css sprite 俗稱:精靈圖,雪碧圖,指將整個頁面不同的圖片or圖標合併在一張圖上;優點:使用CSS Sprite 可以減少網路請求,提高網頁載入性能,不會出現網頁上端載入完畢下麵還在載入中這一問題 缺點:如果後期更改其中某一圖標,且其像素大小發生改變,需要重新對所有圖標進行定位 精靈圖製作: ...
css sprite
俗稱:精靈圖,雪碧圖,指將整個頁面不同的圖片or圖標合併在一張圖上;
優點:使用CSS Sprite 可以減少網路請求,提高網頁載入性能,不會出現網頁上端載入完畢下麵還在載入中這一問題
缺點:如果後期更改其中某一圖標,且其像素大小發生改變,需要重新對所有圖標進行定位
精靈圖製作:
photoshop選擇透明圖層,將需要的圖標和圖片放入
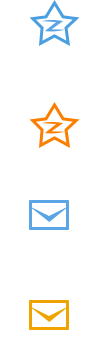
測試用圖:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 #box{ 8 margin: 50px;; 9 } 10 11 #box a{ 12 display: block; 13 width: 74px; 14 height: 20px; 15 border: 1px solid #ccc; 16 color: black; 17 font-size: 12px; 18 text-decoration: none; 19 text-align: center; 20 border-top: none; 21 padding-top: 54px; 22 background-image: url(icon.png); 23 } 24 #box #zone{ 25 border-top:1px solid #CCCCCC; 26 background-position: -17px 4px; 27 background-repeat: no-repeat; 28 } 29 #box #zone:hover{ 30 background-position: -17px -98px; 31 } 32 #box #mail{ 33 background-position: -12px -186px; 34 background-repeat: no-repeat; 35 } 36 #box #mail:hover{ 37 background-position: -12px -286px; 38 } 39 </style> 40 </head> 41 <body> 42 <div id="box"> 43 <a href="#" id="zone">空間</a> 44 <a href="#" id="mail">郵箱</a> 45 </div> 46 47 </body> 48 </html>