2020-01-11 ant-Design ,Input , onPressEnter 和 onChange 的區別 onChange 輸入內容的回調 onPressEnter 按下回車的回調 需求:看下圖,右邊欄配置開關組件的內容。輸入內容,不想要左邊實時更改 原來的代碼:<Input defau ...
2020-01-11
ant-Design ,Input , onPressEnter 和 onChange 的區別
onChange 輸入內容的回調
onPressEnter 按下回車的回調
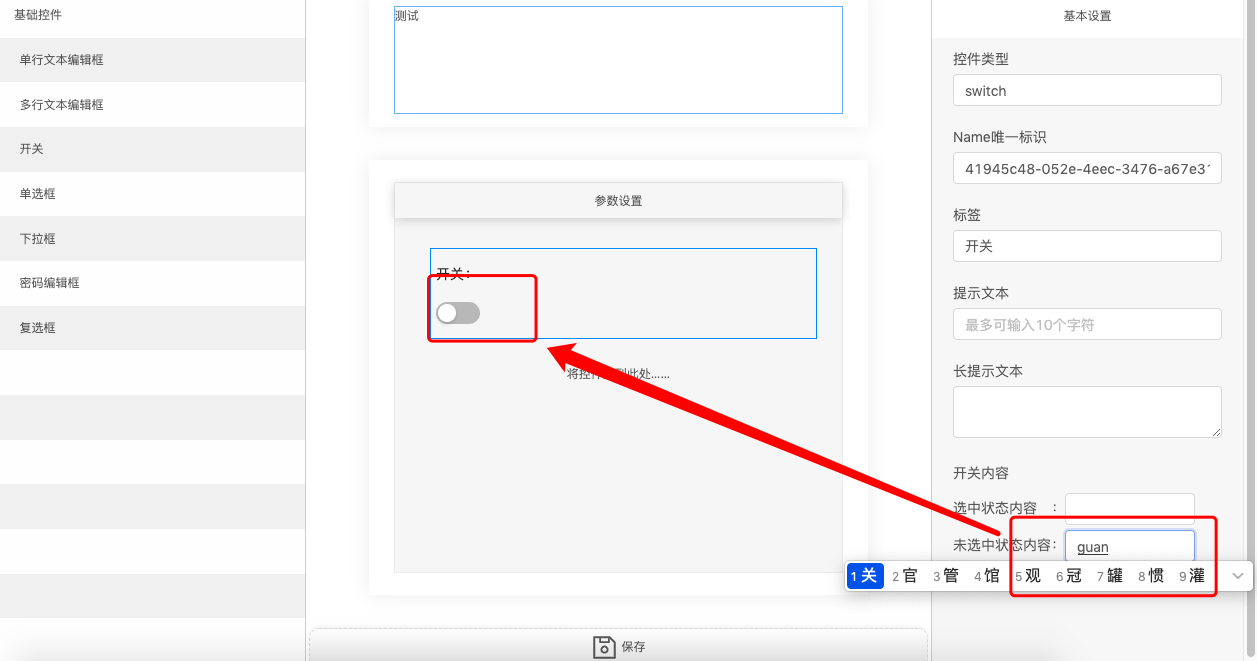
需求:看下圖,右邊欄配置開關組件的內容。輸入內容,不想要左邊實時更改
原來的代碼:
<Input
defaultValue={item.value1}
style={{width: '130px'}}
flag="switch1"
onChange={event => this.handleChange(event)}
/>

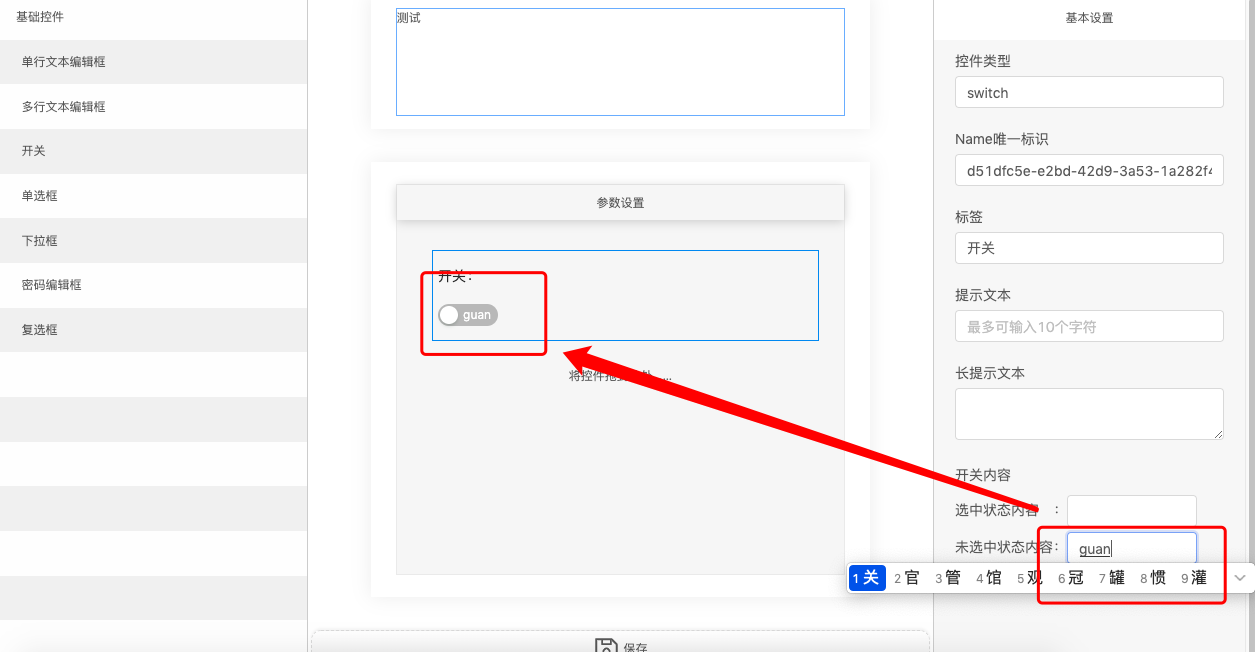
更改後:
<Input
defaultValue={item.value1}
style={{width: '130px'}}
flag="switch1"
onPressEnter={event => this.handleChange(event)}
/>
效果如下: