前言 本章將介紹客戶端緩存將介紹瀏覽器緩存和服務端緩存,使用瀏覽器緩存將減少對web伺服器的請求次數,同時可以提升性能,避免重覆的運算浪費。 ASP.NET Core對於HTTP緩存分為兩種: 客戶端(瀏覽器緩存) 服務端緩存 客戶端緩存 通過設置HTTP的響應頭 Cache Control 來完成 ...
前言
本章將介紹客戶端緩存將介紹瀏覽器緩存和服務端緩存,使用瀏覽器緩存將減少對web伺服器的請求次數,同時可以提升性能,避免重覆的運算浪費。
ASP.NET Core對於HTTP緩存分為兩種:
- 客戶端(瀏覽器緩存)
- 服務端緩存
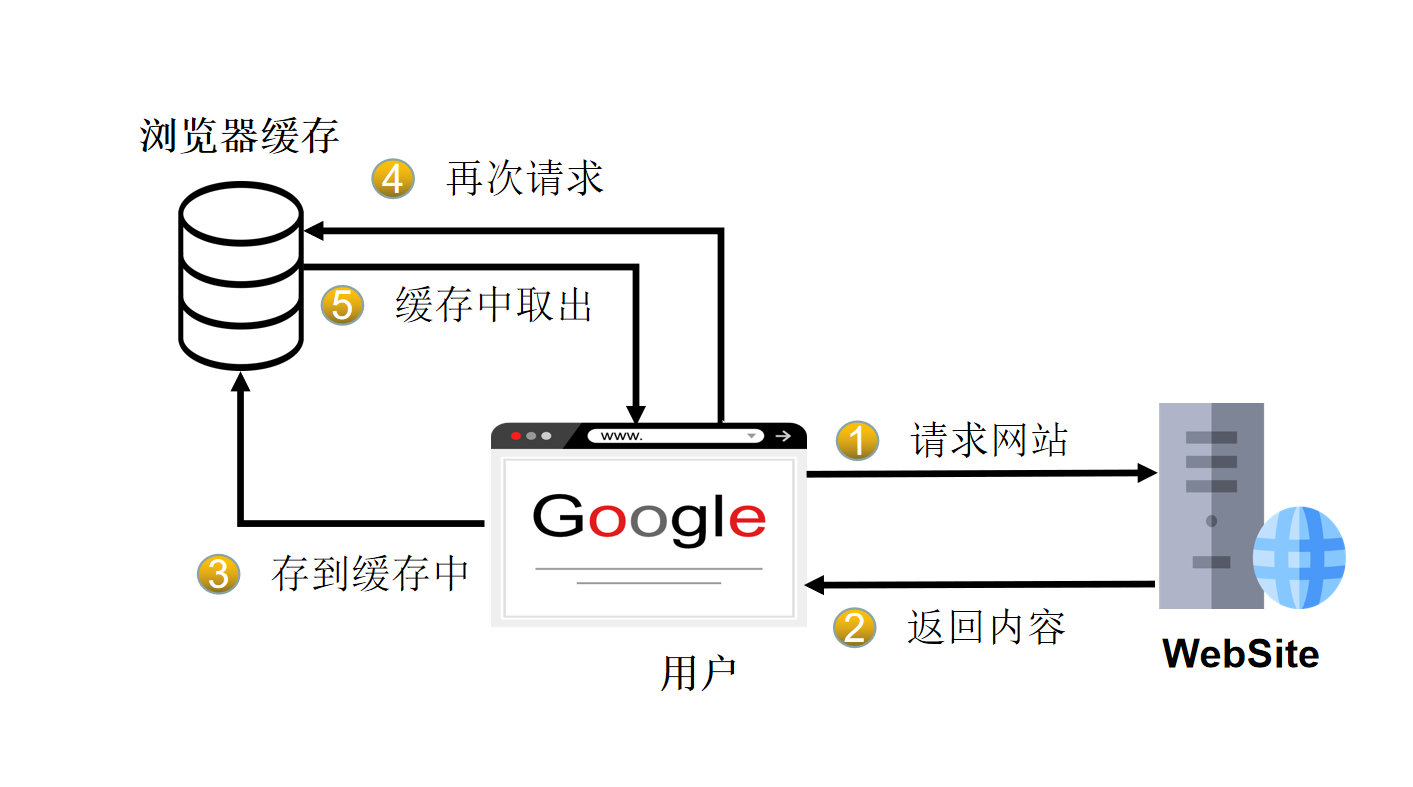
客戶端緩存
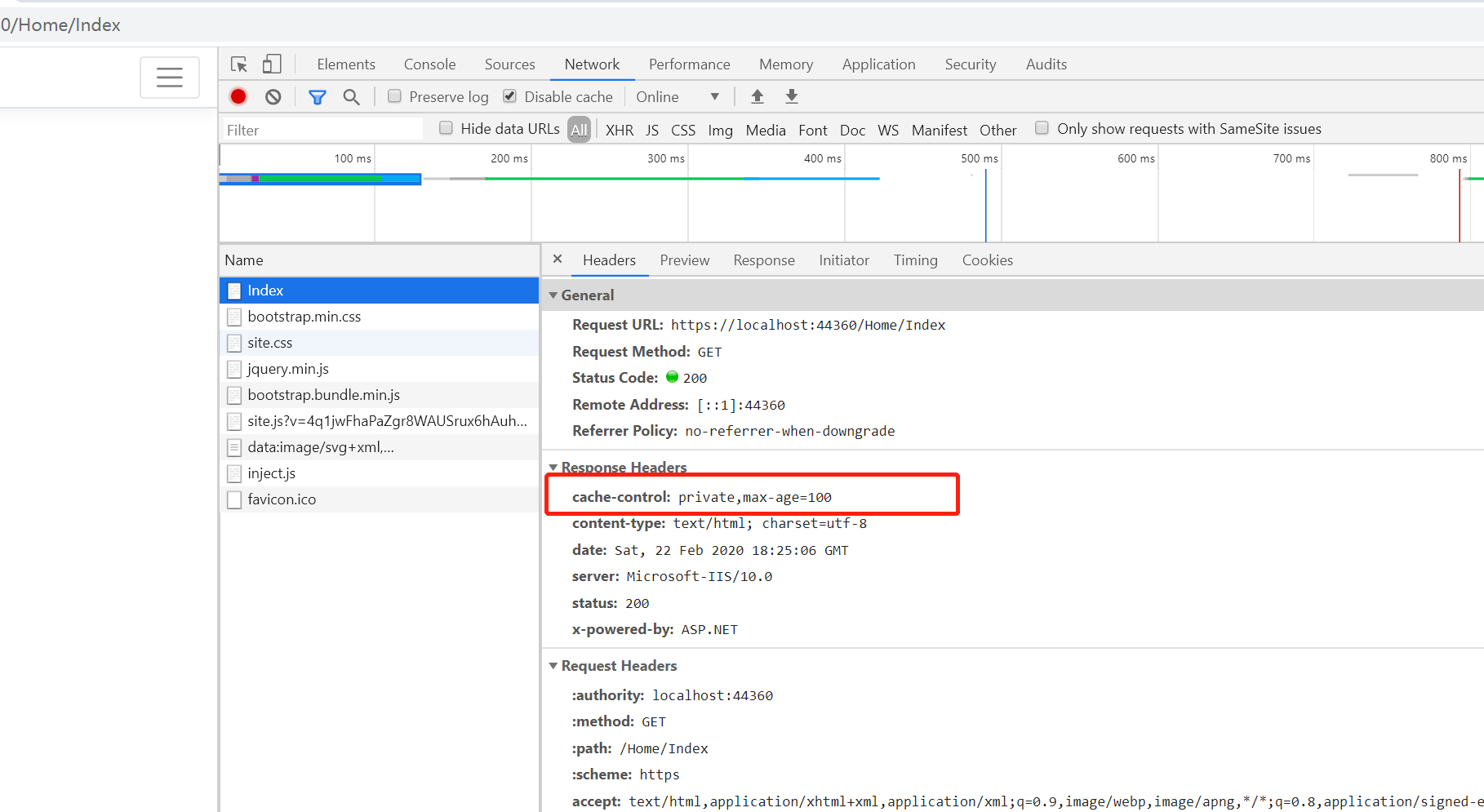
通過設置HTTP的響應頭 Cache-Control 來完成頁面存儲到瀏覽器緩存中如下所示:

其實客戶端緩存的話只需要進行設置 ResponseCache 特性就可以請看如下代碼片段
[ResponseCache(Duration = 100,Location = ResponseCacheLocation.Client)]
public IActionResult Index()
{
return View();
}
ResponseCacheAttribute 可應用於:
- Razor 頁面處理程式(類) – 特性不能應用於處理程式方法。
- MVC 控制器(類)。
- MVC 操作(方法) – 方法級特性覆蓋類級特性中指定的設置。
[ResponseCache] 參數
- Duration 設置緩存的存儲時間(以秒為單位)。設置“Cache-control”中的“max-age”。
- Location
- Any 緩存在代理和客戶端。設置“Cache-control”標題為“public”。
- Client 只緩存在客戶端。設置“Cache-control”標題為“private”。
- None 每次有請求發出時,緩存會將請求發到伺服器 ,伺服器端會驗證請求中所描述的緩存是否過期,若未過期(註:實際就是返回304),則緩存才使用本地緩存副本。 報頭設置為“no-cache”。
- NoStore 緩存中不得存儲任何關於客戶端請求和服務端響應的內容。每次由客戶端發起的請求都會下載完整的響應內容。
- VaryByHeader 使用vary頭有利於內容服務的動態多樣性。例如,使用Vary: User-Agent頭,緩存伺服器需要通過UA判斷是否使用緩存的頁面。
- VaryByQueryKeys 可以按照相同頁面,不同的參數進行相應的存儲
- CacheProfileName 設置緩存配置文件的值,可以通過設置不同的緩存參數
CacheProfileName使用請看如下代碼片段
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews(options =>
{
options.CacheProfiles.Add("default", new CacheProfile
{
Duration = 60
});
options.CacheProfiles.Add("test", new CacheProfile
{
Duration = 30
});
});
}
上述代碼我們設置好了兩份不一樣的配置,那麼我們就可以通過下麵代碼片段進行使用了
[ResponseCache(CacheProfileName = "default")]
public IActionResult Index()
{
return View();
}
服務端緩存
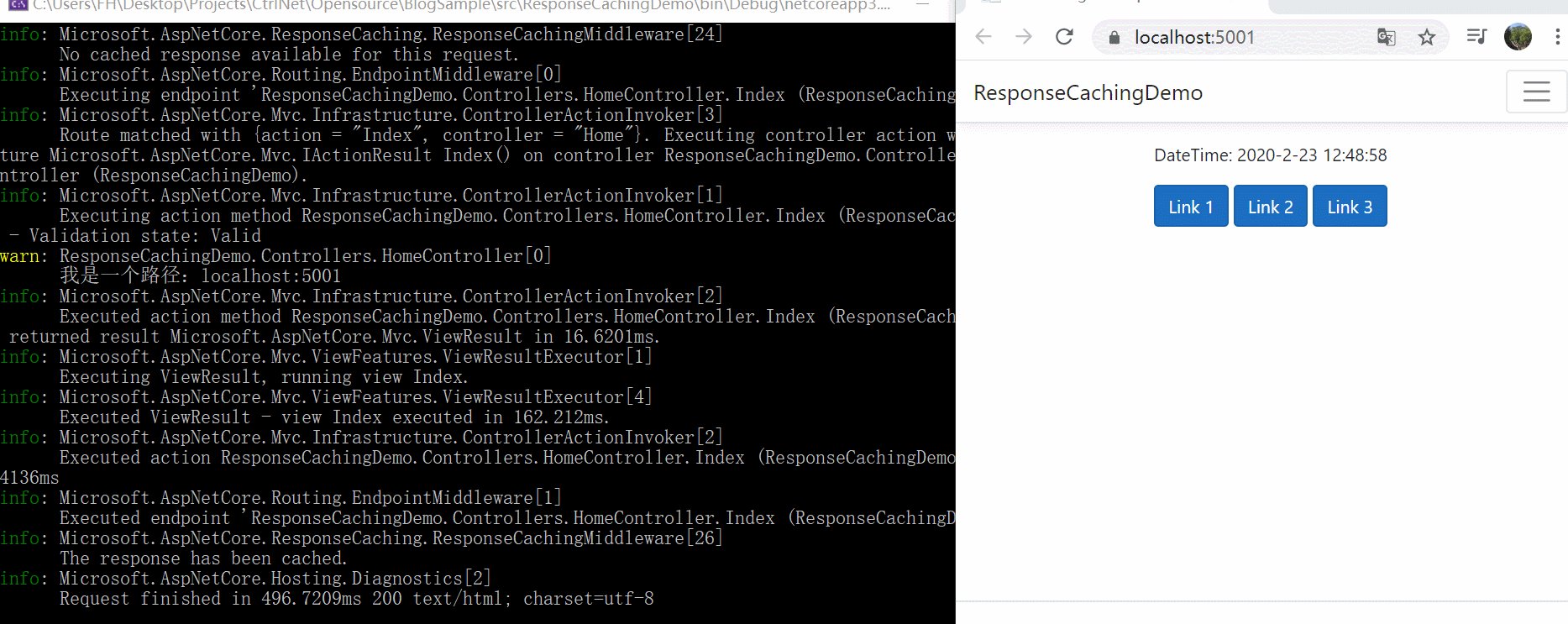
服務端緩存可以緩存頁面數據和API數據,同時如果我們服務端存在數據,也就是緩存命中的情況下,會直接從緩存中取,不會再進入我們的方法。
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCaching(options =>
{
options.UseCaseSensitivePaths = false;
options.MaximumBodySize = 1024;
options.SizeLimit = 100 * 1024*1024;
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseResponseCaching();
}
服務端緩存配置如下
| 屬性 | 描述 |
|---|---|
| MaximumBodySize | 響應正文的最大可緩存大小(以位元組為單位)。 預設值為 64 * 1024 * 1024 (64 MB)。 |
| SizeLimit | 響應緩存中間件的大小限制(以位元組為單位)。 預設值為 100 * 1024 * 1024 (100 MB)。 |
| UseCaseSensitivePaths | 確定是否將響應緩存在區分大小寫的路徑上。 預設值是 false。 |
[ResponseCache(Duration = 30, VaryByQueryKeys = new[] { "q" })]
public IActionResult Index(int q)
{
_logger.LogWarning($"我是一個路徑:{HttpContext.Request.Host}");
return View(model:DateTime.Now.ToString());
}
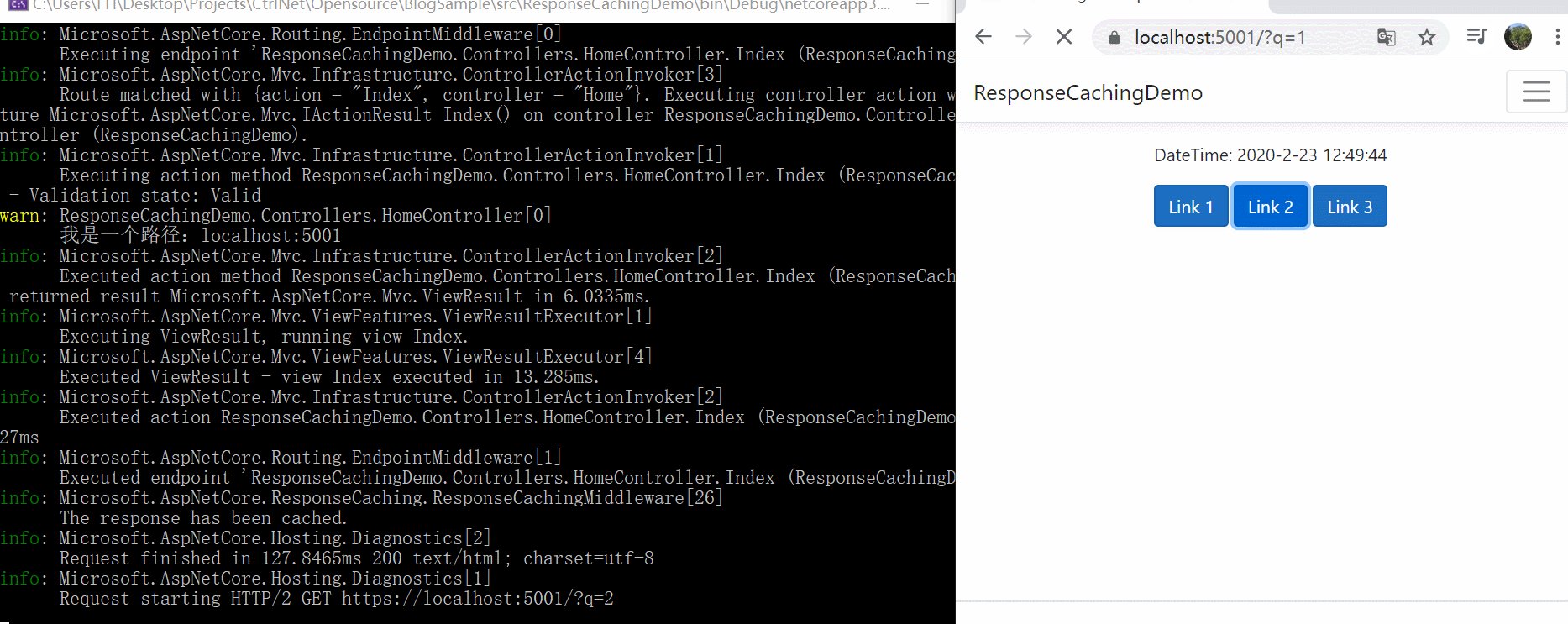
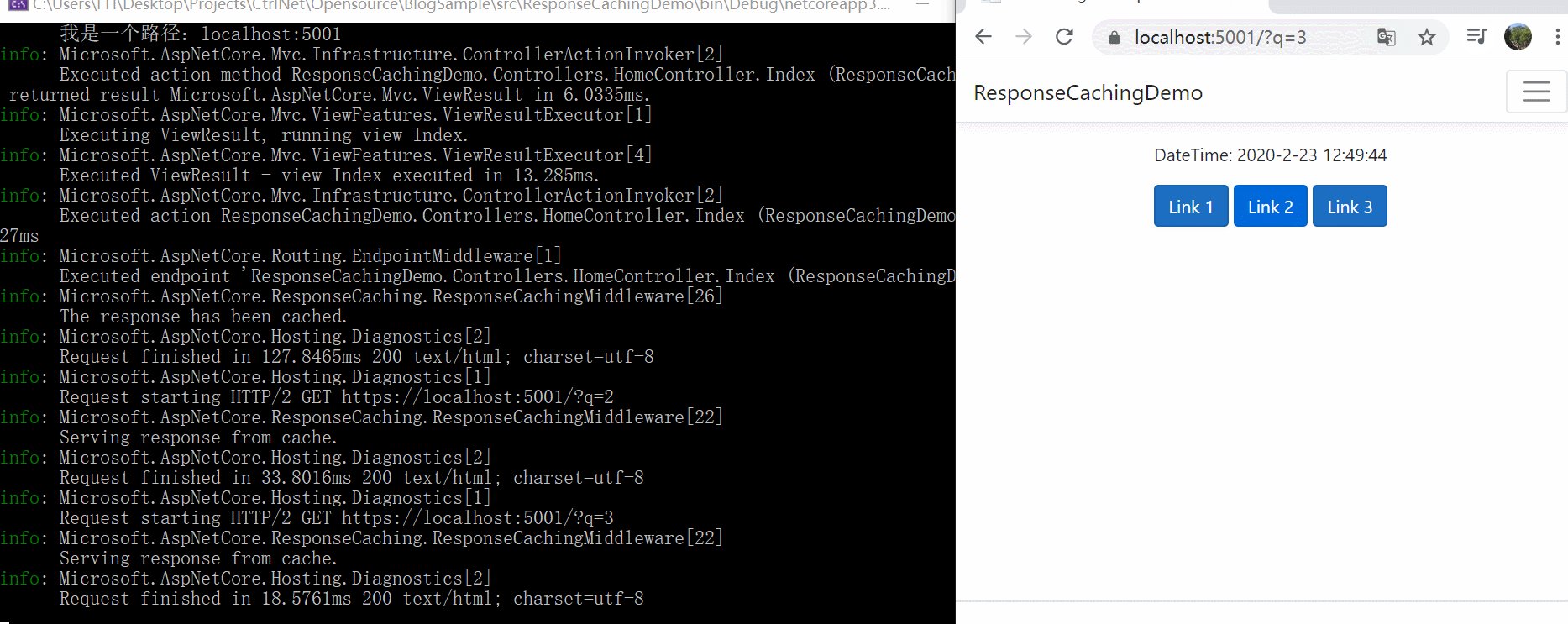
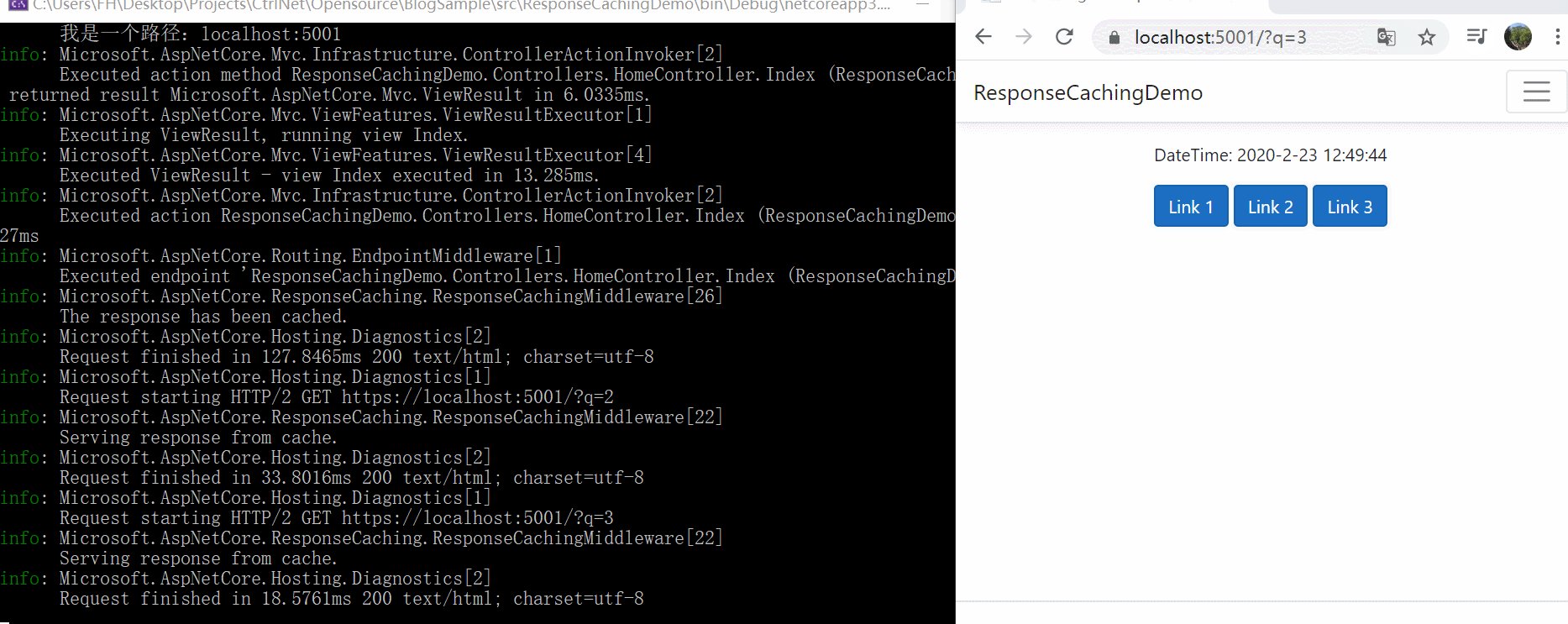
VaryByQueryKeys
使用 MVC/web API 控制器或 Razor Pages 頁面模型時, [ResponseCache]屬性指定為響應緩存設置適當的標頭所需的參數。 嚴格需要中間件的 [ResponseCache] 屬性的唯一參數 VaryByQueryKeys,這與實際 HTTP 標頭不對應。 有關詳細信息,請參閱 響應緩存在 ASP.NET Core。
如果不使用 [ResponseCache] 屬性,響應緩存可能會與 VaryByQueryKeys不同。
我們再看看如上代碼效果

ResponseCache中間件使用的 HTTP 標頭
| 響應頭 | 描述 |
|---|---|
| Authorization | 如果標頭存在,則不會緩存。 |
| Cache-Control | 中間件僅考慮用 public 緩存指令標記的緩存響應。 |
| Pragma | 請求中的 Pragma: no-cache 標頭將產生與 Cache-Control: no-cache相同的效果。 如果存在此標頭,則由 Cache-Control 標頭中的相關指令重寫。 考慮向後相容 HTTP/1.0。 |
| Set-Cookie | 如果標頭存在,則不會緩存響應。 請求處理管道中設置一個或多個 cookie 的任何中間件會阻止響應緩存中間件緩存響應(例如,基於 cookie 的 TempData 提供程式)。 |
| Vary | Vary 標頭用於根據另一個標頭改變緩存的響應。 例如,通過編碼來緩存響應,包括 Vary: Accept-Encoding 響應頭,該響應頭將緩存標頭為 Accept-Encoding: gzip 和 Accept-Encoding: text/plain 的請求的響應。 永遠不會存儲響應頭值為 * 的響應。 |
| Expires | 除非被其他 Cache-Control 標頭重寫,否則不會存儲或檢索此響應頭過時的響應。 |
| If-None-Match | 如果值不為 *,響應的 ETag 與提供的任何值都不匹配,則將從緩存中提供完整響應。 否則,將提供304(未修改)響應。 |
| If-Modified-Since | 如果 If-None-Match 標頭不存在,則在緩存的響應日期比提供的值更新時,將從緩存中提供完整響應。 否則,將提供304-未修改響應 |
| Date | 從緩存提供時,如果未在原始響應中提供,則中間件會設置 Date 標頭。 |
| Content-Length | 從緩存提供時,如果未在原始響應中提供,則中間件會設置 Content-Length 標頭。 |
| Age | 忽略原始響應中發送的 Age 標頭。 中間件在為緩存的響應提供服務時計算一個新值。 |
緩存條件
- 請求必須導致伺服器響應,狀態代碼為200(正常)。
- 請求方法必須為 GET 或 HEAD。
- 在 Startup.Configure中,響應緩存中間件必須置於需要緩存的中間件之前。
- Authorization 標頭不得存在。
- Cache-Control 標頭參數必須是有效的,並且響應必須標記為 "public" 且未標記為 "private"。
- 如果 Cache-Control 標頭不存在,則 Pragma: no-cache 標頭不得存在,因為 Cache-Control 標頭在存在時將覆蓋 Pragma 標頭。
- Set-Cookie 標頭不得存在。
- Vary 標頭參數必須有效且不等於 *。
- Content-Length 標頭值(如果已設置)必須與響應正文的大小匹配。
- 不使用 IHttpSendFileFeature。
- Expires 標頭和 max-age 和 s-maxage 緩存指令指定的響應不能過時。
- 響應緩衝必須成功。 響應的大小必須小於配置的或預設 SizeLimit。 響應的正文大小必須小於配置的或預設的 MaximumBodySize。
- "請求" 或 "響應" 標頭欄位中不得存在 "no-store" 指令。
Reference
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Caching_FAQ
https://docs.microsoft.com/en-us/aspnet/core/performance/caching/middleware?view=aspnetcore-3.1
https://github.com/hueifeng/BlogSample/tree/master/src/ResponseCachingDemo



