幾乎所有前端框架都在玩“組件化”,而且最近都不約而同地選擇了“標簽化”這種思路,Angular 也不例外。 對新版本的 Angular 來說,一切都是圍繞著“組件化”展開的,組件是 Angular 的核心概念模型。 組件的定義 以下是一個最簡單的 Angular 組件定義: :這是一個 Decora ...

幾乎所有前端框架都在玩“組件化”,而且最近都不約而同地選擇了“標簽化”這種思路,Angular 也不例外。
對新版本的 Angular 來說,一切都是圍繞著“組件化”展開的,組件是 Angular 的核心概念模型。

組件的定義
以下是一個最簡單的 Angular 組件定義:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'itcast';
}
@Component:這是一個 Decorator(裝飾器),其作用類似於 Java 裡面的註解。Decorator 這個語言特性目前(2017-10)處於 Stage 2(草稿)狀態,還不是 ECMA 的正式規範。selector:組件的標簽名,外部使用者可以這樣來使用這個組件:。預設情況下,ng 命令生成出來的組件都會帶上一個 app 首碼,如果你不喜歡,可以在 angular-cli.json 裡面修改 prefix 配置項,設置為空字元串將會不帶任何首碼。 templateUrl:引用外部的 HTML 模板。如果你想直接編寫內聯模板,可以使用 template,支持 ES6 引入的“模板字元串”寫法。styleUrls:引用外部 CSS 樣式文件,這是一個數組,也就意味著可以引用多份 CSS 文件。export class AppComponent:這是 ES6 裡面引入的模塊和 class 定義方式。
組件的模板
- 內聯模板
- 模板文件
你可以在兩種地方存放組件模板。 你可以使用template屬性把它定義為內聯的,或者把模板定義在一個獨立的 HTML 文件中, 再通過@Component裝飾器中的templateUrl屬性, 在組件元數據中把它鏈接到組件。
無論用哪種風格,模板數據綁定在訪問組件屬性方面都是完全一樣的。
具體模板語法參考:模板語法
組件通信
參考官方文檔:https://angular.io/guide/component-interaction
組件就像零散的積木,我們需要把這些積木按照一定的規則拼裝起來,而且要讓它們互相之間能進行通訊,這樣才能構成一個有機的完整系統。
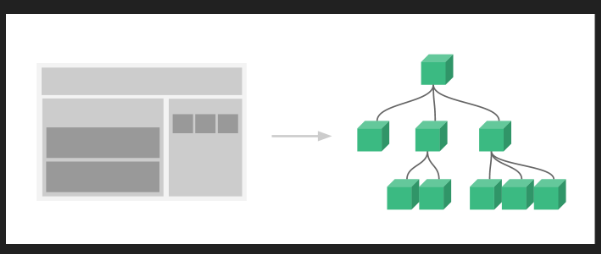
在真實的應用中,組件最終會構成樹形結構,就像人類社會中的家族樹一樣:

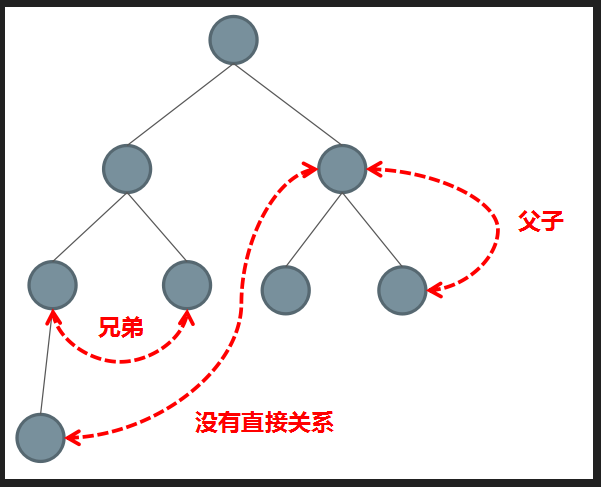
在樹形結構裡面,組件之間有幾種典型的關係:父子關係、兄弟關係、沒有直接關係。
相應地,組件之間有以下幾種典型的通訊方案:
- 直接的父子關係:父組件直接訪問子組件的 public 屬性和方法。
- 直接的父子關係:藉助於 @Input 和 @Output 進行通訊
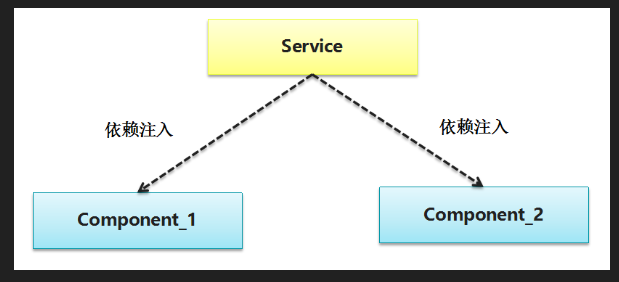
- 沒有直接關係:藉助於 Service 單例進行通訊。
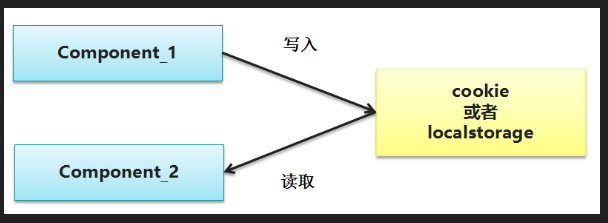
- 利用 cookie 和 localstorage 進行通訊。
- 利用 session 進行通訊。
無論你使用什麼前端框架,組件之間的通訊都離開不以上幾種方案,這些方案與具體框架無關。
父子通信:Input Down
參考文檔:https://angular.io/guide/component-interaction#pass-data-from-parent-to-child-with-input-binding
- 父組件通過子組件標簽傳遞屬性
- 子組件在內部聲明
@Input接收
- Input 是單向的
- 父組件如果把數據改了,子組件也會更新
- 但是反之不會
- 有一個例外,引用類型修改
下麵是一個示例:
子組件:
import { Component, Input } from '@angular/core';
import { Hero } from './hero';
@Component({
selector: 'app-hero-child',
template: `
<h3>{{hero.name}} says:</h3>
<p>I, {{hero.name}}, am at your service, {{masterName}}.</p>
`
})
export class HeroChildComponent {
// 聲明接收父組件傳遞的數據
@Input() hero: Hero;
@Input('master') masterName: string; // 接收 master 重命名為 masterName
}父組件:
import { Component } from '@angular/core';
import { HEROES } from './hero';
@Component({
selector: 'app-hero-parent',
template: `
<h2>{{master}} controls {{heroes.length}} heroes</h2>
<!-- 在子組件標簽上傳遞數據 -->
<app-hero-child *ngFor="let hero of heroes"
[hero]="hero"
[master]="master">
</app-hero-child>
`
})
export class HeroParentComponent {
heroes = HEROES;
master = 'Master';
}父子通信:Output Up
參考文檔:https://angular.io/guide/component-interaction#parent-listens-for-child-event
@Output 的本質是事件機制,我們可以利用它來訂閱子組件上發佈的事件,子組件上這樣寫:
import { Component, EventEmitter, Input, Output } from '@angular/core';
@Component({
selector: 'app-voter',
template: `
<h4>{{name}}</h4>
<button (click)="vote(true)" [disabled]="voted">Agree</button>
<button (click)="vote(false)" [disabled]="voted">Disagree</button>
`
})
export class VoterComponent {
@Input() name: string;
@Output() onVoted = new EventEmitter<boolean>();
voted = false;
vote(agreed: boolean) {
this.onVoted.emit(agreed); // 傳遞的數據就是事件對象
this.voted = true;
}
}在父組件中訂閱處理:
import { Component } from '@angular/core';
@Component({
selector: 'app-vote-taker',
template: `
<h2>Should mankind colonize the Universe?</h2>
<h3>Agree: {{agreed}}, Disagree: {{disagreed}}</h3>
<app-voter *ngFor="let voter of voters"
[name]="voter"
(onVoted)="onVoted($event)">
</app-voter>
<!-- $event在這裡是自定義事件對象,接收到的是子組件內部發佈事件傳遞的數據 -->
`
})
export class VoteTakerComponent {
agreed = 0;
disagreed = 0;
voters = ['Mr. IQ', 'Ms. Universe', 'Bombasto'];
onVoted(agreed: boolean) {
agreed ? this.agreed++ : this.disagreed++;
}
}父子通信:父組件直接訪問子組件 public 成員
參考文檔:https://angular.io/guide/component-interaction#parent-interacts-with-child-via-local-variable
對於有直接父子關係的組件,父組件可以直接訪問子組件裡面 public 型的屬性和方法,示例代碼片段如下:
<app-foo #child></app-foo>
<button (click)="child.increment()">調用子組件的方法</button>顯然,子組件裡面必須暴露一個 public 型的 childFn 方法,就像這樣:
export class FooComponent implements OnInit {
public message: string = 'foo message'
public count: number = 0
constructor() { }
public increment (): void {
this.count++
}
ngOnInit() {
}
}以上是通過在模板裡面定義局部變數的方式來直接調用子組件裡面的 public 型方法。在父組件的內部也可以訪問到子組件的實例,需要利用到 @ViewChild 裝飾器,示例如下:
@ViewChild(ChildComponent)
private childComponent: ChildComponent;關於 @ViewChild 在後面的內容裡面會有更詳細的解釋。
很明顯,如果父組件直接訪問子組件,那麼兩個組件之間的關係就被固定死了。父子兩個組件緊密依賴,誰也離不開誰,也就都不能單獨使用了。所以,除非你知道自己在做什麼,最好不要直接在父組件裡面直接訪問子組件上的屬性和方法,以免未來一改一大片。
沒有直接關係通信:Service 單例
參考文檔:https://angular.io/guide/component-interaction#parent-and-children-communicate-via-a-service

利用 Cookie 和 localStorage 進行通信

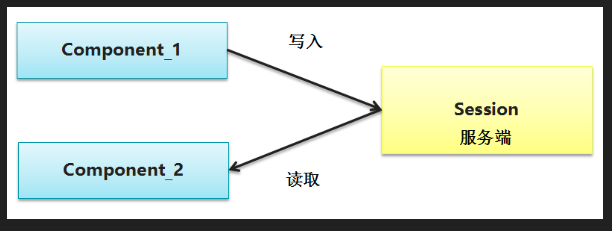
利用 Session 進行通信

小結
組件間的通訊方案是通用的,無論你使用什麼樣的前端框架,都會面臨這個問題,而解決的方案無外乎本文所列出的幾種。
組件生命周期
參考文檔:https://angular.io/guide/lifecycle-hooks

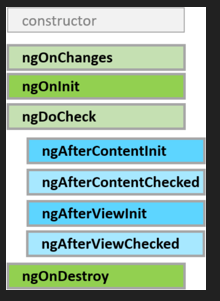
- ngOnChanges()
- ngOnInit()
- 只執行一次
- ngDoCheck()
- ngAfterContentInit()
- 只執行一次
- ngAfterContentChecked()
- ngAfterViewInit()
- 只執行一次
- ngAfterViewChecked()
- ngOnDestroy()
- 只執行一次
- Angular 一共暴露了8個“鉤子”,構造函數不算。
- 並沒有組件或者指令會實現全部鉤子。
- 綠色的4個鉤子可能會被執行很多次,紫色的只會執行一次。
- Content 和 View 相關的4個鉤子只對組件有效,指令上不能使用。因為在新版本的 Angular 裡面,指令不能帶有 HTML 模板。指令沒有自己的 UI,當然就沒有 View 和 Content 相關的“鉤子”了。
- 請不要在生命周期鉤子裡面實現複雜的業務邏輯,尤其是那4個會被反覆執行的鉤子,否則一定會造成界面卡頓。
動態組件
參考文檔:https://angular.io/guide/dynamic-component-loader
!> 註意:用代碼動態創建組件這種方式在一般的業務開發裡面不常用,而且可能存在一些隱藏的坑,如果你一定要用,請小心避雷。



