創建組件,指令,過濾器和服務 可輔助創建資源的功能列表: | Scaffold | Usage | | | | | "Component" | | | "Directive" | | | "Pipe" | | | "Service" | | | "Class" | | | "Guard" | | | ...
創建組件,指令,過濾器和服務
# 創建組件
ng generate component my-new-component
# 創建組件別名
ng g component my-new-component # using the alias
# components support relative path generation
# if in the directory src/app/feature/ and you run
ng g component new-cmp
# your component will be generated in src/app/feature/new-cmp
# but if you were to run
ng g component ../newer-cmp
# your component will be generated in src/app/newer-cmp
# if in the directory src/app you can also run
ng g component feature/new-cmp
# and your component will be generated in src/app/feature/new-cmp可輔助創建資源的功能列表:
| Scaffold | Usage |
|---|---|
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Guard | ng g guard my-new-guard |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |
angular-cli will add reference to components, directives and pipes automatically in the app.module.ts. If you need to add this references to another custom module, follow this steps:
ng g module new-moduleto create a new module- call
ng g component new-module/new-component
This should add the new component, directive or pipe reference to the new-module you've created.
在腳手架項目中使用 SASS 預處理器
SASS 是一款非常好用的 CSS 預編譯器,Bootstrap 官方從4.0開始已經切換到了 SASS。
如果想要在腳手架項目中使用 SASS 預處理器,我們需要自己手動修改一些配置文件,請按照以下步驟依次修改:
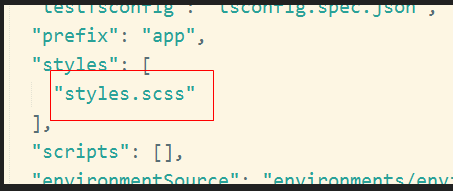
- angular-cli.json 裡面的 styles.css 尾碼改成
.scss

當你後面再使用 ng g c *** 自動創建組件的時候,預設就會生成 .scss 尾碼的樣式文件了。
- angular-cli.json 裡面的 styleExt 改成 .scss

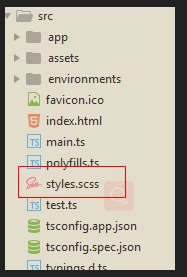
- src 下麵 styles.css 改成 styles.scss

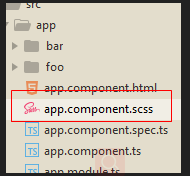
- app.component.scss

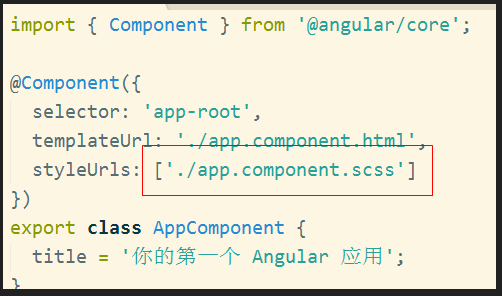
- app.component.ts 裡面對應修改

改完之後,重新 ng serve,打開瀏覽器查看效果。
SASS 的 API 請參考官方網站 。
SASS 只是一個預編譯器,它支持所有 CSS 原生語法。利用 SASS 可以提升你的 CSS 編碼效率,增強 CSS 代碼的可維護性,但是千萬不要幻想從此就可以不用學習 CSS 基礎知識了。
更新 Angular CLI
其它
切換包管理器
# 預設為 npm
ng set --global packageManager=npm
# 將包管理器設置為 yarn
ng set --global packageManager=yarn
# 將包管理器設置為 cnpm
ng set --global packageManager=cnpm

