通過微信小程式中豐富的表單組件來完成登錄界面、手機快速註冊界面、企業用戶註冊界面的微信小程式設計。 ...
通過微信小程式中豐富的表單組件來完成登錄界面、手機快速註冊界面、企業用戶註冊界面的微信小程式設計。
將會用到view視圖容器組件、button按鈕組件、image圖片組件、input輸入框組件、checkbox多項選擇器組件、switch開關選擇組件、navigator頁面連接組件等。
Ⅰ、登錄設計
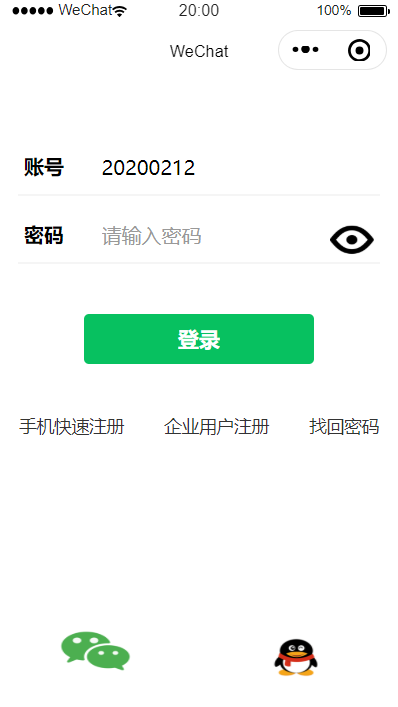
登錄表單中,需輸入賬號、密碼進行登錄,在賬號、密碼輸入框中都有友好的提示信息;登錄按鈕預設是灰色不可用狀態,只有輸入內容後,才會變為可用狀態;在登錄按鈕下麵提供手機快速註冊、企業用戶註冊、找回密碼鏈接;界面最下麵是微信、QQ第三方登錄方式。
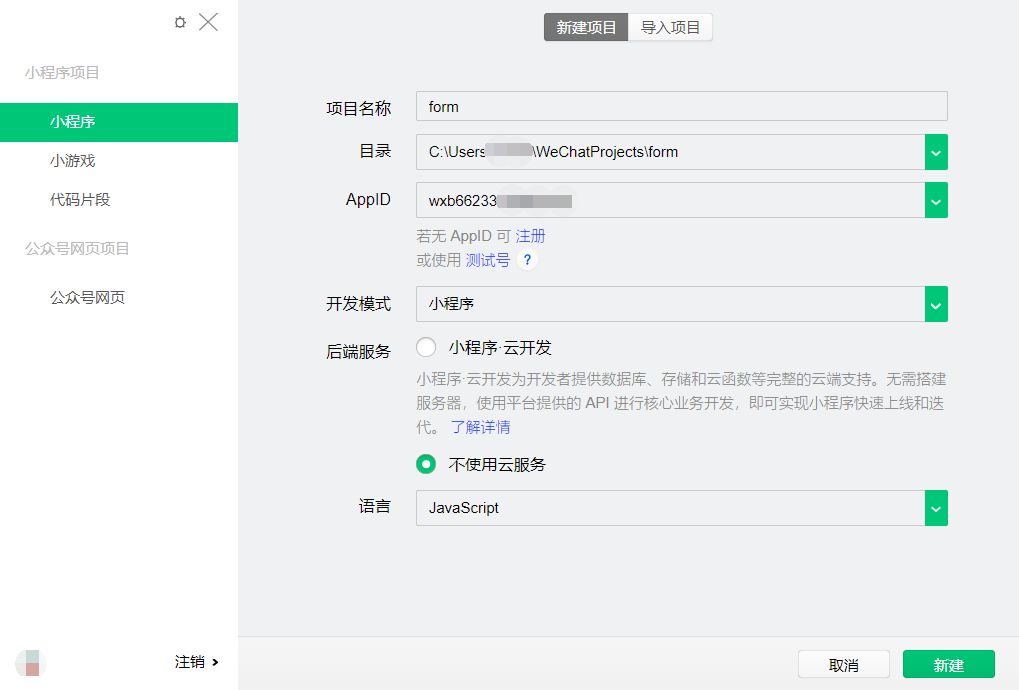
一、新建一個名為form的項目:

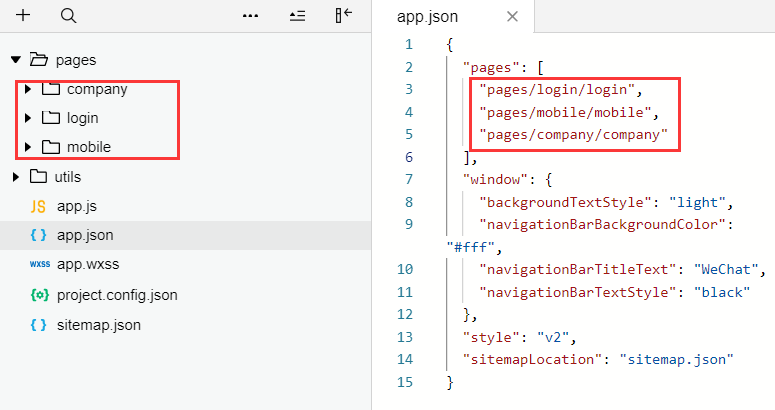
二、在app.json文件里添加"pages/login/login" "pages/mobile/mobile" "pages/company/company" 3個文件目錄,並刪除預設的文件目錄以及對應的文件夾:

三、在"pages/login/login"文件里,進行賬號密碼輸入框佈局設計,並添加相應的樣式:
(login.wxml)
1 <!--pages/login/login.wxml--> 2 <view class="content"> 3 <view class="account"> 4 <view class="title">賬號</view> 5 <view class="num"><input bindinput="accountInput" placeholder="用戶名/郵箱/手機號" placeholder-style="color:#999999;"/></view> 6 </view> 7 <view class="hr"></view> 8 <view class="account"> 9 <view class="title">密碼</view> 10 <view class="num"><input bindblur="pwdBlur" placeholder="請輸入密碼" password placeholder-style="color:#999999;"/></view> 11 <view class="see"> 12 <image src="/images/see.jpg" style="width:42px;height:30px;"></image> 13 </view> 14 </view> 15 <view class="hr"></view> 16 </view>
(login.wxss)
1 /* pages/login/login.wxss */ 2 .content{ 3 margin-top: 40px; 4 } 5 .account{ 6 display: flex; 7 flex-direction: row; 8 padding-left: 20px; 9 padding-top: 20px; 10 padding-bottom: 10px; 11 width: 90%; 12 } 13 .title{ 14 margin-right: 30px; 15 font-weight: bold; 16 } 17 .hr{ 18 border: 1px solid #cccccc; 19 opacity: 0.2; 20 width: 90%; 21 margin: 0 auto; 22 } 23 .see{ 24 position: absolute; 25 right: 20px; 26 }
效果圖如下:

四、在"pages/login/login"文件中進行登錄按鈕、手機快速註冊、企業用戶註冊、找回密碼以及第三方登錄佈局的設計,並添加相應的樣式:
(login.wxml)
1 <!--pages/login/login.wxml--> 2 <view class="content"> 3 <view class="account"> 4 <view class="title">賬號</view> 5 <view class="num"><input bindinput="accountInput" placeholder="用戶名/郵箱/手機號" placeholder-style="color:#999999;"/></view> 6 </view> 7 <view class="hr"></view> 8 <view class="account"> 9 <view class="title">密碼</view> 10 <view class="num"><input bindblur="pwdBlur" placeholder="請輸入密碼" password placeholder-style="color:#999999;"/></view> 11 <view class="see"> 12 <image src="/images/see.gif" style="width:35px;height:30px;"></image> 13 </view> 14 </view> 15 <view class="hr"></view> 16 <button class="btn" disabled="{{disabled}}" type="{{btnstate}}"bindtap="login">登錄</button> 17 <view class="operate"> 18 <view><navigator url="../mobile/mobile">手機快速註冊</navigator></view> 19 <view><navigator url="../company/company">企業用戶註冊</navigator></view> 20 <view>找回密碼</view> 21 </view> 22 <view class="login"> 23 <view><image src="/images/wxlogin.gif" style="width:60px;height:40px;"></image></view> 24 <view><image src="/images/qqlogin.gif" style="width:70px;height:50px;"></image></view> 25 </view> 26 </view>
(login.wxss)
1 .account{ 2 display: flex; 3 flex-direction: row; 4 padding-left: 20px; 5 padding-top: 20px; 6 padding-bottom: 10px; 7 width: 90%; 8 } 9 .title{ 10 margin-right: 30px; 11 font-weight: bold; 12 } 13 .hr{ 14 border: 1px solid #cccccc; 15 opacity: 0.2; 16 width: 90%; 17 margin: 0 auto; 18 } 19 .see{ 20 position: absolute; 21 right: 20px; 22 } 23 .btn{ 24 width: 90%; 25 margin-top: 40px; 26 color: #999999; 27 } 28 .operate{ 29 display: flex; 30 flex-direction: row; 31 } 32 .operate view{ 33 margin: 0 auto; 34 margin-top: 40px; 35 font-size: 14px; 36 color: #333333; 37 } 38 .login{ 39 display: flex; 40 flex-direction: row; 41 margin-top: 150px; 42 } 43 .login view{ 44 margin: 0 auto; 45 }
效果圖如下:

五、在"pages/login/login"文件中的js文件里添加accountInput、pwdBlur事件函數,當賬號里輸入內容後,登錄按鈕變為可用狀態:
1 // pages/login/login.js 2 Page({ 3 data: { 4 disabled: true, 5 btnstate: "default", 6 account:"", 7 password:"" 8 }, 9 accountInput: function (e){ 10 var content = e.detail.value; 11 console.log(content); 12 if(content!=""){ 13 this.setData({disabled:false,btnstate:"primary",account:content}); 14 } 15 }, 16 pwdBlur: function (e) { 17 var password = e.detail.value; 18 if(password!=""){ 19 this.setData({password:password}); 20 } 21 } 22 })
效果如下:

Ⅱ、手機號註冊設計
在手機號註冊中,需要設計輸入框用來輸入手機號,設計同意註冊以及進行下一步按鈕。
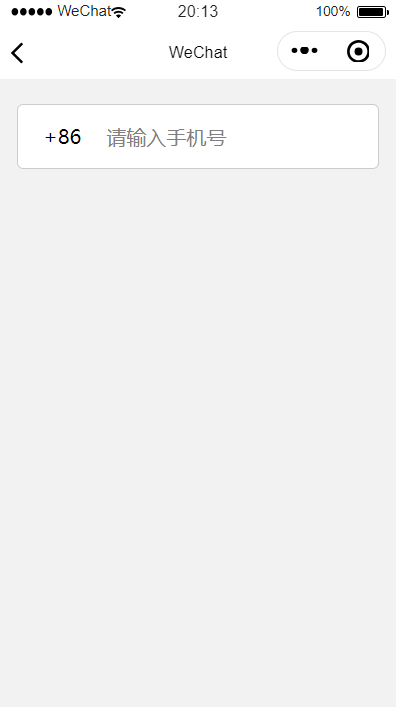
六、在"pages/mobile/mobile"文件中,進行手機號輸入框佈局設計,並添加相應樣式:
(mobile.wxml)
1 <!--pages/mobile/mobile.wxml--> 2 <view class="content"> 3 <view class="hr"></view> 4 <view class="numbg"> 5 <view>+86</view> 6 <view><input placeholder="請輸入手機號" maxlenge="11" bindblur="mobileblur"/></view> 7 </view> 8 </view>
(mobile.wxss)
1 /* pages/mobile/mobile.wxss */ 2 .content{ 3 width: 100%; 4 height: 600px; 5 background-color: #f2f2f2; 6 } 7 .hr{ 8 padding-top: 20px; 9 } 10 .numbg{ 11 border: 1px solid #cccccc; 12 width: 90%; 13 margin: 0 auto; 14 background-color: #ffffff; 15 border-radius: 5px; 16 display: flex; 17 flex-direction: row; 18 height: 50px; 19 } 20 .numbg view{ 21 margin-left: 20px; 22 margin-top: 14px; 23 }
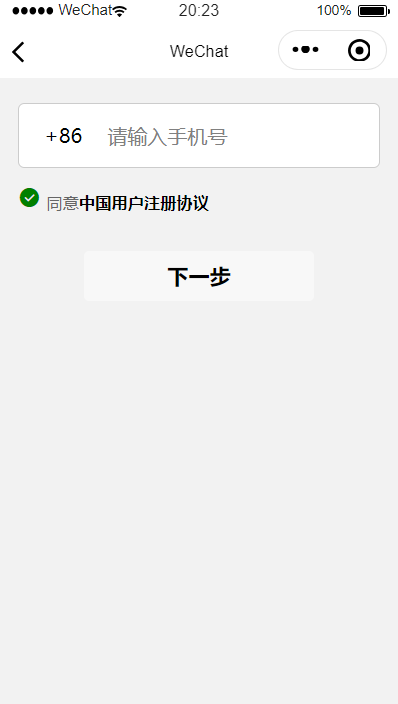
效果圖如下:

七、在"pages/mobile/mobile"文件中,設計註冊協議和下一步按鈕操作,並添加相應的樣式:
(mobile.wxml)
1 <!--pages/mobile/mobile.wxml--> 2 <view class="content"> 3 <view class="hr"></view> 4 <view class="numbg"> 5 <view>+86</view> 6 <view><input placeholder="請輸入手機號" maxlenge="11" bindblur="mobileblur"/></view> 7 </view> 8 <view> 9 <view class="xieyi"> 10 <icon type="success" color="green" size="18"></icon> 11 <text class="agree">同意</text> 12 <text class="opinion">中國用戶註冊協議</text> 13 </view> 14 </view> 15 <button class="btn" disabled="{{disabled}}" type="{{btnstate}}" bindtap="login">下一步</button> 16 </view>
(mobile.wxss)
1 /* pages/mobile/mobile.wxss */ 2 .content{ 3 width: 100%; 4 height: 600px; 5 background-color: #f2f2f2; 6 } 7 .hr{ 8 padding-top: 20px; 9 } 10 .numbg{ 11 border: 1px solid #cccccc; 12 width: 90%; 13 margin: 0 auto; 14 background-color: #ffffff; 15 border-radius: 5px; 16 display: flex; 17 flex-direction: row; 18 height: 50px; 19 } 20 .numbg view{ 21 margin-left: 20px; 22 margin-top: 14px; 23 } 24 .xieyi{ 25 margin-top: 15px; 26 margin-left: 15px; 27 } 28 .agree{ 29 font-size: 13px; 30 margin-left: 5px; 31 color: #666666; 32 } 33 .opinion{ 34 font-size: 13px; 35 color: #000000; 36 font-weight: bold; 37 } 38 .btn{ 39 width: 90%; 40 margin-top: 30px; 41 }
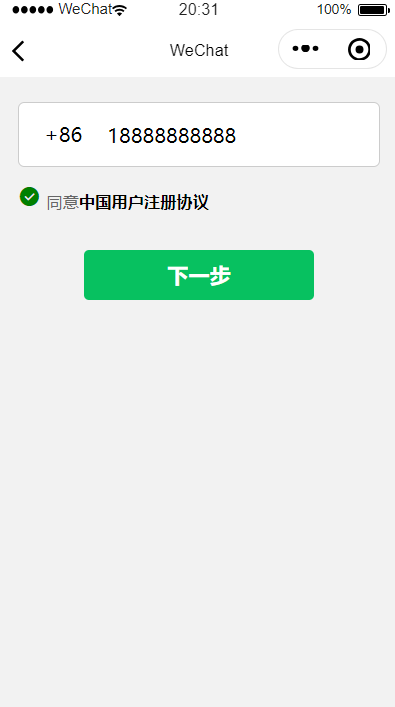
效果:

八、在"pages/mobile/mobile"文件中,添加mobileblur事件,如果輸入手機號,下一步按鈕變為可用狀態:
1 // pages/mobile/mobile.js 2 Page({ 3 data: { 4 disabled: true, 5 btnstate: "default", 6 mobile:"" 7 }, 8 mobileblur: function (e) { 9 var content = e.detail.value; 10 if(content!=""){ 11 this.setData({ disabled: false, btnstate: "primary", account: content }); 12 } 13 else{ 14 this.setData({disabled:true,btnstate:"default",mobile:""}); 15 } 16 } 17 })
效果圖:

Ⅲ、企業用戶註冊設計
在企業用戶註冊中,有6個表單項:用戶名、密碼、企業全稱、聯繫人姓名、手機號和簡訊驗證碼。還有一個註冊按鈕和同意註冊協議。
九、在"page/company/company"文件中,進行用戶名、密碼、企業全稱、聯繫人姓名、手機號、簡訊驗證碼表單項佈局設計,並添加相應的樣式:
(company.wxml)
1 <!--pages/company/company.wxml--> 2 <form bindsubmit="formSubmit" bindreset="formReset"> 3 <view class="content"> 4 <view class="hr"></view> 5 <view class="item"> 6 <input type="text" name="loginName" placeholder="請設置4-20位用戶名" placeholder-class="holder" bingblur="accountblur"/> 7 </view> 8 <view class="item flex"> 9 <input type="text" password name="password" placeholder="請設置5-20位登錄密碼" placeholder-class="holder"/> 10 <switch type="switch" name="switch"/> 11 </view> 12 <view class="item"> 13 <input type="text" name="company" placeholder="請填寫工商局註冊名稱" placeholder-class="holder"/> 14 </view> 15 <view class="item"> 16 <input type="text" name="userName" placeholder="聯繫人姓名" placeholder-class="holder"/> 17 </view> 18 <view class="mobileInfo"> 19 <view class="mobile"> 20 <input type="text" name="mobile" placeholder="請輸入手機號" placeholder-class="holder"/> 21 </view> 22 <view class="code">發送驗證碼</view> 23 </view> 24 <view class="item"> 25 <input type="text" name="code" placeholder="簡訊驗證碼" placeholder-class="holder"/> 26 </view> 27 </view> 28 </form>
(company.wxss)
1 /* pages/company/company.wxss */ 2 .content{ 3 width: 100%; 4 height: 700px; 5 background-color: #f2f2f2; 6 } 7 .hr{ 8 padding-top: 40px; 9 } 10 .item{ 11 margin: 0 auto; 12 border: 1px solid #cccccc; 13 height: 40px; 14 width: 90%; 15 border-radius: 3px; 16 background-color: #ffffff; 17 margin-bottom: 15px; 18 } 19 .item input{ 20 height: 40px; 21 line-height: 40px; 22 margin-left: 10px; 23 } 24 .holder{ 25 font-size: 14px; 26 color: #999999; 27 } 28 .flex{ 29 display: flex; 30 flex-direction: row; 31 } 32 .flex input{ 33 width: 300px; 34 } 35 item switch{ 36 margin-top: 5px; 37 margin-right: 5px; 38 } 39 .mobileInfo{ 40 display: flex; 41 flex-direction: row; 42 } 43 .mobile{ 44 margin: 0 auto; 45 border: 1px solid #cccccc; 46 height: 40px; 47 width: 50%; 48 border-radius: 3px; 49 background-color: #ffffff; 50 margin-bottom: 15px; 51 display: flex; 52 flex-direction: row; 53 margin-left: 5%; 54 } 55 .mobile input{ 56 margin-top: 8px; 57 margin-left: 10px; 58 } 59 .code{ 60 border: 1px solid #cccccc; 61 height: 40px; 62 width: 35%; 63 background-color: #edeeec; 64 border-radius: 3px; 65 text-align: center; 66 margin-left: 10px; 67 line-height: 40px; 68 color: #999999; 69 font-size: 15px; 70 margin-bottom: 15px; 71 margin-right: 5%; 72 }
效果圖:

十、在"pages/company/company"文件中,設計註冊按鈕和同意註冊協議,並添加相應的樣式:
(company.wxml)
1 <!--pages/company/company.wxml-->



