Electron 和 Vue 都是幹啥的,就不做過多介紹了,可以去官網瞅瞅。下麵總結 Electron+Vue 創建項目,Electron + Vue 創建項目實際上相當於:創建Vue項目 + Electron封裝。 一、創建Vue項目 + Electron封裝 1、創建Vue項目 通過 Vue腳手 ...
Electron 和 Vue 都是幹啥的,就不做過多介紹了,可以去官網瞅瞅。下麵總結 Electron+Vue 創建項目,Electron + Vue 創建項目實際上相當於:創建Vue項目 + Electron封裝。
一、創建Vue項目 + Electron封裝
1、創建Vue項目
通過 Vue腳手架工具 vue-cli 創建Vue項目:vue init webpack xxxxxx (註:項目名稱中不能出現大寫字母)
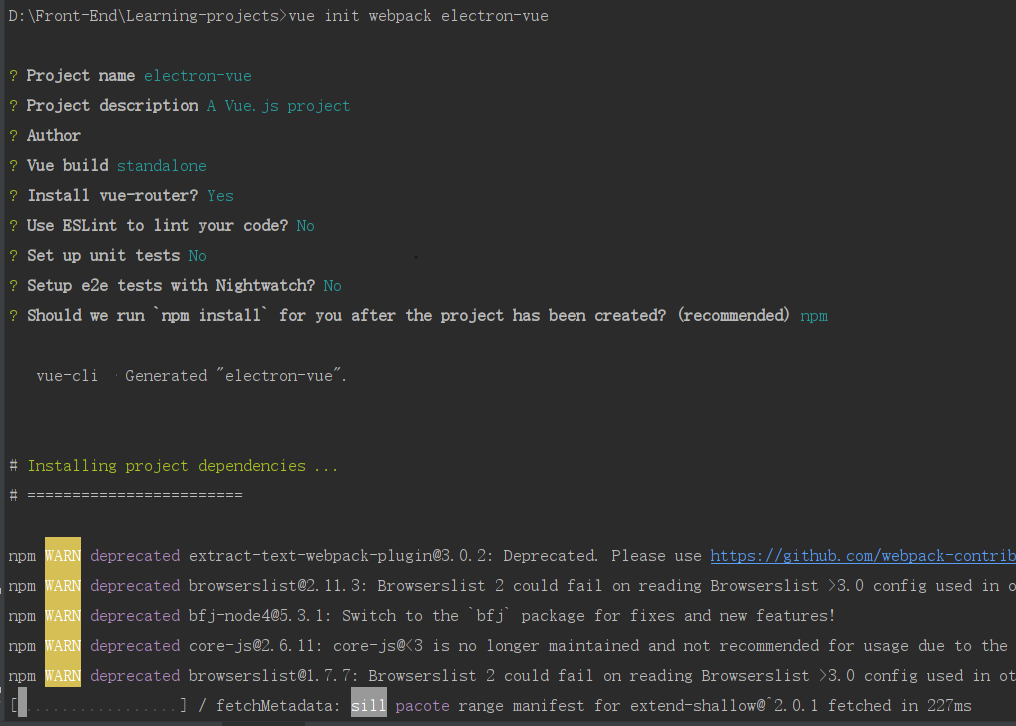
vue init webpack electron-vue
 等待Vue項目初始化完成。
等待Vue項目初始化完成。
 Vue項目創建完成,通過CMD命令行進入項目存放目錄或代碼編輯工具(vscode、webstorm)等直接打開該項目,執行命令:npm run dev 啟動項目。
Vue項目創建完成,通過CMD命令行進入項目存放目錄或代碼編輯工具(vscode、webstorm)等直接打開該項目,執行命令:npm run dev 啟動項目。
npm run dev
 項目啟動成功。
項目啟動成功。
執行命令:npm run build 打包項目,項目打包完成以後會在項目文件夾內自動新建一個 dist文件夾。到這一步為止,Vue這邊的操作已經完成,下麵進入 dist文件夾開始 Electron 封裝。
npm run build
二、進入dist文件夾,進行Electron 封裝
1、在dist文件夾內 創建主程式入口(main.js) 和 配置文件package.json
main.js
const {app, BrowserWindow} = require('electron'); //引入electron
let win;
let windowConfig = { //視窗配置程式運行視窗的大小
width: 800,
height: 600
};
function createWindow() {
win = new BrowserWindow(windowConfig); //創建一個視窗
win.loadURL(`file://${__dirname}/index.html`); //在視窗內要展示的內容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //開啟調試工具
win.on('close', () => { //回收BrowserWindow對象
win = null;
});
win.on('resize', () => {
win.reload();
});
}
app.on('ready', createWindow);
app.on('window-all-closed', () => {
app.quit();
});
app.on('activate', () => {
if (win == null) {
createWindow();
}
});
package.json
{ "name": "electron-vue", "version": "1.0.0", "description": "electron-vue", "main": "main.js", "scripts": { "start": "electron .", "package": "electron-packager . electron-vue --win --out electron-vue --arch=x64 --electron-version=7.1.9" }, "author": "", "private": true }
2、本地安裝electron,然後安裝項目依賴包。
npm install --save-dev electron 或 cnpm install --save-dev electron
npm install 或 cnpm install
3、執行啟動命令:npm start,就可以啟動Electron + Vue項目了。
npm start

二、electron-forge 創建項目
1、執行命令:electron-forge init xxxxxx --template=vue
electron-forge init vue-project --template=vue
 electron-forge 創建 Vue項目和 創建 electron項目差不多。區別在於:項目名稱後面跟了一個模板參數 template,這個參數其實一直都有,只是之前創建 electron項目時省略了。
electron-forge 創建 Vue項目和 創建 electron項目差不多。區別在於:項目名稱後面跟了一個模板參數 template,這個參數其實一直都有,只是之前創建 electron項目時省略了。
等待項目創建完畢,進入項目存放目錄,執行命令:npm start 或 electron-forge start,啟動項目,如下圖所示:
npm start 或 electron-forge start