先來看下麵一段html: 這個ng-model名稱帶有一定的規律帶有序號。 先來實現數據綁定,從數據取到數據後,為ng-model綁定相對應的值: var c = response.data $scope.Start1 = $filter("jsonDateFormat")(c.Start1, "y ...
先來看下麵一段html:
這個ng-model名稱帶有一定的規律帶有序號。
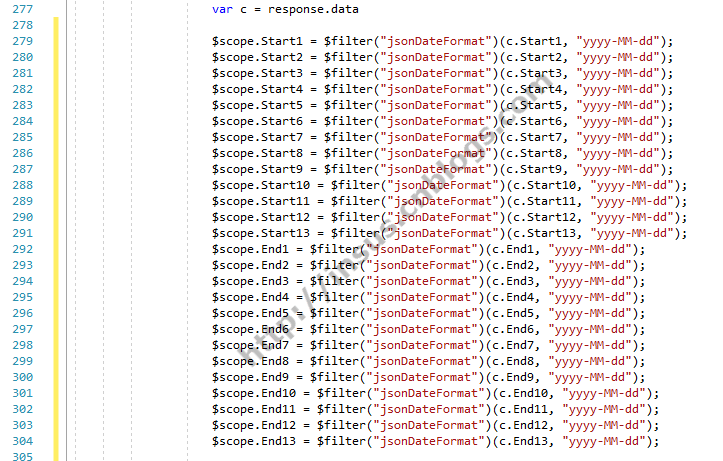
先來實現數據綁定,從數據取到數據後,為ng-model綁定相對應的值:

var c = response.data $scope.Start1 = $filter("jsonDateFormat")(c.Start1, "yyyy-MM-dd"); $scope.Start2 = $filter("jsonDateFormat")(c.Start2, "yyyy-MM-dd"); $scope.Start3 = $filter("jsonDateFormat")(c.Start3, "yyyy-MM-dd"); $scope.Start4 = $filter("jsonDateFormat")(c.Start4, "yyyy-MM-dd"); $scope.Start5 = $filter("jsonDateFormat")(c.Start5, "yyyy-MM-dd"); $scope.Start6 = $filter("jsonDateFormat")(c.Start6, "yyyy-MM-dd"); $scope.Start7 = $filter("jsonDateFormat")(c.Start7, "yyyy-MM-dd"); $scope.Start8 = $filter("jsonDateFormat")(c.Start8, "yyyy-MM-dd"); $scope.Start9 = $filter("jsonDateFormat")(c.Start9, "yyyy-MM-dd"); $scope.Start10 = $filter("jsonDateFormat")(c.Start10, "yyyy-MM-dd"); $scope.Start11 = $filter("jsonDateFormat")(c.Start11, "yyyy-MM-dd"); $scope.Start12 = $filter("jsonDateFormat")(c.Start12, "yyyy-MM-dd"); $scope.Start13 = $filter("jsonDateFormat")(c.Start13, "yyyy-MM-dd"); $scope.End1 = $filter("jsonDateFormat")(c.End1, "yyyy-MM-dd"); $scope.End2 = $filter("jsonDateFormat")(c.End2, "yyyy-MM-dd"); $scope.End3 = $filter("jsonDateFormat")(c.End3, "yyyy-MM-dd"); $scope.End4 = $filter("jsonDateFormat")(c.End4, "yyyy-MM-dd"); $scope.End5 = $filter("jsonDateFormat")(c.End5, "yyyy-MM-dd"); $scope.End6 = $filter("jsonDateFormat")(c.End6, "yyyy-MM-dd"); $scope.End7 = $filter("jsonDateFormat")(c.End7, "yyyy-MM-dd"); $scope.End8 = $filter("jsonDateFormat")(c.End8, "yyyy-MM-dd"); $scope.End9 = $filter("jsonDateFormat")(c.End9, "yyyy-MM-dd"); $scope.End10 = $filter("jsonDateFormat")(c.End10, "yyyy-MM-dd"); $scope.End11 = $filter("jsonDateFormat")(c.End11, "yyyy-MM-dd"); $scope.End12 = $filter("jsonDateFormat")(c.End12, "yyyy-MM-dd"); $scope.End13 = $filter("jsonDateFormat")(c.End13, "yyyy-MM-dd");Source Code
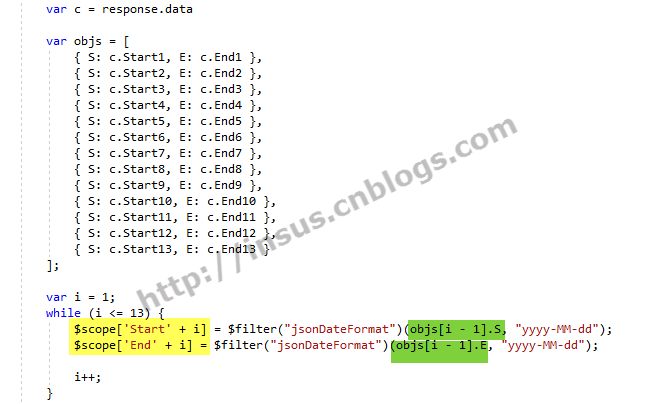
以上方法,最原始了,一一綁定。有沒有一個簡單一點的,只實現名稱序號迴圈。

var c = response.data var objs = [ { S: c.Start1, E: c.End1 }, { S: c.Start2, E: c.End2 }, { S: c.Start3, E: c.End3 }, { S: c.Start4, E: c.End4 }, { S: c.Start5, E: c.End5 }, { S: c.Start6, E: c.End6 }, { S: c.Start7, E: c.End7 }, { S: c.Start8, E: c.End8 }, { S: c.Start9, E: c.End9 }, { S: c.Start10, E: c.End10 }, { S: c.Start11, E: c.End11 }, { S: c.Start12, E: c.End12 }, { S: c.Start13, E: c.End13 } ]; var i = 1; while (i <= 13) { $scope['Start' + i] = $filter("jsonDateFormat")(objs[i - 1].S, "yyyy-MM-dd"); $scope['End' + i] = $filter("jsonDateFormat")(objs[i - 1].E, "yyyy-MM-dd"); i++; }Source Code
這樣一改,簡潔多了。不過還得把獲取的數據源進行一次轉換為陣列。
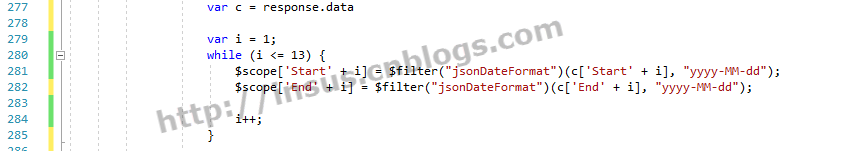
下麵第3次修改:

var i = 1; while (i <= 13) { $scope['Start' + i] = $filter("jsonDateFormat")(c['Start' + i], "yyyy-MM-dd"); $scope['End' + i] = $filter("jsonDateFormat")(c['End' + i], "yyyy-MM-dd"); i++; }Source Code
OK,講完綁定,現在我們來說說獲取ng-model的值:

object.Start1 = $scope.Start1; object.Start2 = $scope.Start2; object.Start3 = $scope.Start3; object.Start4 = $scope.Start4; object.Start5 = $scope.Start5; object.Start6 = $scope.Start6; object.Start7 = $scope.Start7; object.Start8 = $scope.Start8; object.Start9 = $scope.Start9; object.Start10 = $scope.Start10; object.Start11 = $scope.Start11; object.Start12 = $scope.Start12; object.Start13 = $scope.Start13; object.End1 = $scope.End1; object.End2 = $scope.End2; object.End3 = $scope.End3; object.End4 = $scope.End4; object.End5 = $scope.End5; object.End6 = $scope.End6; object.End7 = $scope.End7; object.End8 = $scope.End8; object.End9 = $scope.End9; object.End10 = $scope.End10; object.End11 = $scope.End11; object.End12 = $scope.End12; object.End13 = $scope.End13;Source Code
以上,也是最原始的獲取方法,一個一個進行獲取。
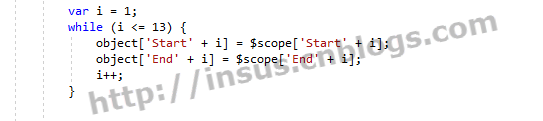
從上面的綁定方法與原理,我們對獲取ng-model有值,也可以使用迴圈的方法來進行。


var i = 1; while (i <= 13) { object['Start' + i] = $scope['Start' + i]; object['End' + i] = $scope['End' + i]; i++; }Source Code