉Tooltip。本來這個Tooltip的邊框是圓角的,因為我喜歡直角,所以將它改為直角了,其它外觀和行為基本和以前Silverlight的版本一樣。為了方便調用,我把這個ErrorTempalte的主要內容封裝進一個自定義控制項ValidationContent,然後具體調用方式如下:
<ControlTemplate x:Key="ErrorTemplate">
<AdornedElementPlaceholder>
<kino:ValidationContent />
</AdornedElementPlaceholder>
</ControlTemplate>
<Style TargetType="TextBox">
<Setter Property="Validation.ErrorTemplate"
Value="{StaticResource ErrorTemplate}" />
</Style>ValidationContent是個沒有邏輯代碼的控制項,它直接繼承Control:
public class ValidationContent : Control
{
public ValidationContent()
{
DefaultStyleKey = typeof(ValidationContent);
}
}ControlTemplate的部分,使用了一個紅色邊框,右上角的一點裝飾,還有一個用於顯示據圖錯誤信息的Tooltip:
<Border BorderBrush="#FFDB000C"
BorderThickness="1"
x:Name="root">
<ToolTipService.ToolTip>
<ToolTip x:Name="validationTooltip"
Placement="Right"
PlacementTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}"
Template="{StaticResource ValidationToolTipTemplate}" />
</ToolTipService.ToolTip>
<Grid Background="Transparent"
HorizontalAlignment="Right"
Height="12"
Width="12"
Margin="1,-4,-4,0"
VerticalAlignment="Top">
<Path Data="M 1,0 L6,0 A 2,2 90 0 1 8,2 L8,7 z"
Fill="#FFDC000C"
Margin="1,3,0,0" />
<Path Data="M 0,0 L2,0 L 8,6 L8,8"
Fill="#ffffff"
Margin="1,3,0,0" />
</Grid>
</Border>然後在Trigger中通過FindAncestor綁定到祖先元素中的AdornedElementPlaceholder的AdornedElement,判斷它是否出錯並獲得鍵盤焦點,如果是則打開Tooltip:
<ControlTemplate.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type AdornedElementPlaceholder}}, Path= AdornedElement.IsKeyboardFocusWithin, Mode=OneWay}"
Value="True" />
<Condition Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type AdornedElementPlaceholder}}, Path= AdornedElement.(Validation.HasError), Mode=OneWay}"
Value="True" />
</MultiDataTrigger.Conditions>
<Setter TargetName="validationTooltip"
Property="IsOpen"
Value="True" />
</MultiDataTrigger>
</ControlTemplate.Triggers>最後是處理Tooltip的Template,它使用Binding [0].ErrorContent顯示Validation中Errors附加屬性(是一個ReadOnlyObservableCollectionOpen和Closed兩個VisualState中處理一下動畫,就大功告成了。
<ControlTemplate x:Key="ValidationToolTipTemplate">
<Border x:Name="Root"
Margin="5,0,0,0"
Opacity="0"
Padding="0,0,20,20"
RenderTransformOrigin="0,0">
<Border.RenderTransform>
<TranslateTransform x:Name="xform"
X="-25" />
</Border.RenderTransform>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="OpenStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
<VisualTransition GeneratedDuration="0:0:0.2"
To="Open">
<Storyboard>
<DoubleAnimation Duration="0:0:0.2"
To="0"
Storyboard.TargetProperty="X"
Storyboard.TargetName="xform">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude=".3"
EasingMode="EaseOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation Duration="0:0:0.2"
To="1"
Storyboard.TargetProperty="Opacity"
Storyboard.TargetName="Root" />
</Storyboard>
</VisualTransition>
</VisualStateGroup.Transitions>
<VisualState x:Name="Closed">
<Storyboard>
<DoubleAnimation Duration="0"
To="0"
Storyboard.TargetProperty="Opacity"
Storyboard.TargetName="Root" />
</Storyboard>
</VisualState>
<VisualState x:Name="Open">
<Storyboard>
<DoubleAnimation Duration="0"
To="0"
Storyboard.TargetProperty="X"
Storyboard.TargetName="xform" />
<DoubleAnimation Duration="0"
To="1"
Storyboard.TargetProperty="Opacity"
Storyboard.TargetName="Root" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<FrameworkElement.Effect>
<DropShadowEffect BlurRadius="11"
ShadowDepth="6"
Opacity="0.4" />
</FrameworkElement.Effect>
<Border Background="#FFDC000C"
BorderThickness="1"
BorderBrush="#FFBC000C">
<TextBlock Foreground="White"
MaxWidth="250"
Margin="8,4,8,4"
TextWrapping="Wrap"
Text="{Binding [0].ErrorContent}"
UseLayoutRounding="false" />
</Border>
</Border>
</ControlTemplate>3. 其它樣式的Validation.ErrorTempalte
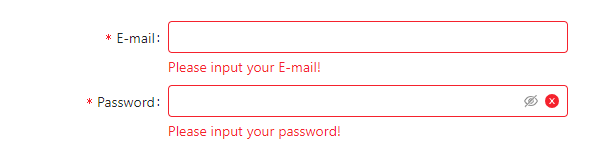
現在常見的顯示錯誤信息的手段通常是在輸入控制項下預留足夠顯示一行錯誤信息的空間,例如這樣:

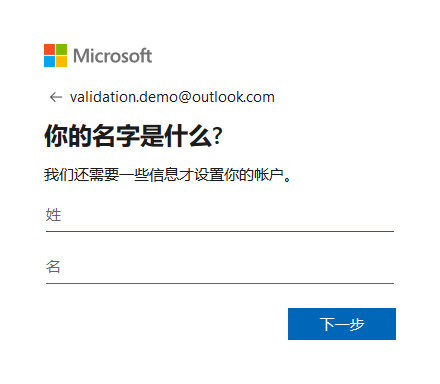
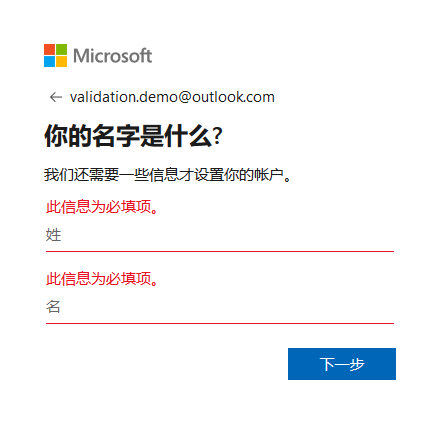
或者是索性不預留空間,有錯誤再占用這些空間:


與它們相比,這篇文章介紹的ErrorTempalte最明顯的好處是節省空間。由於我常常都在WPF上做所謂的“信息密集型”軟體,所以多年來一直都是用Silverlight的這個ErrorTemplate,沒機會跟風修改它的樣式。這篇文章已經講解瞭如何自定義Validation.ErrorTemplate,有需要的話可以自定義一個合適自己的樣式。
4. 結語
Validation.Error沒有辦法一次性為所有控制項統一設置,只能在全局樣式中為所有控制項都分別設置一次,例如上面出現的`TextBox的Style,這會很麻煩,畢竟WPF的控制項還不少。
除了我的實現方式,MahApps.Metro的實現更加優秀,有興趣的話也可以參考它的源碼:
MahApps.Metro_ValidationErrorTemplate.xaml

5. 參考
Validation.ErrorTemplate 附加屬性 (System.Windows.Controls) _ Microsoft Docs
Data binding overview - WPF _ Microsoft Docs
AdornedElementPlaceholder 類 (System.Windows.Controls) _ Microsoft Docs
6. 源碼
Kino.Toolkit.Wpf_Validation at master



