pygame 快速入門 目標 1. 項目準備 2. 使用 創建圖形視窗 3. 理解 圖像 並實現圖像繪製 4. 理解 游戲迴圈 和 游戲時鐘 5. 理解 精靈 和 精靈組 項目準備 1. 新建 飛機大戰 項目 2. 新建一個 3. 導入 游戲素材圖片 游戲的第一印象 把一些 靜止的圖像 繪製到 游戲 ...
pygame 快速入門
目標
- 項目準備
- 使用
pygame創建圖形視窗 - 理解 圖像 並實現圖像繪製
- 理解 游戲迴圈 和 游戲時鐘
- 理解 精靈 和 精靈組
項目準備
- 新建 飛機大戰 項目
- 新建一個
hm_01_pygame入門.py - 導入 游戲素材圖片
游戲的第一印象
- 把一些 靜止的圖像 繪製到 游戲視窗 中
- 根據 用戶的交互 或其他情況,移動 這些圖像,產生動畫效果
- 根據 圖像之間 是否發生重疊,判斷 敵機是否被摧毀 等其他情況
01. 使用 pygame 創建圖形視窗
小節目標
- 游戲的初始化和退出
- 理解游戲中的坐標系
- 創建游戲主視窗
- 簡單的游戲迴圈
可以將圖片素材 繪製 到 游戲的視窗 上,開發游戲之前需要先知道 如何建立游戲視窗!
1.1 游戲的初始化和退出
- 要使用
pygame提供的所有功能之前,需要調用init方法 - 在游戲結束前需要調用一下
quit方法
| 方法 | 說明 |
|---|---|
pygame.init() |
導入並初始化所有 pygame 模塊,使用其他模塊之前,必須先調用 init 方法 |
pygame.quit() |
卸載所有 pygame 模塊,在游戲結束之前調用! |

import pygame
pygame.init()
# 游戲代碼...
pygame.quit()
1.2 理解游戲中的坐標系
- 坐標系
- 原點 在 左上角
(0, 0) - x 軸 水平方向向 右,逐漸增加
- y 軸 垂直方向向 下,逐漸增加
- 原點 在 左上角

- 在游戲中,所有可見的元素 都是以 矩形區域 來描述位置的
- 要描述一個矩形區域有四個要素:
(x, y) (width, height)
- 要描述一個矩形區域有四個要素:
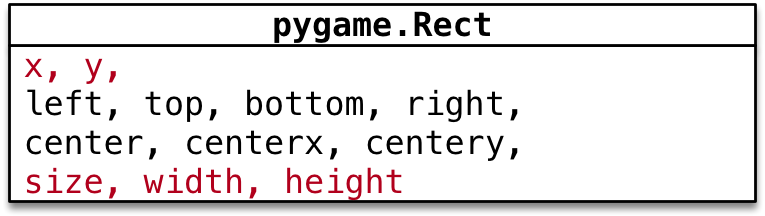
pygame專門提供了一個類pygame.Rect用於描述 矩形區域
Rect(x, y, width, height) -> Rect
提示
pygame.Rect是一個比較特殊的類,內部只是封裝了一些數字計算- 不執行
pygame.init()方法同樣能夠直接使用
案例演練
需求
- 定義
hero_rect矩形描述 英雄的位置和大小 - 輸出英雄的 坐標原點(
x和y) - 輸出英雄的 尺寸(寬度 和 高度)
hero_rect = pygame.Rect(100, 500, 120, 126)
print("坐標原點 %d %d" % (hero_rect.x, hero_rect.y))
print("英雄大小 %d %d" % (hero_rect.width, hero_rect.height))
# size 屬性會返回矩形區域的 (寬, 高) 元組
print("英雄大小 %d %d" % hero_rect.size)1.3 創建游戲主視窗
pygame專門提供了一個 模塊pygame.display用於創建、管理 游戲視窗
| 方法 | 說明 |
|---|---|
pygame.display.set_mode() |
初始化游戲顯示視窗 |
pygame.display.update() |
刷新屏幕內容顯示,稍後使用 |
set_mode 方法
set_mode(resolution=(0,0), flags=0, depth=0) -> Surface- 作用 —— 創建游戲顯示視窗
- 參數
resolution指定屏幕的寬和高,預設創建的視窗大小和屏幕大小一致flags參數指定屏幕的附加選項,例如是否全屏等等,預設不需要傳遞depth參數表示顏色的位數,預設自動匹配
- 返回值
- 暫時 可以理解為 游戲的屏幕,游戲的元素 都需要被繪製到 游戲的屏幕 上
- 註意:必須使用變數記錄
set_mode方法的返回結果!因為:後續所有的圖像繪製都基於這個返回結果
# 創建游戲主視窗
screen = pygame.display.set_mode((480, 700))1.4 簡單的游戲迴圈
- 為了做到游戲程式啟動後,不會立即退出,通常會在游戲程式中增加一個 游戲迴圈
- 所謂 游戲迴圈 就是一個 無限迴圈
- 在 創建游戲視窗 代碼下方,增加一個無限迴圈
- 註意:游戲視窗不需要重覆創建
# 創建游戲主視窗
screen = pygame.display.set_mode((480, 700))
# 游戲迴圈
while True:
pass02. 理解 圖像 並實現圖像繪製
- 在游戲中,能夠看到的 游戲元素 大多都是 圖像
- 圖像文件 初始是保存在磁碟上的,如果需要使用,第一步 就需要 被載入到記憶體
- 要在屏幕上 看到某一個圖像的內容,需要按照三個步驟:
- 使用
pygame.image.load()載入圖像的數據 - 使用 游戲屏幕 對象,調用
blit方法 將圖像繪製到指定位置 - 調用
pygame.display.update()方法更新整個屏幕的顯示
- 使用

提示:要想在屏幕上看到繪製的結果,就一定要調用
pygame.display.update()方法
代碼演練 I —— 繪製背景圖像
需求
- 載入
background.png創建背景 - 將 背景 繪製在屏幕的
(0, 0)位置 - 調用屏幕更新顯示背景圖像
# 繪製背景圖像
# 1> 載入圖像
bg = pygame.image.load("./images/background.png")
# 2> 繪製在屏幕
screen.blit(bg, (0, 0))
# 3> 更新顯示
pygame.display.update()代碼演練 II —— 繪製英雄圖像
需求
- 載入
me1.png創建英雄飛機 - 將 英雄飛機 繪製在屏幕的
(200, 500)位置 - 調用屏幕更新顯示飛機圖像
# 1> 載入圖像
hero = pygame.image.load("./images/me1.png")
# 2> 繪製在屏幕
screen.blit(hero, (200, 500))
# 3> 更新顯示
pygame.display.update()透明圖像
png格式的圖像是支持 透明 的- 在繪製圖像時,透明區域 不會顯示任何內容
- 但是如果下方已經有內容,會 透過 透明區域 顯示出來
理解 update() 方法的作用
可以在
screen對象完成 所有blit方法之後,統一調用一次display.update方法,同樣可以在屏幕上 看到最終的繪製結果
- 使用
display.set_mode()創建的screen對象 是一個 記憶體中的屏幕數據對象- 可以理解成是 油畫 的 畫布
screen.blit方法可以在 畫布 上繪製很多 圖像- 例如:英雄、敵機、子彈...
- 這些圖像 有可能 會彼此 重疊或者覆蓋
display.update()會將 畫布 的 最終結果 繪製在屏幕上,這樣可以 提高屏幕繪製效率,增加游戲的流暢度
案例調整
# 繪製背景圖像
# 1> 載入圖像
bg = pygame.image.load("./images/background.png")
# 2> 繪製在屏幕
screen.blit(bg, (0, 0))
# 繪製英雄圖像
# 1> 載入圖像
hero = pygame.image.load("./images/me1.png")
# 2> 繪製在屏幕
screen.blit(hero, (200, 500))
# 3> 更新顯示 - update 方法會把之前所有繪製的結果,一次性更新到屏幕視窗上
pygame.display.update()03. 理解 游戲迴圈 和 游戲時鐘
現在 英雄飛機 已經被繪製到屏幕上了,怎麼能夠讓飛機移動呢 ?
3.1 游戲中的動畫實現原理
- 跟 電影 的原理類似,游戲中的動畫效果,本質上是 快速 的在屏幕上繪製 圖像
- 電影是將多張 靜止的電影膠片 連續、快速的播放,產生連貫的視覺效果!
- 一般在電腦上 每秒繪製 60 次,就能夠達到非常 連續 高品質 的動畫效果
- 每次繪製的結果被稱為 幀 Frame


3.2 游戲迴圈
游戲的兩個組成部分
游戲迴圈的開始 就意味著 游戲的正式開始

游戲迴圈的作用
- 保證游戲 不會直接退出
- 變化圖像位置 —— 動畫效果
- 每隔
1 / 60 秒移動一下所有圖像的位置 - 調用
pygame.display.update()更新屏幕顯示
- 每隔
- 檢測用戶交互 —— 按鍵、滑鼠等...
3.3 游戲時鐘
pygame專門提供了一個類pygame.time.Clock可以非常方便的設置屏幕繪製速度 —— 刷新幀率- 要使用 時鐘對象 需要兩步:
- 1)在 游戲初始化 創建一個 時鐘對象
- 2)在 游戲迴圈 中讓時鐘對象調用
tick(幀率)方法
tick方法會根據 上次被調用的時間,自動設置 游戲迴圈 中的延時
# 3. 創建游戲時鐘對象
clock = pygame.time.Clock()
i = 0
# 游戲迴圈
while True:
# 設置屏幕刷新幀率
clock.tick(60)
print(i)
i += 13.4 英雄的簡單動畫實現
需求
- 在 游戲初始化 定義一個
pygame.Rect的變數記錄英雄的初始位置 - 在 游戲迴圈 中每次讓 英雄 的
y - 1—— 向上移動 y <= 0將英雄移動到屏幕的底部
提示:
- 每一次調用
update()方法之前,需要把 所有的游戲圖像都重新繪製一遍- 而且應該 最先 重新繪製 背景圖像
# 4. 定義英雄的初始位置
hero_rect = pygame.Rect(150, 500, 102, 126)
while True:
# 可以指定迴圈體內部的代碼執行的頻率
clock.tick(60)
# 更新英雄位置
hero_rect.y -= 1
# 如果移出屏幕,則將英雄的頂部移動到屏幕底部
if hero_rect.y <= 0:
hero_rect.y = 700
# 繪製背景圖片
screen.blit(bg, (0, 0))
# 繪製英雄圖像
screen.blit(hero, hero_rect)
# 更新顯示
pygame.display.update()作業
- 英雄向上飛行,當 英雄完全從上方飛出屏幕後
- 將飛機移動到屏幕的底部
if hero_rect.y + hero_rect.height <= 0:
hero_rect.y = 700提示
Rect的屬性bottom = y + height
if hero_rect.bottom <= 0:
hero_rect.y = 7003.5 在游戲迴圈中 監聽 事件
事件 event
- 就是游戲啟動後,用戶針對游戲所做的操作
- 例如:點擊關閉按鈕,點擊滑鼠,按下鍵盤...
監聽
- 在 游戲迴圈 中,判斷用戶 具體的操作
只有 捕獲 到用戶具體的操作,才能有針對性的做出響應
代碼實現
pygame中通過pygame.event.get()可以獲得 用戶當前所做動作 的 事件列表- 用戶可以同一時間做很多事情
- 提示:這段代碼非常的固定,幾乎所有的
pygame游戲都 大同小異!
# 游戲迴圈
while True:
# 設置屏幕刷新幀率
clock.tick(60)
# 事件監聽
for event in pygame.event.get():
# 判斷用戶是否點擊了關閉按鈕
if event.type == pygame.QUIT:
print("退出游戲...")
pygame.quit()
# 直接退出系統
exit()04. 理解 精靈 和 精靈組
4.1 精靈 和 精靈組
- 在剛剛完成的案例中,圖像載入、位置變化、繪製圖像 都需要程式員編寫代碼分別處理
- 為了簡化開發步驟,
pygame提供了兩個類pygame.sprite.Sprite—— 存儲 圖像數據 image 和 位置 rect 的 對象pygame.sprite.Group

精靈
- 在游戲開發中,通常把 顯示圖像的對象 叫做精靈
Sprite - 精靈 需要 有 兩個重要的屬性
image要顯示的圖像rect圖像要顯示在屏幕的位置
- 預設的
update()方法什麼事情也沒做- 子類可以重寫此方法,在每次刷新屏幕時,更新精靈位置
- 註意:
pygame.sprite.Sprite並沒有提供image和rect兩個屬性- 需要程式員從
pygame.sprite.Sprite派生子類 - 併在 子類 的 初始化方法 中,設置
image和rect屬性
- 需要程式員從
精靈組
- 一個 精靈組 可以包含多個 精靈 對象
- 調用 精靈組 對象的
update()方法- 可以 自動 調用 組內每一個精靈 的
update()方法
- 可以 自動 調用 組內每一個精靈 的
- 調用 精靈組 對象的
draw(屏幕對象)方法- 可以將 組內每一個精靈 的
image繪製在rect位置
- 可以將 組內每一個精靈 的
Group(*sprites) -> Group註意:仍然需要調用
pygame.display.update()才能在屏幕看到最終結果
4.2 派生精靈子類
- 新建
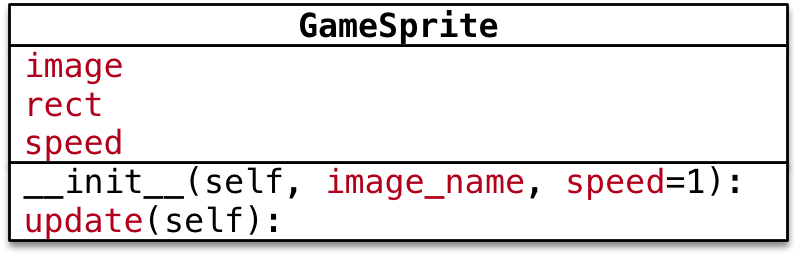
plane_sprites.py文件 - 定義
GameSprite繼承自pygame.sprite.Sprite
註意
- 如果一個類的 父類 不是
object - 在重寫 初始化方法 時,一定要 先
super()一下父類的__init__方法 - 保證父類中實現的
__init__代碼能夠被正常執行

屬性
image精靈圖像,使用image_name載入rect精靈大小,預設使用圖像大小speed精靈移動速度,預設為1
方法
update每次更新屏幕時在游戲迴圈內調用- 讓精靈的
self.rect.y += self.speed
- 讓精靈的
提示
image的get_rect()方法,可以返回 pygame.Rect(0, 0, 圖像寬, 圖像高) 的對象
import pygame
class GameSprite(pygame.sprite.Sprite):
"""游戲精靈基類"""
def __init__(self, image_name, speed=1):
# 調用父類的初始化方法
super().__init__()
# 載入圖像
self.image = pygame.image.load(image_name)
# 設置尺寸
self.rect = self.image.get_rect()
# 記錄速度
self.speed = speed
def update(self, *args):
# 預設在垂直方向移動
self.rect.y += self.speed
4.3 使用 游戲精靈 和 精靈組 創建敵機
需求
- 使用剛剛派生的 游戲精靈 和 精靈組 創建 敵機 並且實現敵機動畫
步驟
- 使用
from導入plane_sprites模塊from導入的模塊可以 直接使用import導入的模塊需要通過 模塊名. 來使用
- 在 游戲初始化 創建 精靈對象 和 精靈組對象
- 在 游戲迴圈中 讓 精靈組 分別調用
update()和draw(screen)方法
職責
- 精靈
- 封裝 圖像 image、位置 rect 和 速度 speed
- 提供
update()方法,根據游戲需求,更新位置 rect
- 精靈組
- 包含 多個 精靈對象
update方法,讓精靈組中的所有精靈調用update方法更新位置draw(screen)方法,在screen上繪製精靈組中的所有精靈
實現步驟
- 1) 導入
plane_sprites模塊
from plane_sprites import *- 2) 修改初始化部分代碼
# 創建敵機精靈和精靈組
enemy1 = GameSprite("./images/enemy1.png")
enemy2 = GameSprite("./images/enemy1.png", 2)
enemy2.rect.x = 200
enemy_group = pygame.sprite.Group(enemy1, enemy2)- 3) 修改游戲迴圈部分代碼
# 讓敵機組調用 update 和 draw 方法
enemy_group.update()
enemy_group.draw(screen)
# 更新屏幕顯示
pygame.display.update()


