香哈菜譜是一款圍繞美食而成的小程式,在這裡可以查看各式各樣的菜譜。 一、打開微信開發者工具,新建一個項目:xhcp。如下圖: 二、建立如下的一些目錄: 三、將底部標簽導航圖標、美食輪播圖片、宮格導航圖標、香哈頭條美食圖片的素材放置於pages文件夾下的images中: Ⅰ、底部標簽欄設計 四、打開a ...
香哈菜譜是一款圍繞美食而成的小程式,在這裡可以查看各式各樣的菜譜。
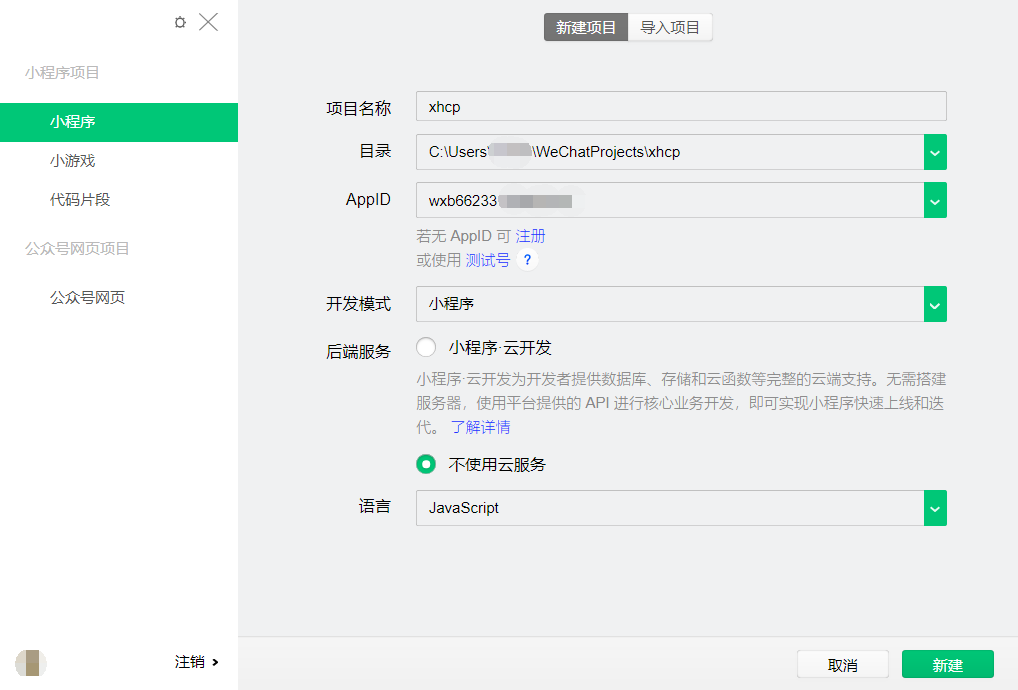
一、打開微信開發者工具,新建一個項目:xhcp。如下圖:

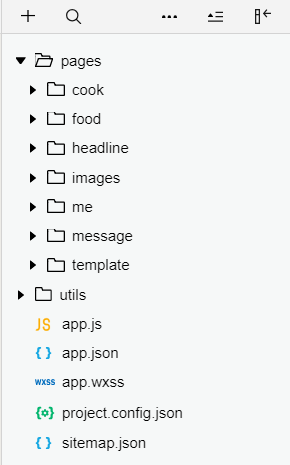
二、建立如下的一些目錄:

三、將底部標簽導航圖標、美食輪播圖片、宮格導航圖標、香哈頭條美食圖片的素材放置於pages文件夾下的images中:

Ⅰ、底部標簽欄設計
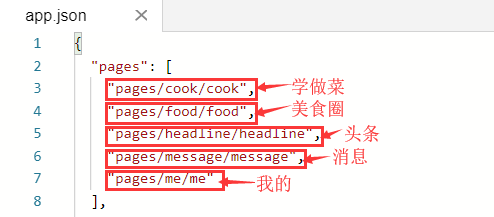
四、打開app.json配置文件,在pages數組中添加5個頁面路徑"pages/cook/cook","pages/food/food","pages/headline/headline","pages/message/message","pages/me/me"。
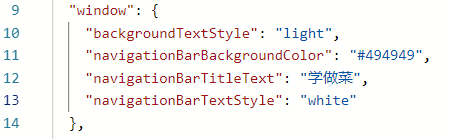
在windows數組裡配置視窗導航背景顏色為灰色(#494949),導航欄文字為“學做菜”,字體顏色為白色(#ffffff):


五、在tabBar對象中配置底部標簽欄導航背景色為白色(#ffffff),文字預設顏色為灰色(#999999),選中時顏色為紅色(#CC1004),在list數組中配置底部標簽欄導航對應的頁面、導航名稱、預設時圖標及選中時圖標。
app.json的完整代碼如下:
1 { 2 "pages": [ 3 "pages/cook/cook", 4 "pages/food/food", 5 "pages/headline/headline", 6 "pages/message/message", 7 "pages/me/me" 8 ], 9 "window": { 10 "backgroundTextStyle": "light", 11 "navigationBarBackgroundColor": "#494949", 12 "navigationBarTitleText": "學做菜", 13 "navigationBarTextStyle": "white" 14 }, 15 "tabBar": { 16 "selectedColor": "#CC1004", 17 "color": "#999999", 18 "backgroundColor": "#ffffff", 19 "borderStyle": "black", 20 "list": [ 21 { 22 "pagePath": "pages/cook/cook", 23 "text": "學做菜", 24 "iconPath": "pages/images/tab/cook-0.jpg", 25 "selectedIconPath": "pages/images/tab/cook-1.jpg" 26 }, 27 { 28 "pagePath": "pages/headline/headline", 29 "text": "頭條", 30 "iconPath": "pages/images/tab/headline-0.jpg", 31 "selectedIconPath": "pages/images/tab/headline-1.jpg" 32 }, 33 { 34 "pagePath": "pages/food/food", 35 "text": "美食圈", 36 "iconPath": "pages/images/tab/food-0.jpg", 37 "selectedIconPath": "pages/images/tab/food-0.jpg" 38 }, 39 { 40 "pagePath": "pages/message/message", 41 "text": "消息", 42 "iconPath": "pages/images/tab/message-0.jpg", 43 "selectedIconPath": "pages/images/tab/message-1.jpg" 44 }, 45 { 46 "pagePath": "pages/me/me", 47 "text": "我的", 48 "iconPath": "pages/images/tab/me-0.jpg", 49 "selectedIconPath": "pages/images/tab/me-1.jpg" 50 } 51 ] 52 } 53 }
至此,底部標簽導航就設計完成了:

Ⅱ、宮格導航設計
在學做菜的頁面中,有海報輪播的圖片(微信小程式中有專門的swiper滑塊視圖組件實現這個效果),還要4跟宮格導航:菜譜分類、視頻、美食養生和閃購。
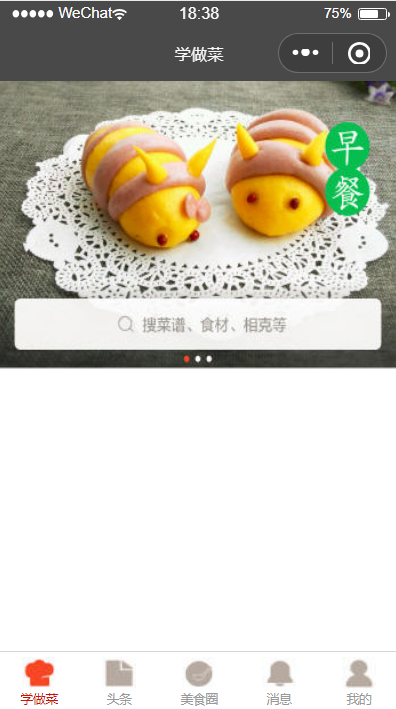
六、在pages/cook/cook.wxml文件中,首先設計海報輪播區域,使用一張圖片進行佈局,圖片的寬度設置為100%,高度設置為230px:

界面效果如下:

七、設計宮格導航,分為4個導航:菜譜分類、視頻、美食養生、閃購。每個導航對應一個圖標,在導航的下麵是灰色的間隔線:
1 <!--pages/cook/cook.wxml--> 2 <view class="content"> 3 <view class="img"> 4 <image src="../images/haibao/haibao-1.jpg" style="width:100%;height:230px;"></image> 5 </view> 6 7 <view class="nav"> 8 <view class="nav-item"> 9 <view><image src="../images/icon/fenlei.jpg" style="width:25px;height:23px;"></image></view> 10 <view>菜譜分類</view> 11 </view> 12 <view class="nav-item"> 13 <view><image src="../images/icon/shipin.jpg" style="width:25px;height:23px;"></image></view> 14 <view>視頻</view> 15 </view> 16 <view class="nav-item"> 17 <view><image src="../images/icon/meishi.jpg" style="width:25px;height:23px;"></image></view> 18 <view>美食養生</view> 19 </view> 20 <view class="nav-item"> 21 <view><image src="../images/icon/shangou.jpg" style="width:25px;height:23px;"></image></view> 22 <view>閃購</view> 23 </view> 24 </view> 25 <view class="hr"></view> 26 </view>
八、在pages/cook/cook.wxss中針對宮格導航添加樣式:
1 /* pages/cook/cook.wxss */ 2 .nav{ 3 display: flex; 4 flex-direction: row; 5 text-align: center; 6 } 7 .nav-item{ 8 width: 25%; 9 margin-top: 20px; 10 font-size: 12px; 11 } 12 .hr{ 13 height: 15px; 14 background-color: #cccccc; 15 margin-top: 15px; 16 opacity: 0.2; 17 } 18 .head{ 19 display: flex; 20 flex-direction: row; 21 margin: 10px; 22 font-size: 13px; 23 color: #999999; 24 } 25 .right{ 26 position: absolute; 27 right: 10px; 28 color: #999999; 29 } 30 .hr2{ 31 height: 2px; 32 background-color: #cccccc; 33 opacity: 0.2; 34 }
至此,就完成了海報輪播區域和宮格導航區域的界面佈局,界面效果如下:

Ⅲ、頭條初始化數據
微信小程式作為客戶端,它的數據來源自服務端。接下來模擬服務端提供香哈頭條列表的數據,有了數據,頁面才能動態地渲染。
九、在pages/cook/cook.js中,添加initData數據,在data頁面初始化數據里添加array數組,然後將initData定義的數據通過setData設值函數賦值給array數組:
1 // pages/cook/cook.js 2 Page({ 3 4 /** 5 * 頁面的初始數據 6 */ 7 data: { 8 array: [] 9 }, 10 11 /** 12 * 生命周期函數--監聽頁面載入 13 */ 14 onLoad: function (options) { 15 var array = this.initData(); 16 this.setData({array:array}); 17 }, 18 initData:function(){ 19 var array = []; 20 var object1 = new Object(); 21 object1.img = '../images/list/food-1.jpg'; 22 object1.title = '愛心早餐'; 23 object1.type = '健康養生'; 24 object1.liulan = '30988瀏覽'; 25 object1.pinglun = '7評論'; 26 array[0] = object1; 27 28 var object2 = new Object(); 29 object2.img = '../images/list/food-2.jpg'; 30 object2.title = '困了只想喝咖啡'; 31 object2.type = '家庭醫生線上'; 32 object2.liulan = '29999瀏覽'; 33 object2.pinglun = '14評論'; 34 array[1] = object2; 35 36 var object3 = new Object(); 37 object3.img = '../images/list/food-3.jpg'; 38 object3.title = '橘子多吃變小黃人'; 39 object3.type = '家庭醫生線上'; 40 object3.liulan = '19356瀏覽'; 41 object3.pinglun = '5評論'; 42 array[2] = object3; 43 44 var object4 = new Object(); 45 object4.img = '../images/list/food-4.jpg'; 46 object4.title = '搜狐新聞,手機用久了'; 47 object4.type = '廣告'; 48 object4.liulan = '5046瀏覽'; 49 object4.pinglun = '3評論'; 50 array[3] = object4; 51 52 var object5 = new Object(); 53 object5.img = '../images/list/food-5.jpg'; 54 object5.title = '困了只想喝咖啡'; 55 object5.type = '家庭醫生線上'; 56 object5.liulan = '29999瀏覽'; 57 object5.pinglun = '13評論'; 58 array[4] = object5; 59 60 return array; 61 }, 62 /** 63 * 生命周期函數--監聽頁面初次渲染完成 64 */ 65 onReady: function () { 66 67 }, 68 69 /** 70 * 生命周期函數--監聽頁面顯示 71 */ 72 onShow: function () { 73 74 }, 75 76 /** 77 * 生命周期函數--監聽頁面隱藏 78 */ 79 onHide: function () { 80 81 }, 82 83 /** 84 * 生命周期函數--監聽頁面卸載 85 */ 86 onUnload: function () { 87 88 }, 89 90 /** 91 * 頁面相關事件處理函數--監聽用戶下拉動作 92 */ 93 onPullDownRefresh: function () { 94 95 }, 96 97 /** 98 * 頁面上拉觸底事件的處理函數 99 */ 100 onReachBottom: function () { 101 102 }, 103 104 /** 105 * 用戶點擊右上角分享 106 */ 107 onShareAppMessage: function () { 108 109 } 110 })
Ⅳ、頭條列表渲染及綁定數據
香哈頭條里有菜譜的圖片、美食名稱、分類、瀏覽數量以及評論數量。
十、在pages/cook/cook.wxml中,進行香哈頭條列表信息界面佈局:
1 <!--pages/cook/cook.wxml--> 2 <view class="content"> 3 <view class="img"> 4 <image src="../images/haibao/haibao-1.jpg" style="width:100%;height:230px;"></image> 5 </view> 6 7 <view class="nav"> 8 <view class="nav-item"> 9 <view><image src="../images/icon/fenlei.jpg" style="width:25px;height:23px;"></image></view> 10 <view>菜譜分類</view> 11 </view> 12 <view class="nav-item"> 13 <view><image src="../images/icon/shipin.jpg" style="width:25px;height:23px;"></image></view> 14 <view>視頻</view> 15 </view> 16 <view class="nav-item"> 17 <view><image src="../images/icon/meishi.jpg" style="width:25px;height:23px;"></image></view> 18 <view>美食養生</view> 19 </view> 20 <view class="nav-item"> 21 <view><image src="../images/icon/shangou.jpg" style="width:25px;height:23px;"></image></view> 22 <view>閃購</view> 23 </view> 24 </view> 25 <view class="hr"></view> 26 <view class="head"> 27 <view>香哈頭條</view> 28 <view class="right"></view> 29 </view> 30 <view class="list"> 31 <view class="item" bindtap="seeDetail" id="0"> 32 <view> 33 <image src="../images/list/food-1.jpg" style="width:75px;height:58px;"></image> 34 </view> 35 <view class="desc"> 36 <view class="title">愛心早餐</view> 37 <view class="count"> 38 <view>健康養生</view> 39 <view class="liulan">30988瀏覽</view> 40 <view class="pinglun">7評論</view> 41 </view> 42 </view> 43 </view> 44 <view class="hr2"></view> 45 </view> 46 </view>
十一、在pages/cook/cook.wxss中,針對香哈頭條列表信息添加樣式:
1 .item{ 2 display: flex; 3 flex-direction: row; 4 margin-left: 10px; 5 margin-bottom: 5px; 6 } 7 .desc{ 8 margin-left: 20px; 9 line-height: 30px; 10 } 11 .title{ 12 font-weight: bold; 13 } 14 .count{ 15 display: flex; 16 flex-direction: row; 17 font-size: 12px; 18 color: #999999; 19 } 20 .liulan{ 21 position: absolute; 22 right: 70px; 23 } 24 .pinglun{ 25 position: absolute; 26 right: 10px; 27 }
界面效果如下:

十二、接下來通過數據綁定和wx:for迴圈的方式動態載入數據:
1 <!--pages/cook/cook.wxml--> 2 <view class="content"> 3 <view class="img"> 4 <image src="../images/haibao/haibao-1.jpg" style="width:100%;height:230px;"></image> 5 </view> 6 7 <view class="nav"> 8 <view class="nav-item"> 9 <view><image src="../images/icon/fenlei.jpg" style="width:25px;height:23px;"></image></view> 10 <view>菜譜分類</view> 11 </view> 12 <view class="nav-item"> 13 <view><image src="../images/icon/shipin.jpg" style="width:25px;height:23px;"></image></view> 14 <view>視頻</view> 15 </view> 16 <view class="nav-item"> 17 <view><image src="../images/icon/meishi.jpg" style="width:25px;height:23px;"></image></view> 18 <view>美食養生</view> 19 </view> 20 <view class="nav-item"> 21 <view><image src="../images/icon/shangou.jpg" style="width:25px;height:23px;"></image></view> 22 <view>閃購</view> 23 </view> 24 </view> 25 <view class="hr"></view> 26 <view class="head"> 27 <view>香哈頭條</view> 28 <view class="right"></view> 29 </view> 30 <view class="list"> 31 <block wx:for="{{array}}"> 32 <view class="item" bindtap="seeDetail" id="0"> 33 <view> 34 <image src="{{item.img}}" style="width:75px;height:58px;"></image> 35 </view> 36 <view class="desc"> 37 <view class="title">{{item.title}}</view> 38 <view class="count"> 39 <view>{{item.type}}</view> 40 <view class="liulan">{{item.liulan}}</view> 41 <view class="pinglun">{{item.pinglun}}</view> 42 </view> 43 </view> 44 </view> 45 <view class="hr2"></view> 46 </block> 47 </view> 48 </view>
界面效果如下:

Ⅴ.頭條模板引用



