各位小伙伴們,冷月今天給大家發一波福利。我們都知道markdown編輯器非常的好用,是我們寫作的好幫手。這樣的一款好用的文章編輯器,我們怎麼才能讓自己的博客也支持呢,冷月今天來教大家如何將Markdown編輯器搬進您的博客。 首先,我們來看一下效果圖: 那麼我們要怎麼做呢,冷月這邊幫大家找到一個開源 ...
各位小伙伴們,冷月今天給大家發一波福利。我們都知道markdown編輯器非常的好用,是我們寫作的好幫手。這樣的一款好用的文章編輯器,我們怎麼才能讓自己的博客也支持呢,冷月今天來教大家如何將Markdown編輯器搬進您的博客。
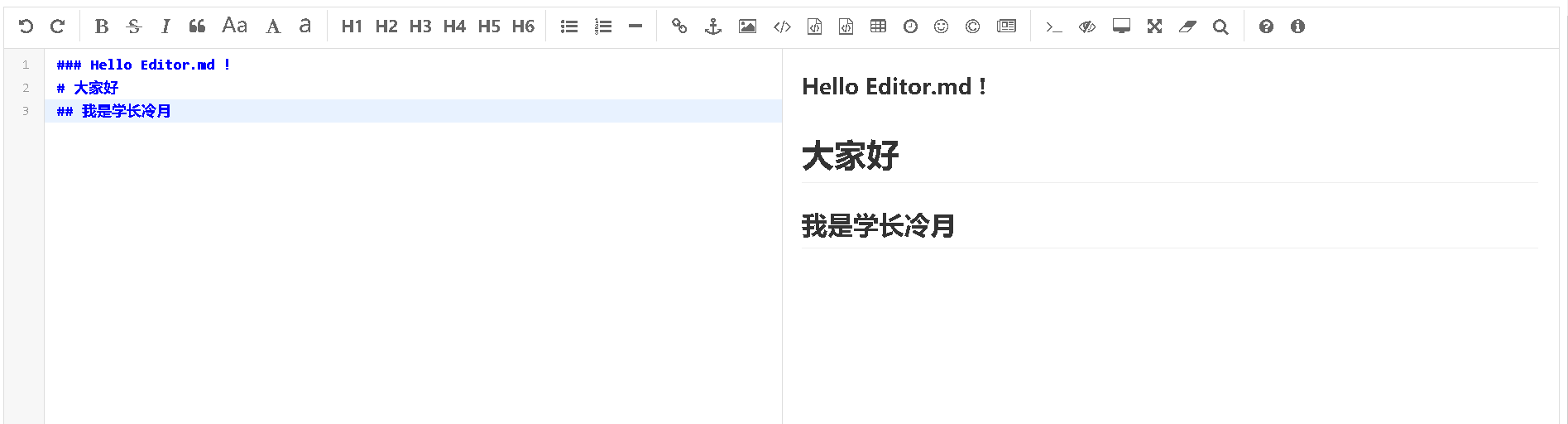
首先,我們來看一下效果圖:

那麼我們要怎麼做呢,冷月這邊幫大家找到一個開源的Markdown編輯器叫Editor.md,但是官方已經沒有維護這個項目了。所以冷月將下載好的插件放到了我的公眾號中。大家只需要關註冷月的微信公眾號:學長冷月。回覆:markdown。冷月將整理好的資料發給您。
好了,大家下載好了插件後,只需要按照我下麵的介紹來就可以成功。

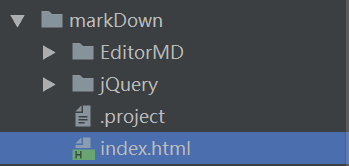
首先,大家看到的目錄結構是這樣的,index.html是官方給的一個示例代碼,大家可以參考使用。如下所示:
<link rel="stylesheet" href="editormd/css/editormd.css" />
<div id="test-editor">
<textarea style="display:none;">### 關於 Editor.md
**Editor.md** 是一款開源的、可嵌入的 Markdown 線上編輯器(組件),基於 CodeMirror、jQuery 和 Marked 構建。
</textarea>
</div>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="editormd/editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("test-editor", {
// width : "100%",
// height : "100%",
path : "editormd/lib/"
});
});
</script>大家只需要將這段代碼放入您自己需要引入markdown的地方,再把css和js的路徑改成你的地址,那麼您就成功將markdown引入您的博客啦。
如果這篇博文有幫助到您,可以幫冷月點一個贊或者加一個關註哦!
歡迎關註我的公眾號:學長冷月,獲得獨家整理的學習資源和日常乾貨推送。
如果您對我的專題內容感興趣,也可以關註我的博客:guoyu7.com



