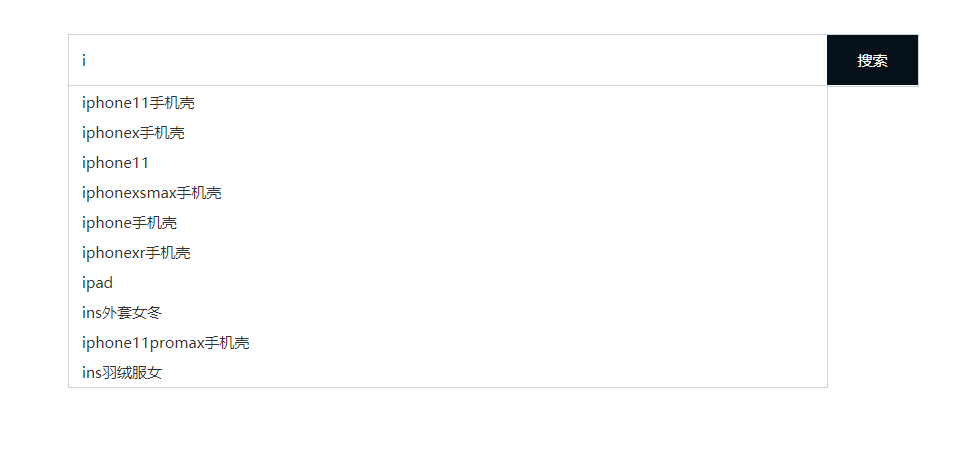
先放圖 首先要引用的文件有: base.css https://www.cnblogs.com/chenyingying0/p/12363689.html jquery.js transition.js https://www.cnblogs.com/chenyingying0/p/12363649 ...
先放圖

首先要引用的文件有:
base.css https://www.cnblogs.com/chenyingying0/p/12363689.html
jquery.js
transition.js https://www.cnblogs.com/chenyingying0/p/12363649.html
showhide.js https://www.cnblogs.com/chenyingying0/p/12363707.html
search.js
(function($){ "use strict"; //緩存 var cache={ data:{}, count:0,//數據條數 addData:function(data,key){ if(!this.data[key]){ this.data[key]=data; this.count++; } }, readData:function(key){ return this.data[key]; }, deleteDataByKey:function(key){ delete this.data[key]; this.count--; }, deleteDataByNum:function(num){ var count=0; //對象沒有length屬性,只能通過for in來遍歷 for(var p in this.data){ if(count>=num) break; this.deleteDataByKey(p); this.count++; } } }; function Search(elem,options){ this.elem=elem;//已經是傳入的jquery對象 this.options=options; this.form=this.elem.find(".search-form"); this.input=this.elem.find(".search-input"); this.list=this.elem.find(".search-list"); this.loaded=false;//是否裝載html //綁定提交事件,事件代理 this.elem.on("click",".search-btn",$.proxy(this.submit,this)); //如果設置了自動完成 if(this.options.autocomplete) this.autocomplete(); } //預設參數 Search.defaults={ autocomplete:false, url:"https://suggest.taobao.com/sug?code=utf-8&_ksTS=1484204931352_18291&callback=jsonp18292&k=1&area=c2c&bucketid=6&q=", css3:false, js:false, animation:"fade", delay:200//預設200毫秒延遲 } Search.prototype.submit=function(){ if($.trim(this.input.val())==="") return false; this.form.submit(); } Search.prototype.autocomplete=function(){ var self=this; var timer=null; this.input.on("input",function(){ if(self.options.delay){ clearTimeout(timer); timer=setTimeout(function(){ self.getData(); },self.options.delay); }else{ self.getData(); //delay為0時,不需要開定時器 //因為定時器屬於非同步,即使延遲為0,也會進入排隊狀態,無法立刻執行 } }); this.list.showHide(this.options);//向showhide組件傳參,初始化 //顯示隱藏下拉層 this.input.on("focus",$.proxy(this.showList,this)) .on("click",function(){ return false;//阻止點擊時冒泡到document }); $(document).on("click",$.proxy(this.hideList,this)); } Search.prototype.getData=function(){ var self=this; var inputVal=this.input.val(); if(!inputVal) return self.elem.trigger("search-noData"); //判斷是否已有緩存 if(cache.readData(inputVal)) return self.elem.trigger("search-getData",[cache.readData(inputVal)]); if(this.jqXHR) this.jqXHR.abort();//進行ajax請求時,先終止之前的請求 this.jqXHR=$.ajax({ url:this.options.url+encodeURIComponent($.trim(inputVal)), dataType:"jsonp" }).done(function(data){ //發送data數據,觸發事件 cache.addData(data,inputVal);//添加緩存 console.log(cache.data); console.log(cache.count); self.elem.trigger("search-getData",[data]);//數據需要用數組形式 }).fail(function(){ //發送失敗數據,觸發事件 self.elem.trigger("search-noData"); }).always(function(){ //執行完畢後 self.jqXHR=null; }); } Search.prototype.showList=function(){ //list里有內容才顯示 if(!this.loaded) return; this.list.showHide("show");//使用showhide組件的show方法 } Search.prototype.hideList=function(){ this.list.showHide("hide");//使用showhide組件的hide方法 } Search.prototype.setInput=function(val){ this.input.val(val); } Search.prototype.appendHTML=function(html){ this.list.html(html); this.loaded=!!html;//!!轉布爾值,如果html有內容,轉為真;否則為假 } //插件形式 $.fn.extend({ search:function(opt,value){ return this.each(function(){ var ui=$(this); var search=ui.data("search"); //opt是參數對象 var options=$.extend({},Search.defaults,ui.data(),typeof opt==="object"&&opt); //單例:一個DOM元素對應一個實例,如果已經存在則不需要反覆實例化 if(!search){ search=new Search(ui,options); ui.data("search",search); } //暴露出一些方法供外部調用 if(typeof search[opt]==="function"){ search[opt](value); } }); } }); })(jQuery)
接下來是html代碼
<div id="header-search" class="search fl"> <!-- 由於沒有自己的搜索頁,演示時設置為提交到淘寶,參考淘寶設置 --> <form action="https://s.taobao.com/search" class="search-form"> <!-- 由於input是內聯塊,相當於display:inline-block 如果換行寫,會造成空隙,空隙大小一般是預設字體的一半 可以不換行書寫,但是可讀性較差 都添加左浮動可以解決 --> <!-- 設置name才能提交 --> <input type="text" class="search-input fl" name="q" placeholder="靈魂美食一元搶" autocomplete="off"> <input type="submit" value="搜索" class="search-btn fl"> </form> <ul class="search-list"> <!-- <li class="search-item text-ellipsis" title="111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111">111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</li> <li class="search-item text-ellipsis" title="222">222</li> <li class="search-item text-ellipsis" title="333">333</li> --> </ul> </div>
加上點樣式
.fl{ float:left; } .search{ margin-top:36px; margin-left:144px; position: relative; width:679px; border:1px solid #cfd2d5; } .search-input{ width:586px; height:40px; line-height:40px; background-color:#fff; border:none; padding:0 10px; } .search-btn{ width:73px; height:40px; background-color:#07111b; color:#fff; line-height:40px; text-align: center; cursor:pointer; border:none; } .search-list{ display: none; background-color:#fff; position: absolute; width:606px; top:100%;/*父容器的高度*/ left:-1px; border:1px solid #cfd2d5; } .search-item{ height:24px; line-height:24px; padding:0 10px; } .search-item:hover{ background-color:#f3f5f7; cursor: pointer; }
調用搜索功能的js
<script> //search var headerSearch=$("#header-search"); var html=""; var maxNum=10;//最大顯示數據量 headerSearch.search({ autocomplete:true, css3:false, js:false, animation:"fade", delay:0 }); //接收事件 headerSearch.on("search-getData",function(e,data){ //console.log(e.type); console.log(data); var ui=$(this); //獲取數據之後的處理 html=createHeaderList(data,maxNum); ui.search("appendHTML",html); if(html){ ui.search("showList"); }else{ ui.search("hideList"); } }).on("search-noData",function(e){ $(this).search("hideList");//隱藏下拉列表 $(this).search("appendHTML","");//清空內容 }).on("click",".search-item",function(){ $(this).search("setInput",$(this).text()); $(this).search("submit"); }); //創建header中搜索框的下拉列表結構 function createHeaderList(data,maxNum){ var html=""; var dataNum=data["result"].length;//實際數據量 if(dataNum===0) return ""; for(var i=0;i<dataNum;i++){ if(i>=maxNum) break; html+='<li class="search-item text-ellipsis" title="'+data["result"][i][0]+'">'+data["result"][i][0]+'</li>'; } return html; } </script>
完成
放出完整的頁面代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>search</title> <link rel="stylesheet" href="../css/base.css"> <link rel="stylesheet" href="../css/search.css"> </head> <body> <div id="header-search" class="search fl"> <!-- 由於沒有自己的搜索頁,演示時設置為提交到淘寶,參考淘寶設置 --> <form action="https://s.taobao.com/search" class="search-form"> <!-- 由於input是內聯塊,相當於display:inline-block 如果換行寫,會造成空隙,空隙大小一般是預設字體的一半 可以不換行書寫,但是可讀性較差 都添加左浮動可以解決 --> <!-- 設置name才能提交 --> <input type="text" class="search-input fl" name="q" placeholder="靈魂美食一元搶" autocomplete="off"> <input type="submit" value="搜索" class="search-btn fl"> </form> <ul class="search-list"> <!-- <li class="search-item text-ellipsis" title="111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111">111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</li> <li class="search-item text-ellipsis" title="222">222</li> <li class="search-item text-ellipsis" title="333">333</li> --> </ul> </div> <script src="../js/jquery.js"></script> <script src="../js/transition.js"></script> <script src="../js/showhide.js"></script> <script src="../js/search.js"></script> <script> //search var headerSearch=$("#header-search"); var html=""; var maxNum=10;//最大顯示數據量 headerSearch.search({ autocomplete:true, css3:false, js:false, animation:"fade", delay:0 }); //接收事件 headerSearch.on("search-getData",function(e,data){ //console.log(e.type); console.log(data); var ui=$(this); //獲取數據之後的處理 html=createHeaderList(data,maxNum); ui.search("appendHTML",html); if(html){ ui.search("showList"); }else{ ui.search("hideList"); } }).on("search-noData",function(e){ $(this).search("hideList");//隱藏下拉列表 $(this).search("appendHTML","");//清空內容 }).on("click",".search-item",function(){ $(this).search("setInput",$(this).text()); $(this).search("submit"); }); //創建header中搜索框的下拉列表結構 function createHeaderList(data,maxNum){ var html=""; var dataNum=data["result"].length;//實際數據量 if(dataNum===0) return ""; for(var i=0;i<dataNum;i++){ if(i>=maxNum) break; html+='<li class="search-item text-ellipsis" title="'+data["result"][i][0]+'">'+data["result"][i][0]+'</li>'; } return html; } </script> </body> </html>



