最近不知怎麼的,想研究一下圖表。先上效果圖: 功能代碼: unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, TeeEdit, E ...
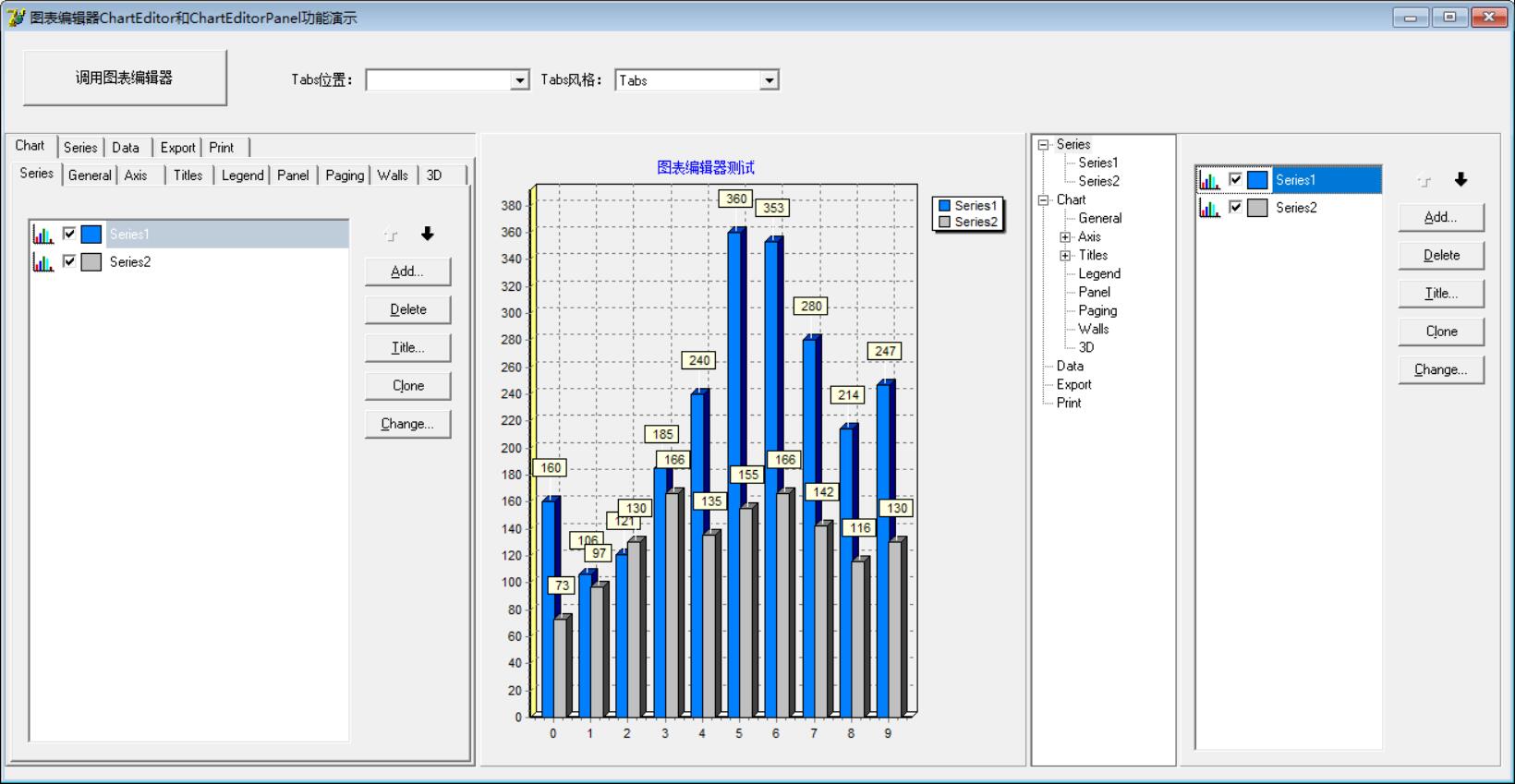
最近不知怎麼的,想研究一下圖表。先上效果圖:

功能代碼:

unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, TeeEdit, ExtCtrls, TeeProcs, TeEngine, Series, Chart, StdCtrls, ComCtrls; type TForm1 = class(TForm) ChartEditorPanel1: TChartEditorPanel; ChartEditor1: TChartEditor; ChartEditorPanel2: TChartEditorPanel; Chart1: TChart; Series1: TBarSeries; Series2: TBarSeries; Button1: TButton; ComboBox1: TComboBox; Label1: TLabel; ComboBox2: TComboBox; Label2: TLabel; procedure FormCreate(Sender: TObject); procedure Button1Click(Sender: TObject); procedure ComboBox1Change(Sender: TObject); procedure ComboBox2Change(Sender: TObject); procedure Chart1ClickAxis(Sender: TCustomChart; Axis: TChartAxis; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); procedure Chart1ClickLegend(Sender: TCustomChart; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.FormCreate(Sender: TObject); begin Self.Position := poScreenCenter; //右下角圖表編輯器樹形顯示 ChartEditorPanel2.Editor.Tree.Visible := True; //隨機添加10個數 Series1.FillSampleValues(10); Series2.FillSampleValues(10); end; procedure TForm1.Button1Click(Sender: TObject); begin ChartEditor1.Execute; end; procedure TForm1.ComboBox1Change(Sender: TObject); var Pos: TTabPosition; begin Pos := tpTop; case ComboBox1.ItemIndex of 0: Pos := tpTop; 1: Pos := tpBottom; 2: Pos := tpLeft; 3: Pos := tpRight; end; ChartEditorPanel1.Editor.TabGeneral.PageControl.TabPosition := Pos; end; procedure TForm1.ComboBox2Change(Sender: TObject); var ts: TTabStyle; begin ts := tsTabs; case ComboBox2.ItemIndex of 0: ts := tsTabs; 1: ts := tsButtons; 2: ts := tsFlatButtons; end; ChartEditorPanel1.Editor.TabGeneral.PageControl.Style := ts; end; procedure TForm1.Chart1ClickAxis(Sender: TCustomChart; Axis: TChartAxis; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); begin ChartEditorPanel1.Editor.TabAxis.Show; ChartEditorPanel1.Editor.TabAxis.PageControl.ActivePage.PageIndex; end; procedure TForm1.Chart1ClickLegend(Sender: TCustomChart; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); begin ChartEditorPanel1.Editor.TabLegend.Show; end; end.View Code
界面代碼:

object Form1: TForm1 Left = 304 Top = 219 Width = 1312 Height = 679 Caption = '圖表編輯器ChartEditor和ChartEditorPanel功能演示' Color = clBtnFace Font.Charset = DEFAULT_CHARSET Font.Color = clWindowText Font.Height = -11 Font.Name = 'MS Sans Serif' Font.Style = [] OldCreateOrder = False OnCreate = FormCreate PixelsPerInch = 96 TextHeight = 13 object Label1: TLabel Left = 248 Top = 35 Width = 60 Height = 13 Caption = 'Tabs位置:' end object Label2: TLabel Left = 464 Top = 35 Width = 60 Height = 13 Caption = 'Tabs風格:' end object ChartEditorPanel1: TChartEditorPanel Left = 0 Top = 88 Width = 409 Height = 550 Chart = Chart1 TabOrder = 0 end object ChartEditorPanel2: TChartEditorPanel Left = 888 Top = 88 Width = 409 Height = 550 Chart = Chart1 TabOrder = 1 end object Chart1: TChart Left = 412 Top = 88 Width = 473 Height = 549 Title.Text.Strings = ( '圖表編輯器測試') OnClickAxis = Chart1ClickAxis OnClickLegend = Chart1ClickLegend TabOrder = 2 object Series1: TBarSeries Marks.Callout.Brush.Color = clBlack Marks.Visible = True SeriesColor = 16744448 Gradient.Direction = gdTopBottom XValues.Name = 'X' XValues.Order = loAscending YValues.Name = 'Bar' YValues.Order = loNone end object Series2: TBarSeries Marks.Callout.Brush.Color = clBlack Marks.Visible = True SeriesColor = clSilver Gradient.Direction = gdTopBottom XValues.Name = 'X' XValues.Order = loAscending YValues.Name = 'Bar' YValues.Order = loNone end end object Button1: TButton Left = 16 Top = 16 Width = 177 Height = 49 Caption = '調用圖表編輯器' TabOrder = 3 OnClick = Button1Click end object ComboBox1: TComboBox Left = 312 Top = 32 Width = 145 Height = 21 Style = csDropDownList ItemHeight = 13 TabOrder = 4 OnChange = ComboBox1Change Items.Strings = ( 'Top' 'Bottom' 'Left' 'Right') end object ComboBox2: TComboBox Left = 528 Top = 32 Width = 145 Height = 21 Style = csDropDownList ItemHeight = 13 ItemIndex = 0 TabOrder = 5 Text = 'Tabs' OnChange = ComboBox2Change Items.Strings = ( 'Tabs' 'Buttons' 'FlatButtons') end object ChartEditor1: TChartEditor Chart = Chart1 Left = 856 Top = 64 end endView Code



