在現版本中,滾動控制項有多種,而相比於ListView,GridView,RecyclerView的用途更廣,因此將前兩者作為Adapter適配器的引入,再對RecyclerView進行簡單講解。 MVC & Adapter 為了方便理解,這裡介紹一下Android應用設計的基礎,也就是MVC架構, ...
在現版本中,滾動控制項有多種,而相比於ListView,GridView,RecyclerView的用途更廣,因此將前兩者作為Adapter適配器的引入,再對RecyclerView進行簡單講解。
MVC & Adapter
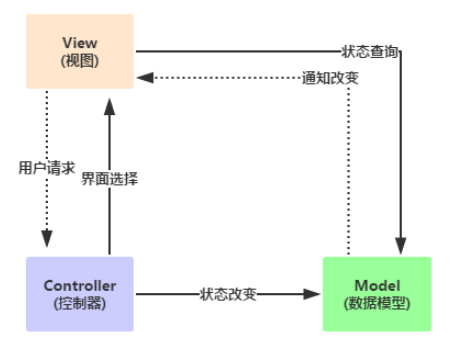
為了方便理解,這裡介紹一下Android應用設計的基礎,也就是MVC架構,如圖。

控制器(Controller)- 可看作一個中間橋梁,響應來自View的用戶交互,通過對View設定的事件邏輯修改Model,再回傳實現View的數據刷新。
視圖(View) - 用戶看到的圖形界面,由界面設計人員負責。
模型(Model) - 保存數據狀態,其中由程式員編寫程式應有的功能(實現演算法等等)、資料庫專家進行數據管理和資料庫設計(可以實現具體的功能)。
MVC架構:Model(數據)以Controller(控制器)設定的方式呈現在View(用戶界面)中。
簡而言之:Adapter在其中充當Controller(控制器)的角色,在其中設定每一個元素長什麼樣子,怎麼排列各個元素的邏輯,再把包含代碼邏輯的複雜數據按設定好的樣式給View。其中自帶的BaseAdapter用得最多。
常見用法是新建一個類繼承自BaseAdapter,重寫其中的方法並構造新的方法,結合ListView、GridView控制項使用。ListView和GridView的用法相似,只是功能不同,下麵以ListView為例共同進行講解
ListView & GridView
ListView是一種用於垂直顯示的列表控制項,如果顯示內容過多,則會出現垂直滾動條。樣式可參考某寶上購物列表的樣子。GridView是以網格的形式排列顯示的控制項,樣式可以類比手機桌面圖標的排列。
下麵以ListView的Adapter適配器為例(新建類MyListAdapter.java文件源碼部分),就以下幾個方面進行代碼說明:
- 重寫的兩個方法 getCount(),getView()
getItemId(),getItem()保持預設 - getView()參數說明及原理
- setTag()和getTag()原理簡述
public class MyListAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mLayoutInflater;
MyListAdapter(Context context) {
this.mContext = context;
mLayoutInflater = LayoutInflater.from(context);
//載入佈局管理器
}
@Override
public int getCount() {
//返回值 定義列表Item個數,即列表長度
return 10;
}
@Override
public Object getItem(int position) {
//根據position返回對應Item
return null; }
@Override
public long getItemId(int position) {
//根據position返回對應Item的Id
return 0; }
static class ViewHolder {
//為了方便復用,Item中元素抽象出來,新建了一個靜態類ViewHolder,
public ImageView imageView;
public TextView tvTitle, tvTime, tvContent; }
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//position 當前Item是界面中的第幾個(從0計數)
//convertView 展示在界面上的Item
//parent convertView的父控制項,這裡指ListView
// 該方法將xml佈局轉換為view對象
// 通過控制項重用減少記憶體占用,比如一共new convertView x 1000 ,一次性全載入完肯定不夠用
//這段代碼讓滑出屏幕的convertView在新滑進來的Item中重新使用,只需修改各控制項的值
//未顯示的Item保存在構件Recycler里
ViewHolder holder = null;
if (convertView == null) {
//沒有供復用的convertView,新建一個
convertView = mLayoutInflater.inflate(R.layout.layout_list_item, null);
holder=new ViewHolder();
holder.imageView = convertView.findViewById(R.id.iv);
holder.tvTitle=convertView.findViewById(R.id.tv_title);
holder.tvTime=convertView.findViewById(R.id.tv_time);
holder.tvContent=convertView.findViewById(R.id.tv_content);
convertView.setTag(holder);
//Tag不像ID是用標示view的。Tag從本質上來講是就是相關聯的view的額外的信息。
//貼上一個標簽,這個標簽就是ViewHolder實例化後對象的一個屬性,標示此時帶有holder的convertView
//之後對於ViewHolder實例化的對象holder的操作,
//都會因為java的引用機制而一直存活並改變convertView的內容
}
else{
//有供復用的convertView,給控制項重賦值,setText()自定義文本內容
holder= (ViewHolder) convertView.getTag();
取到此時帶有holder的convertView
}
holder.tvTitle.setText("這是標題");
holder.tvTime.setText("2020-02-18");
holder.tvContent.setText("這是內容");
return convertView; }}RecyclerView
官方定義為: A flexible view for providing a limited window into a large data set.
RecyclerView能夠靈活展示大數據集,視圖的復用管理比前兩者(ListView、GridView)更好,通過載入不同的佈局管理器(LayoutManager)可顯示列表(LinerLayoutManager)、網格(GridLayoutManager)、瀑布流(StaggeredGridLayoutManager)等形式,且不同ViewHolder可實現item多元化的功能。標準化了ViewHolder,編寫Adapter面向的是ViewHolder而不再是View,使得復用的邏輯被封裝,寫起來更加簡單,而且直接省去了listview中convertView.setTag(holder)和convertView.getTag()這些繁瑣的步驟。
RecyclerView的四大組成是:
- Layout Manager:Item的佈局。
- Adapter:為Item提供數據。
- Item Decoration:Item之間的劃分樣式Divider。
- Item Animator:添加、刪除Item動畫。
設計demo如下,採用LinearLayoutManager,和ListView效果相同,單數和雙數採用不同的holder,實現了點擊和長按事件
使用步驟(以列表視圖為例)
首先需要在app/build.gradle中
引入包,版本自定
(androidx為
implementation 'androidx.recyclerview:recyclerview:1.0.0')或者導入design庫,版本自定
(androidx為
implementation 'com.google.android.material:material:1.1.0-alpha09')分別設置Activity(LinearRecyclerViewActivity)和Item(layout_linear_item)的佈局文件
指定佈局管理器LayoutManager ,用於確定RecyclerView中Item的展示方式以及決定何時復用已經不可見的Item,避免重覆創建以及執行高成本的findViewById()方法。
mRvMain.setLayoutManager(new LinearLayoutManager(LinearRecyclerViewActivity.this));設置裝飾樣式
addItemDecoration可以允許應用給Adapter中來的View加特效和佈局偏移,這對於在View間加分割線,高亮顯示,可視化分組都很有用。
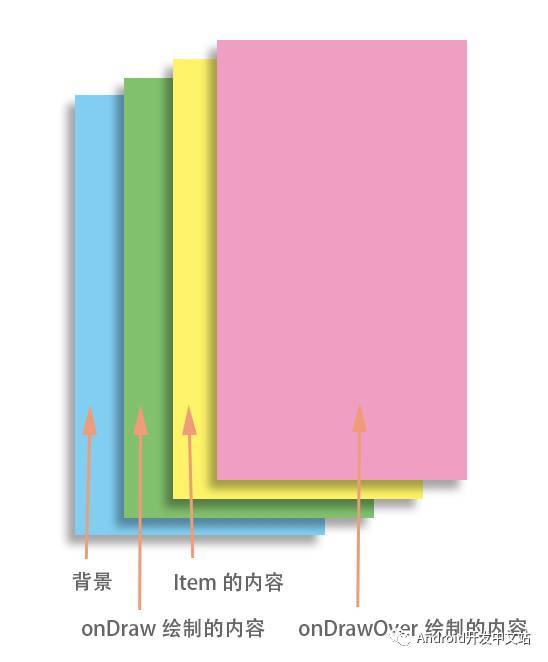
可以看作是給View加特技,一個個加的過程中如果加相同的特技,就起到分隔的作用;如果這幾個加一種特技,另外幾個加別的特技,就可以起到分組的作用;如果某幾個加特技,就可以起到高亮的作用。mRvMain.addItemDecoration(new MyDecoration()); class MyDecoration extends RecyclerView.ItemDecoration{ //可重新定義以下三種方法中的任一種 public void onDraw(Canvas c, RecyclerView parent, State state) //在Canvas上繪製內容,在繪製Item之前調用。 //(如果沒有通過getItemOffsets設置偏移的話,Item的內容會將其覆蓋) public void onDrawOver(Canvas c, RecyclerView parent, State state) //在Canvas上繪製內容,在Item之後調用。(畫的內容會覆蓋在Item的上層) public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state) //通過Rect為每個Item設置偏移,用於繪製Decoration。 }RecyclerView的背景、onDraw繪製的內容、Item、onDrawOver繪製的內容,各層級關係如下:

指定適配器Adapter繼承自RecyclerView.Adapter類
public class LinearAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> //也可創建靜態內部類ViewHolder繼承自RecyclerView.ViewHolderRecyclerView將ListView中getView()的功能拆分成了
onCreateViewHolder()和onBindViewHolder()。實現3個方法
- onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
把View直接封裝在ViewHolder中,負責每個Item的佈局 - onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, final int position)
主要用於適配渲染數據到View中,該方法使用ViewHolder而不是原來的convertView。 - getItemCount()
類似於BaseAdapter的getCount(),即定義總共有多少個Item。
- onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
長按事件的代碼補充
天哥的視頻演示中跳過了長按事件的代碼,這裡作下補充
LinearAdapter.java中
private OnItemLongClickListener mLongListener;
//新建私有變數用於保存監聽器及set方法,這裡的set方法統一放在下麵的Adapter里了
public LinearAdapter(Context context, OnItemClickListener listener, OnItemLongClickListener Longlistener) {
...
this.mLongListener = Longlistener;
//相當於setOnItemLongClickListener()方法
}
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, final int position) {
...
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
//實現回調
@Override
public boolean onLongClick(View v) {
mLongListener.onLongClick(position);
Toast.makeText(mContext,"長按 pos:"+position,Toast.LENGTH_SHORT).show();
//另一種方法是在相應的Activity中設置Toast
return true;
//源碼這裡已經給出解釋,如果返回值設為true,則系統消耗掉長按事件,這樣就不會和點擊事件衝突
}
});
}
public interface OnItemLongClickListener {
void onLongClick(int pos);//新建內部介面
}另一種方法,上述代碼中的Toast語句刪去。
還需在LinearRecyclerViewActivity.java添加
mRvMain.setAdapter(new LinearAdapter(LinearRecyclerViewActivity.this, new LinearAdapter.OnItemClickListener() {...},
new LinearAdapter.OnItemLongClickListener(){
@Override
public void onLongClick(int pos) {
Toast.makeText(LinearRecyclerViewActivity.this,"longClick"+pos,Toast.LENGTH_SHORT).show();
}}));參考資料
Android 常用控制項及使用方法
Android Activity,Adapter基礎講解|菜鳥教程
https://www.runoob.com/android/android-acitivities.html
https://www.runoob.com/w3cnote/android-tutorial-adapter.html
Android與MVC設計模式
Android MVC 模式的介紹與實戰
BaseAdapter中getView()里的3個參數是什麼意思https://zhidao.baidu.com/question/1382059394224466060.html?qbl=relate_question_1&word=public%20View%20getView%28int%20position%2C%20View%20convertView%2C%20ViewGroup%20parent%29
對convertView的理解
convertView&setTag方法的一點理解
Android Adapter以及getView()方法的理解
Android 控制項 RecyclerView
ItemDecoration學習
RecyclerView:打造懸浮效果
探究onCreateViewHolder和onBindViewHolder兩者關係和調用次數
揭開RecyclerView的神秘面紗(二):處理RecyclerView的點擊事件
Android開發視頻教程最新版 Android Studio開發



