前言 本文包括內容如下: 杭州步行熱門路線 漸變效果散點圖 均是Echarts官方提供等示例,本文將會通過Pyecharts來進行實現。 杭州步行熱門路線 因為代碼中需要調用百度地圖,所以開始之前你需要去百度申請一個開發者AK: "百度地圖開放平臺" 。 數據源: "https://echarts. ...
前言
本文包括內容如下:
- 杭州步行熱門路線
- 漸變效果散點圖
均是Echarts官方提供等示例,本文將會通過Pyecharts來進行實現。
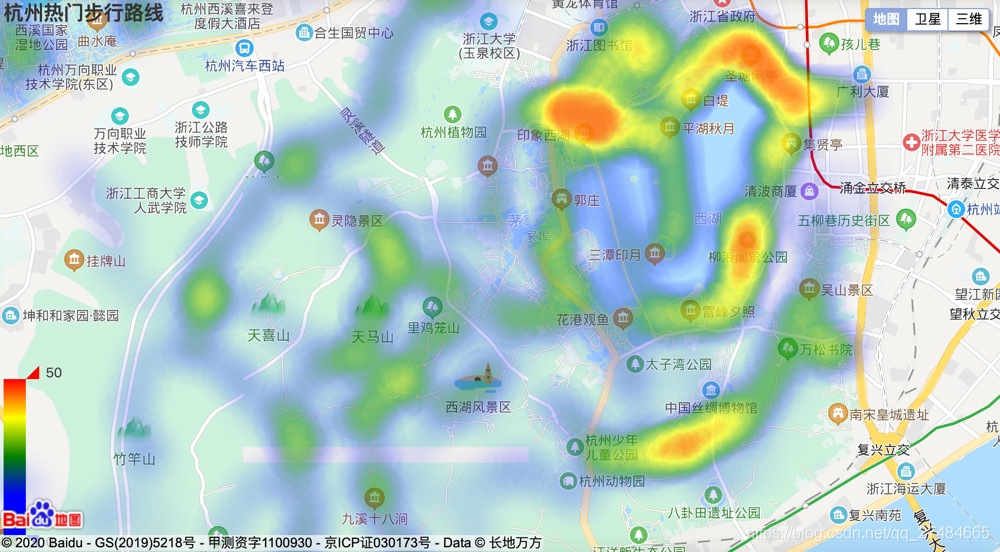
杭州步行熱門路線
- 因為代碼中需要調用百度地圖,所以開始之前你需要去百度申請一個開發者AK:百度地圖開放平臺。
- 數據源:https://echarts.baidu.com/examples/data/asset/data/hangzhou-tracks.json
完整代碼
from pyecharts import options as opts
from pyecharts.charts import BMap
from pyecharts.globals import ChartType, SymbolType, ThemeType
import requests
# 通過requests獲取數據
r = requests.get('https://echarts.baidu.com/examples/data/asset/data/hangzhou-tracks.json')
data = r.json()
data_pair = []
# 新建一個BMap對象
bmap = BMap()
for i, item in enumerate([j for i in data for j in i ]):
# 新增坐標點
bmap.add_coordinate(i, item['coord'][0], item['coord'][1])
data_pair.append((i, 1))
bmap.add_schema(
# 需要申請一個AK
baidu_ak='VtTfLEPhrSmI34foXXozmE441uDOSA7V',
# 地圖縮放比例
zoom=14,
# 顯示地圖中心坐標點
center=[120.13066322374, 30.240018034923])
# 添加數據
bmap.add("門店數", data_pair,
type_='heatmap')
# 數據標簽不顯示
bmap.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
bmap.set_global_opts(
visualmap_opts=opts.VisualMapOpts(min_=0, max_=50,
# 顏色效果借用Echarts示例效果
range_color=['blue', 'blue', 'green', 'yellow', 'red']),
# 圖例不顯示
legend_opts=opts.LegendOpts(is_show=False),
title_opts=opts.TitleOpts(title="杭州熱門步行路線"))
# notebook中渲染
# 其他運行環境使用bmap.render()
bmap.render_notebook()實現效果

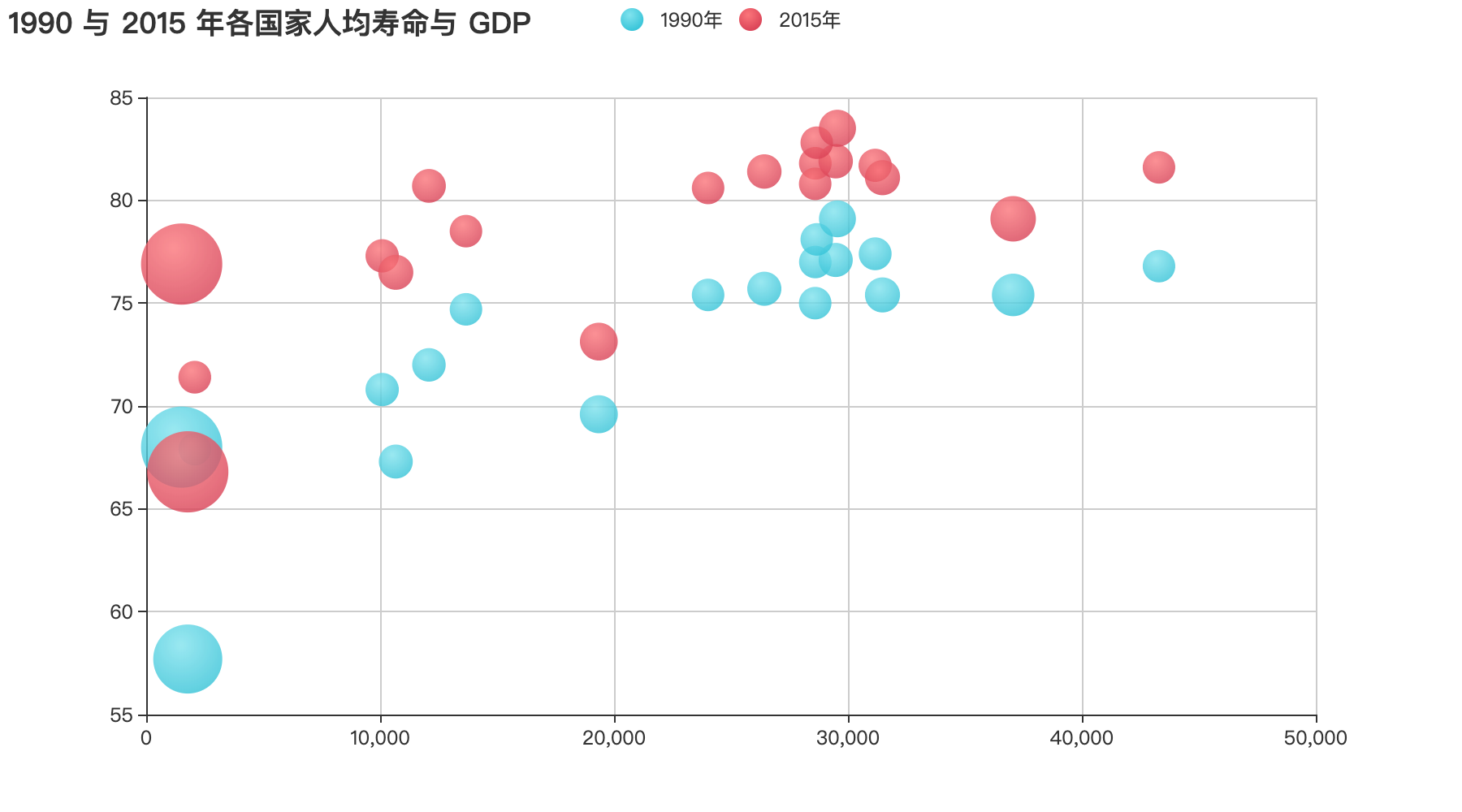
漸變效果散點圖
完整代碼
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.globals import ThemeType
from pyecharts.commons.utils import JsCode
# 人均壽命於GDP
data = [[[28604,77,17096869,'Australia',1990],[31163,77.4,27662440,'Canada',1990],[1516,68,1154605773,'China',1990],[13670,74.7,10582082,'Cuba',1990],[28599,75,4986705,'Finland',1990],[29476,77.1,56943299,'France',1990],[31476,75.4,78958237,'Germany',1990],[28666,78.1,254830,'Iceland',1990],[1777,57.7,870601776,'India',1990],[29550,79.1,122249285,'Japan',1990],[2076,67.9,20194354,'North Korea',1990],[12087,72,42972254,'South Korea',1990],[24021,75.4,3397534,'New Zealand',1990],[43296,76.8,4240375,'Norway',1990],[10088,70.8,38195258,'Poland',1990],[19349,69.6,147568552,'Russia',1990],[10670,67.3,53994605,'Turkey',1990],[26424,75.7,57110117,'United Kingdom',1990],[37062,75.4,252847810,'United States',1990]],
[[44056,81.8,23968973,'Australia',2015],[43294,81.7,35939927,'Canada',2015],[13334,76.9,1376048943,'China',2015],[21291,78.5,11389562,'Cuba',2015],[38923,80.8,5503457,'Finland',2015],[37599,81.9,64395345,'France',2015],[44053,81.1,80688545,'Germany',2015],[42182,82.8,329425,'Iceland',2015],[5903,66.8,1311050527,'India',2015],[36162,83.5,126573481,'Japan',2015],[1390,71.4,25155317,'North Korea',2015],[34644,80.7,50293439,'South Korea',2015],[34186,80.6,4528526,'New Zealand',2015],[64304,81.6,5210967,'Norway',2015],[24787,77.3,38611794,'Poland',2015],[23038,73.13,143456918,'Russia',2015],[19360,76.5,78665830,'Turkey',2015],[38225,81.4,64715810,'United Kingdom',2015],[53354,79.1,321773631,'United States',2015]]]
scatter = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1],i[3], i[2]] for i in data[0]],
# 漸變效果實現部分
color=JsCode("""new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""))
.add_yaxis("2015年", [[i[1],i[3], i[2]] for i in data[1]],
# 漸變效果實現部分
color=JsCode("""new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="1990 與 2015 年各國家人均壽命與 GDP"),
tooltip_opts = opts.TooltipOpts(
# 通過執行js代碼實現提示顯示為國家
formatter=JsCode("function (param) {return param.data[2];}")),
xaxis_opts=opts.AxisOpts(
# 設置坐標軸為數值類型
type_="value",
# 顯示分割線
splitline_opts=opts.SplitLineOpts(is_show=True)),
yaxis_opts=opts.AxisOpts(
# 設置坐標軸為數值類型
type_="value",
# 預設為False表示起始為0
is_scale=True,
splitline_opts=opts.SplitLineOpts(is_show=True),),
# 數據中第三個度量值通過圖形的size來展示
visualmap_opts=opts.VisualMapOpts(is_show=False, type_='size', min_=20194354, max_=1154605773)
))
scatter.render_notebook() 實現效果