原文:https://zhuanlan.zhihu.com/p/23987456?refer=study-fe 大部分講 new 的文章會從面向對象的思路講起,但是我始終認為,在解釋一個事物的時候,不應該引入另一個更複雜的事物。 今天我從「省代碼」的角度來講 new。 想象我們在製作一個策略類戰爭游 ...
原文:https://zhuanlan.zhihu.com/p/23987456?refer=study-fe
大部分講 new 的文章會從面向對象的思路講起,但是我始終認為,在解釋一個事物的時候,不應該引入另一個更複雜的事物。
今天我從「省代碼」的角度來講 new。
---------------------------
想象我們在製作一個策略類戰爭游戲,玩家可以操作一堆士兵攻擊敵方。
我們著重來研究一下這個游戲裡面的「製造士兵」環節。
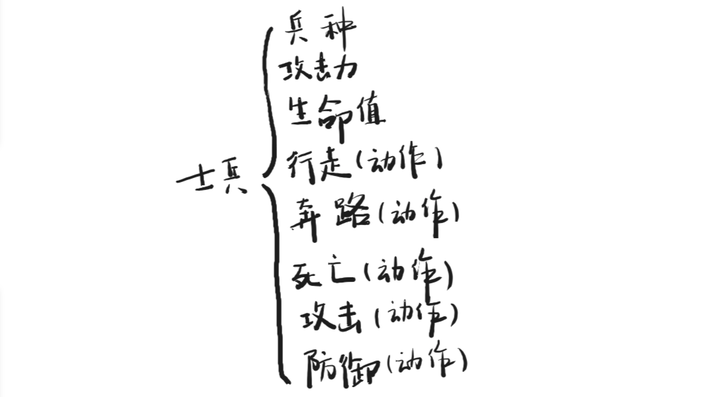
一個士兵的在電腦里就是一堆屬性,如下圖:

我們只需要這樣就可以製造一個士兵:
var 士兵 = { ID: 1, // 用於區分每個士兵 兵種:"美國大兵", 攻擊力:5, 生命值:42, 行走:function(){ /*走倆步的代碼*/}, 奔跑:function(){ /*狂奔的代碼*/ }, 死亡:function(){ /*Go die*/ }, 攻擊:function(){ /*糊他熊臉*/ }, 防禦:function(){ /*護臉*/ } } 兵營.製造(士兵)
製造一百個士兵
如果需要製造 100 個士兵怎麼辦呢?
迴圈 100 次吧:
var 士兵們 = [] var 士兵 for(var i=0; i<100; i++){ 士兵 = { ID: i, // ID 不能重覆 兵種:"美國大兵", 攻擊力:5, 生命值:42, 行走:function(){ /*走倆步的代碼*/}, 奔跑:function(){ /*狂奔的代碼*/ }, 死亡:function(){ /*Go die*/ }, 攻擊:function(){ /*糊他熊臉*/ }, 防禦:function(){ /*護臉*/ } } 士兵們.push(士兵) } 兵營.批量製造(士兵們)
哎呀好簡單。
質疑
上面的代碼存在一個問題:浪費了很多記憶體。
- 行走、奔跑、死亡、攻擊、防禦這五個動作對於每個士兵其實是一樣的,只需要各自引用同一個函數就可以了,沒必要重覆創建 100 個行走、100個奔跑……
- 這些士兵的兵種和攻擊力都是一樣的,沒必要創建 100 次。
- 只有 ID 和生命值需要創建 100 次,因為每個士兵有自己的 ID 和生命值。
改進
看過我們的專欄以前文章(JS 原型鏈)的同學肯定知道,用原型鏈可以解決重覆創建的問題:我們先創建一個「士兵原型」,然後讓「士兵」的 __proto__ 指向「士兵原型」
var 士兵原型 = { 兵種:"美國大兵", 攻擊力:5, 行走:function(){ /*走倆步的代碼*/}, 奔跑:function(){ /*狂奔的代碼*/ }, 死亡:function(){ /*Go die*/ }, 攻擊:function(){ /*糊他熊臉*/ }, 防禦:function(){ /*護臉*/ } } var 士兵們 = [] var 士兵 for(var i=0; i<100; i++){ 士兵 = { ID: i, // ID 不能重覆 生命值:42 } /*實際工作中不要這樣寫,因為 __proto__ 不是標準屬性*/ 士兵.__proto__ = 士兵原型 士兵們.push(士兵) } 兵營.批量製造(士兵們)
優雅?
有人指出創建一個士兵的代碼分散在兩個地方很不優雅,於是我們用一個函數把這兩部分聯繫起來:
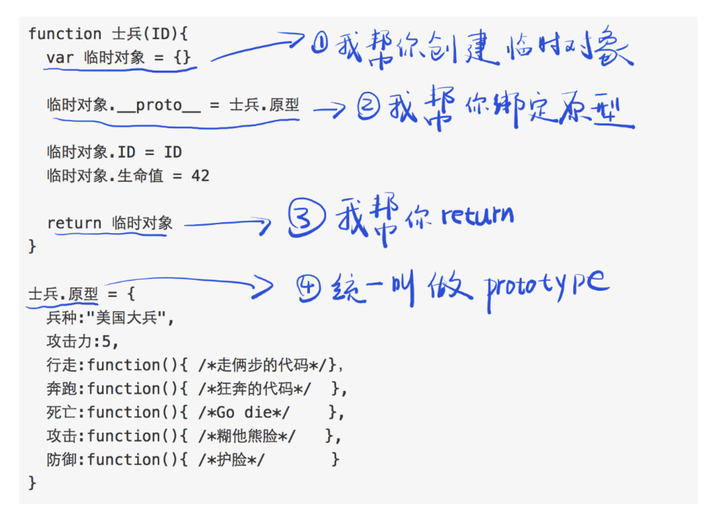
function 士兵(ID){ var 臨時對象 = {} 臨時對象.__proto__ = 士兵.原型 臨時對象.ID = ID 臨時對象.生命值 = 42 return 臨時對象 } 士兵.原型 = { 兵種:"美國大兵", 攻擊力:5, 行走:function(){ /*走倆步的代碼*/}, 奔跑:function(){ /*狂奔的代碼*/ }, 死亡:function(){ /*Go die*/ }, 攻擊:function(){ /*糊他熊臉*/ }, 防禦:function(){ /*護臉*/ } } // 保存為文件:士兵.js
然後就可以愉快地引用「士兵」來創建士兵了:
var 士兵們 = [] for(var i=0; i<100; i++){ 士兵們.push(士兵(i)) } 兵營.批量製造(士兵們)
JS 之父的關懷
JS 之父創建了 new 關鍵字,可以讓我們少寫幾行代碼:

只要你在士兵前面使用 new 關鍵字,那麼可以少做四件事情:
- 不用創建臨時對象,因為 new 會幫你做(你使用「this」就可以訪問到臨時對象);
- 不用綁定原型,因為 new 會幫你做(new 為了知道原型在哪,所以指定原型的名字為 prototype);
- 不用 return 臨時對象,因為 new 會幫你做;
- 不要給原型想名字了,因為 new 指定名字為 prototype。
這一次我們用 new 來寫
function 士兵(ID){ this.ID = ID this.生命值 = 42 } 士兵.prototype = { 兵種:"美國大兵", 攻擊力:5, 行走:function(){ /*走倆步的代碼*/}, 奔跑:function(){ /*狂奔的代碼*/ }, 死亡:function(){ /*Go die*/ }, 攻擊:function(){ /*糊他熊臉*/ }, 防禦:function(){ /*護臉*/ } } // 保存為文件:士兵.js
然後是創建士兵(加了一個 new 關鍵字):
var 士兵們 = [] for(var i=0; i<100; i++){ 士兵們.push(new 士兵(i)) } 兵營.批量製造(士兵們)
new 的作用,就是省那麼幾行代碼。(也就是所謂的語法糖)
註意 constructor 屬性
new 操作為了記錄「臨時對象是由哪個函數創建的」,所以預先給「士兵.prototype」加了一個 constructor 屬性:
士兵.prototype = {
constructor: 士兵
}
如果你重新對「士兵.prototype」賦值,那麼這個 constructor 屬性就沒了,所以你應該這麼寫:
士兵.prototype.兵種 = "美國大兵" 士兵.prototype.攻擊力 = 5 士兵.prototype.行走 = function(){ /*走倆步的代碼*/} 士兵.prototype.奔跑 = function(){ /*狂奔的代碼*/ } 士兵.prototype.死亡 = function(){ /*Go die*/ } 士兵.prototype.攻擊 = function(){ /*糊他熊臉*/ } 士兵.prototype.防禦 = function(){ /*護臉*/ }
或者你也可以自己給 constructor 重新賦值:
士兵.prototype = { constructor: 士兵, 兵種:"美國大兵", 攻擊力:5, 行走:function(){ /*走倆步的代碼*/}, 奔跑:function(){ /*狂奔的代碼*/ }, 死亡:function(){ /*Go die*/ }, 攻擊:function(){ /*糊他熊臉*/ }, 防禦:function(){ /*護臉*/ } }
完。



