插槽 1. 具名插槽 自 2.6.0 起有所更新。已廢棄的使用 attribute 的語法 但是我們有了新的語法,如下: 子組件 childCom: 父組件 app: 效果圖: 註意: 只能添加在 上 2. 作用域插槽 有時讓插槽內容能夠訪問子組件中才有的數據是很有用的。但是由於子組件的作用域在子組 ...
插槽
具名插槽
自 2.6.0 起有所更新。已廢棄的使用
slotattribute 的語法但是我們有了新的語法,如下:
子組件 childCom:
<template id="childCom"> <div> <!-- 具名插槽的針對於組件中不止一個插槽的情況下使用,使用方式,即:給每個插槽指定 name 屬性,在使用的時候需要給標簽設置 slot 屬性,且屬性值為 對應的 name 屬性的屬性值 --> <slot name='left'><span>左邊</span></slot> <!--給每個插槽命名,插槽中間是預設內容--> <slot name='center'><span>中間</span></slot> <slot name='right'><span>右邊</span></slot> </div> </template>父組件 app:
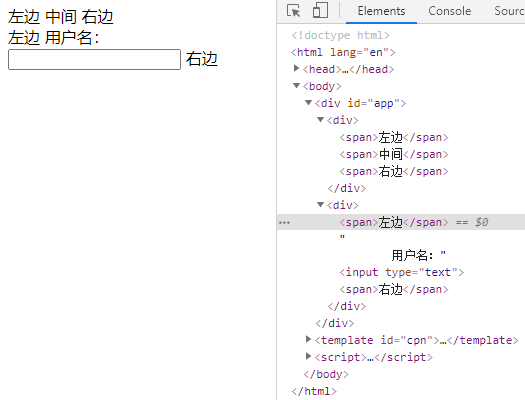
<div id="app"> <cpn></cpn> <!-- 2.6.0更新後的插槽使用方式發生了變化 --> <!-- 區別在於調動的時候是使用 v-slot:具體名稱,而不是定義一個 slot='具體名稱' 這樣的屬性 --> <cpn> <!-- 註意:2.6.0 之後的這個寫法中,v-slot:具體名稱 只能寫在 template 標簽中,而廢棄的寫法可以寫在某個具體的標簽上面 --> <template v-slot:center> <!-- 指明使用的是哪個插槽 --> 用戶名:<input type="text"> </template> </cpn> </div>效果圖:

註意:
v-slot只能添加在template上作用域插槽
有時讓插槽內容能夠訪問子組件中才有的數據是很有用的。但是由於子組件的作用域在子組件,而父組件的作用域在父組件,這樣一來,父組件就訪問不到子組件的信息了,但是我們又不想用$emit發送事件去傳遞信息,這個時候可以用作用域插槽來實現。註意:你不要以為這又是父傳子的一種方式,因為這種方法僅限於在使用插槽的時候才有用,話不多說,看代碼:
vm實例:
<script> var vm = new Vue({ el: '#app', data: {}, methods: {}, components: { cpn: { template: '#cpn', data() { return { list: ['coderlyl', 'tom' , 'mack'] } }, } } }); </script>子組件 childCom:
<template id="cpn"> <div> <slot :coderlyl='list'> <!--list是子組件data中的數據,coderlyl是自己命名的變數,前面還有v-bind綁定--> <ul> <li v-for="(item, index) in list" :key="index">{{item}}</li> </ul> </slot> </div> </template>父組件 app:
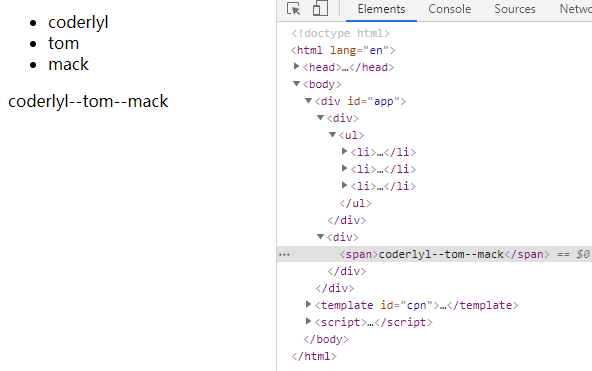
<div id="app"> <cpn></cpn> <cpn> <template v-slot='lyl'> <!--這裡的lyl也是自己命名的--> <span>{{lyl.coderlyl.join('--')}}</span> </template> </cpn> </div>效果圖:

處理邊界情況
$root用來訪問根組件$parent用來從一個子組件訪問父組件的實例ref和$refs的用法在組件上面使用
ref這個屬性綁定,屬性值自取,然後就可以通過$refs.屬性名這種方式去獲取到指定組件的實例了。其實不僅僅是組件能夠使用
ref,標簽元素也能使用。依賴註入
現在我們有一個需求,如果我們存在多個組件嵌套的,然後現在其中某一個組件想訪問其曾祖父組件的方法,那麼使用上面兩種方式都是不可取的,這個時候官方提供了
provide和inject這兩個屬性來解決這個問題。provide允許我們指定想要提供給後代組件的數據/方法,且該屬性是一個方法,返回一個對象,鍵名就是我們要傳到後代組件的標誌- 然後在任何後代組件里,我們都可以使用
inject選項來接收指定的我們想要添加在這個實例上的屬性。該屬性是一個數組類型,跟props的數組語法類似
說到這裡,有的人可能會覺得這不就是跟
props差不多嘛。沒錯,它確實差不多,但是還是有區別的,比如,祖先元素不需要知道哪些後代組件使用它提供的屬性;其次,後代組件也不需要知道被註入的屬性來自哪裡代碼如下:
父組件:
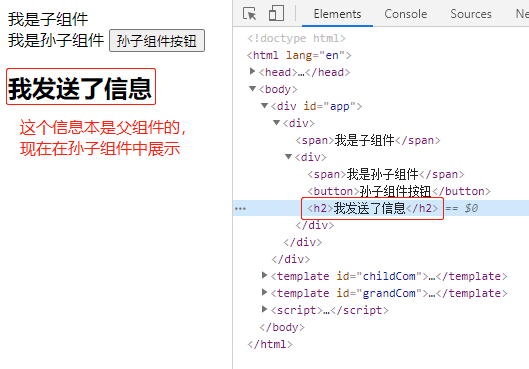
<div id="app"> <child-com></child-com> </div> <template id="childCom"> <div> <span>我是子組件</span> <grand-com></grand-com> </div> </template> <template id="grandCom"> <div> <span>我是孫子組件</span> <button @click='btnClick'>孫子組件按鈕</button> <h2>{{mess}}</h2> </div> </template> <script> const vm = new Vue({ el: '#app', // 父組件 methods: { sendMessage() { return '我發送了信息' } }, provide() { // 註意這裡的 provide屬性 return { sendMess: this.sendMessage() // 提供給後代了一個方法 } }, components: { childCom: { template: '#childCom', // 子組件 components: { grandCom: { template: '#grandCom', // 孫子組件 inject: ['sendMess'], // 註意這裡的 inject屬性 data() { return { mess: '' } }, methods: { btnClick() { this.mess = this.sendMess // 孫子組件用了這個方法 } }, } } } } }) </script>效果圖: