Prop 1. Prop驗證 javascript Vue.component('my component', { props: { // 基礎的類型檢查 ( 和 會通過任何類型驗證) propA: Number, // 多個可能的類型 propB: [String, Number], // 必填的 ...
Prop
Prop驗證
Vue.component('my-component', { props: { // 基礎的類型檢查 (`null` 和 `undefined` 會通過任何類型驗證) propA: Number, // 多個可能的類型 propB: [String, Number], // 必填的字元串 propC: { type: String, required: true }, // 帶有預設值的數字 propD: { type: Number, default: 100 }, // 帶有預設值的對象 propE: { type: Object, // 對象或數組預設值必須從一個工廠函數獲取 default: function () { return { message: 'hello' } } }, // 自定義驗證函數 propF: { validator: function (value) { // 這個值必須匹配下列字元串中的一個 return ['success', 'warning', 'danger'].indexOf(value) !== -1 } } } })- prop 會在一個組件實例創建之前進行驗證
非 Prop 的 Attribute
如果一個父組件向其子組件傳遞一個屬性,但是子組件沒有使用props接收它,那麼這個屬性就會被添加到子組件的根元素上去,即:在子組件使用
this.$attrs就能獲取到傳入的屬性對應的值<div id="app"> <child-com :name='name' :age='age' :sex='sex'></child-com> </div> <script> const vm = new Vue({ el: '#app', // 父組件 data: { name: 'lyl', age: 20, sex: '男' }, components: { childCom: { // 子組件 template: ` <div> <span> {{name}} </span> <grand-com v-bind='$attrs'></grand-com> <!-- 註意看這裡,你會發現這裡的 v-bind後面直接跟上的不是一個屬性而是等號 --> <!-- 這樣一來我們就把 子組件中沒有用到的屬性(除class和style以外)全部傳到了孫子組件 --> </div> `, props: ['name'], // 這裡沒有將 age 和 sex 在 props 中接收 created() { console.log(this.$attrs) // 控制台列印:{age:20,sex:男} }, components: { grandCom: { // 孫子組件 template: ` <div> <span>{{$attrs.age}}</span> <span>{{$attrs.sex}}</span> </div> `, } } } } }) </script>inheritAttrs屬性的用法<div id="app"> <child-com :name='name' :age='age' :sex='sex'></child-com> </div> <script> const vm = new Vue({ el: '#app', // 父組件 data: { name: 'lyl', age: 20, sex: '男' }, components: { childCom: { // 子組件 template: ` <div> <span> {{name}} </span> </div> `, props: ['name'], // 這裡沒有將 age 和 sex 在 props 中接收 created() { console.log(this.$attrs) // 控制台列印:{age:20,sex:男} } } } }) </script>
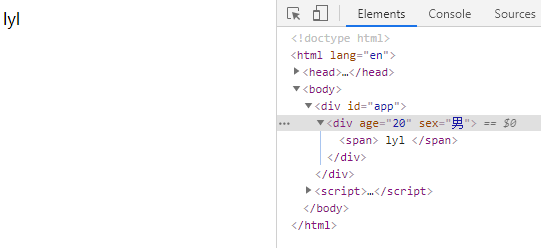
你就會發現,這裡的div標簽上面被綁定了age、sex這樣的屬性,這就是官方文檔說的非Prop的屬性會被添加被綁定組件的根元素上 ,就如上圖所示,但是往往你是不想這樣做的,那麼就可以使用
inheritAttrs屬性了用法:在子組件的模板對象中添加
inheritAttrs: false即可讓這種情況禁止掉<div id="app"> <child-com :name='name' :age='age' :sex='sex'></child-com> </div> <script> const vm = new Vue({ el: '#app', // 父組件 data: { name: 'lyl', age: 20, sex: '男' }, components: { childCom: { // 子組件 inheritAttrs: false, // 父組件傳入的name、age、sex屬性中除子組件props接收的屬性name外,其他屬性預設會被瀏覽器渲染成html屬性,但是設置該屬性之後則不會被瀏覽器這樣渲染 template: ` <div> <span> {{name}} </span> </div> `, props: ['name'], // 這裡沒有將 age 和 sex 在 props 中接收 created() { console.log(this.$attrs) // 控制台列印:{age:20,sex:男} } } } }) </script>


