WPF提供了可應用於任何元素的可視化效果。效果的目標是提供一種簡單的聲明式方法,從而改進文本、圖像、按鈕以及其他控制項的外觀。不是編寫自己的繪圖代碼,而是使用某個繼承自Effect的類(位於System.Windows.Media.Effects名稱空間中)以立即獲得諸如模糊、輝光以及陰影等效果。 下 ...
WPF提供了可應用於任何元素的可視化效果。效果的目標是提供一種簡單的聲明式方法,從而改進文本、圖像、按鈕以及其他控制項的外觀。不是編寫自己的繪圖代碼,而是使用某個繼承自Effect的類(位於System.Windows.Media.Effects名稱空間中)以立即獲得諸如模糊、輝光以及陰影等效果。
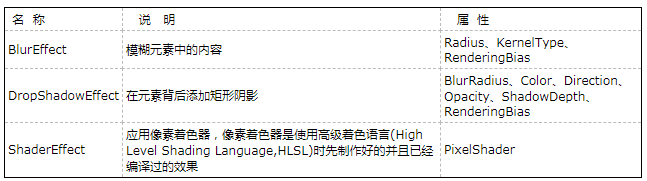
下表列出了可供使用的的效果類:
表 效果類

勿將上表列出的Effect類的派生類和點陣圖效果類相混淆,點陣圖效果派生類自BitmapEffect類,該類和Effect類位於相同的名稱空間中。儘管點陣圖效果具有類似的編程模型,但他們存在價格嚴重的局限性:
- 點陣圖效果不支持像素著色器,像素著色器是創建可重用效果的最強大、最靈活的方式。
- 點陣圖效果是用非托管的代碼實現的,從而需要完全信任的應用程式。所以,在基於瀏覽器的XBAP應用程式中不能使用點陣圖效果。
- 點陣圖效果總使用軟體進行渲染,不使用顯卡資源。這使得它們的速度較慢,當處理大量元素或具有較大可視化錶面的元素時尤其如此。
BitmapEffect類是在WPF的第一個版本中引入的,該版本沒有提供Effect類。為了向後相容,仍保留了點陣圖效果。
接下里的幾節深入分析效果模型,並演示上三個繼承自Effect的類:BlurEffect、DropShadowEffect以及ShaderEffect。
一、BlurEffect類
最簡單的WPF效果是BlurEffect類。該類模糊元素的內容,就想通過失焦透鏡觀察到得效果。通過增加Radiu屬性的值(預設值是5)可增加模糊程度。
為使用任何效果,需要創建適當的效果對象並設置相應元素的Effect屬性:
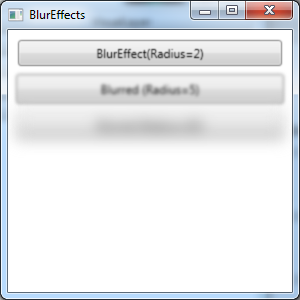
<Button Content="BlurEffect(Radius=2)" Margin="5" Padding="3"> <Button.Effect> <BlurEffect Radius="2"></BlurEffect> </Button.Effect> </Button> <Button Content="Blurred (Radius=5)" Padding="5" Margin="3"> <Button.Effect> <BlurEffect Radius="5"></BlurEffect> </Button.Effect> </Button> <Button Content="Blurred (Radius=20)" Padding="5" Margin="3"> <Button.Effect> <BlurEffect Radius="20"></BlurEffect> </Button.Effect> </Button>
下圖顯示了應用到一組按鈕的三個不同程度的模糊效果(Radiu屬性值分別為2、5和20)。

二、DropShadowEffect類
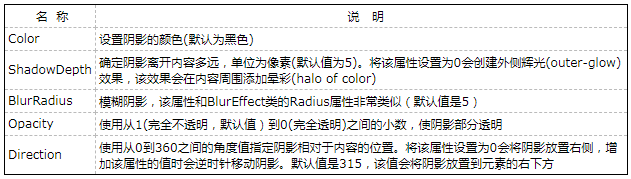
DropShadowEffect類在元素背後添加了輕微的偏移陰影。可使用該類的幾個屬性,如下表所示:
表 DropShadowEffect類的屬性

下麵是實現這些陰影效果的標記:
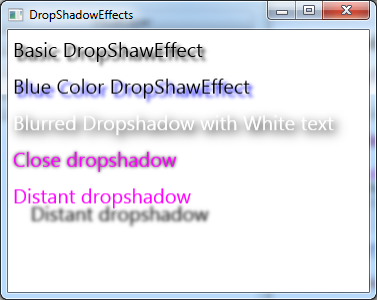
<TextBlock FontSize="20" Margin="5"> <TextBlock.Effect> <DropShadowEffect></DropShadowEffect> </TextBlock.Effect> <TextBlock.Text>Basic DropShawEffect</TextBlock.Text> </TextBlock> <TextBlock FontSize="20" Margin="5"> <TextBlock.Effect> <DropShadowEffect Color="Blue"></DropShadowEffect> </TextBlock.Effect> <TextBlock.Text>Blue Color DropShawEffect</TextBlock.Text> </TextBlock> <TextBlock FontSize="20" Foreground="White" Margin="5"> <TextBlock.Effect> <DropShadowEffect BlurRadius="15"></DropShadowEffect> </TextBlock.Effect> <TextBlock.Text>Blurred Dropshadow with White text</TextBlock.Text> </TextBlock> <TextBlock FontSize="20" Foreground="Magenta" Margin="5"> <TextBlock.Effect> <DropShadowEffect ShadowDepth="0"></DropShadowEffect> </TextBlock.Effect> <TextBlock.Text>Close dropshadow</TextBlock.Text> </TextBlock> <TextBlock FontSize="20" Foreground="Magenta" Margin="5"> <TextBlock.Effect> <DropShadowEffect ShadowDepth="25"></DropShadowEffect> </TextBlock.Effect> <TextBlock.Text>Distant dropshadow</TextBlock.Text> </TextBlock>
效果圖如下所示:

沒有提供用來組合效果的類,這意味著一次只能為一個元素應用一個效果。然而,有時可通過將元素添加到高層的容器中模擬多個效果(例如,為TextBlock元素使用陰影效果,然後將其放入使用模糊效果的StackPanel面板中)。大多數情況下,應避免這種變通方法,因為這種方法會成倍地增加渲染工作量並會降低性能。相反,應當查找能夠完成所有內容的單個效果。
三、ShaderEffect類
ShaderEffect類沒有提供就緒的效果。相反,它是一個抽象類,可繼承該類以創建自己的自定義像素著色器。通過使用ShaderEffect類(或從該類派生的自定義效果),可實現更多的效果,而不僅局限於模糊和陰影。
可能與你所期望的相反,實現像素著色器的邏輯不是直接在效果類中使用C#代碼編寫的。相反,像素著色器使用高級著色語言(High Level Shader Lanaguage,HLSL)編寫的,該語言是Mircrosoft DirectX的一部分(使用這種語言的優點是很明顯的——因為DirectX和HLSL已經存在許多年了,圖形開發人員已經創建了許多可在代碼中使用的像素著色器常式)。
為創建像素著色器,需要編寫和編譯HLSL代碼。要執行編譯,可使用WIndows SDK for Windows 8中的fxc.exe命令工具;註意,Windows SDK for Windows 8也支持Windows 7,這從名稱中看不出來的。但更簡便的選項是使用免費的Shazzam工具。Shazzam提供了用於HLSL文件的編輯器,可使用該工具在示例圖像上嘗試效果。該工具還提供了幾個像素著色器示例,可將它們作為自定義效果的基礎。
儘管製作自己的HLSL文件超出本章範圍,但下麵將使用一個已有的HLSL文件。一旦將HLSL文件編譯成.ps文件,就可以在項目中使用它了。只需要將文件添加到已有的WPF項目中,在Solution Explorer中選擇該文件,並將它的Build Action屬性設置為Resource。最後必須創建一個繼承自ShaderEffect的自定義類並使用該資源。
例如,如果正在使用自定義像素著色器(已經編譯到名為Effect.ps的文件中),可使用以下代碼:
public class CustomEffect:ShaderEffect { public CustomEffect() { Uri uri = new Uri("Effect.ps", UriKind.Relative); PixelShader = new PixelShader(); PixelShader.UriSource = uri; } }
現在可以在任意視窗中使用這個自定義的像素著色器了。首先,通過如下所示的映射使名稱空間可用:
xmlns:local="clr-namespace:Drawing"
現在創建自定義效果類的一個實例,並用它設置元素的Effect屬性:
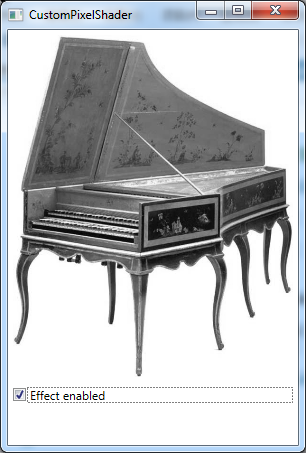
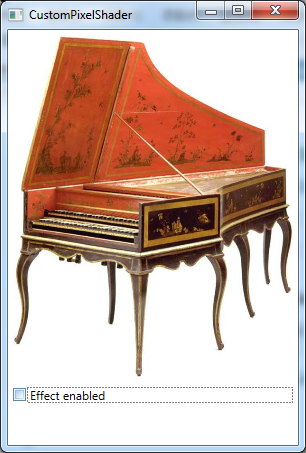
<Image Name="img" Margin="5" Source="harpsichord.jpg"> <Image.Effect> <local:CustomEffect></local:CustomEffect> </Image.Effect> </Image>
該示例完整代碼如下所示:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Media; using System.Windows.Media.Effects; namespace Drawing { public class CustomEffect:ShaderEffect { public CustomEffect() { Uri uri = new Uri("Effect.ps", UriKind.Relative); PixelShader = new PixelShader(); PixelShader.UriSource = uri; UpdateShaderValue(InputProperty); } public static readonly DependencyProperty InputProperty = ShaderEffect.RegisterPixelShaderSamplerProperty("Input", typeof(CustomEffect), 0 /* assigned to sampler register S0 */); public Brush Input { get { return (Brush)GetValue(InputProperty); } set { SetValue(InputProperty, value); } } } }CustomEffect

<Window x:Class="Drawing.CustomPixelShader" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:Drawing" Title="CustomPixelShader" Height="600" Width="305.639"> <StackPanel> <Image Name="img" Margin="5" Source="harpsichord.jpg"> <Image.Effect> <local:CustomEffect></local:CustomEffect> </Image.Effect> </Image> <CheckBox Name="chkEffect" Margin="5" Content="Effect enabled" IsChecked="True" Click="chkEffect_Click"></CheckBox> </StackPanel> </Window>CustomPixelShader

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; namespace Drawing { /// <summary> /// CustomPixelShader.xaml 的交互邏輯 /// </summary> public partial class CustomPixelShader : Window { public CustomPixelShader() { InitializeComponent(); } private void chkEffect_Click(object sender, RoutedEventArgs e) { if (chkEffect.IsChecked != true) img.Effect = null; else img.Effect = new CustomEffect(); } } }CustomPixelShader.xaml.cs
最終效果圖如下所示:


如果使用採用特定輸入參數的像素著色器,需要做的工作筆上面的示例要更複雜一點。對與這種情況,需要通過調用RegisterPixelShaderSamplerProperty()靜態方法創建相應的依賴性屬性。
靈活的像素著色器就像在諸如Adobe Photoshop這樣的圖像軟體中使用的插件一樣強大。它可以執行任何工作,從添加基本的陰影乃至更富有挑戰性的效果。如模糊、輝光、水波、浮雕和銳化等。當集合使用動畫實時改變著色器的參數時,像素著色器還可以創建賞心悅目的效果。




