2020-01-11 EventLoop-事件迴圈 一、學習事件迴圈之前,先學習幾個英語片語 EventLoop 事件迴圈 Event Queue 事件隊列 Event Table 事件表macro-task 巨集任務micro-task 微任務 二、再來一道事件機制的題 console.log(1) ...
2020-01-11
EventLoop-事件迴圈
一、學習事件迴圈之前,先學習幾個英語片語
EventLoop 事件迴圈
Event Queue 事件隊列
Event Table 事件表
macro-task 巨集任務
micro-task 微任務
二、再來一道事件機制的題
console.log(1);
setTimeout(() => {
console.log(2);
Promise.resolve().then(() => {
console.log(3)
});
});
new Promise((resolve, reject) => {
console.log(4)
resolve(5)
}).then((data) => {
console.log(data);
Promise.resolve().then(() => {
console.log(6)
}).then(() => {
console.log(7)
setTimeout(() => {
console.log(8)
}, 0);
});
})
setTimeout(() => {
console.log(9);
})
console.log(10);
// 正確結果:1、4、10、5、6、7、2、3、9、8
哈哈哈,看到上邊的題是不是被嚇到了,小甜的老師當時發給我的時候,我也驚呆了,同步非同步真的太難為我了。
當時把自己寫的結果給老師發過去,然後又運行了一下,發現自己從第三個就開始錯了。ok,下麵就從事件迴圈機制開始學習,將這個題弄懂吧。
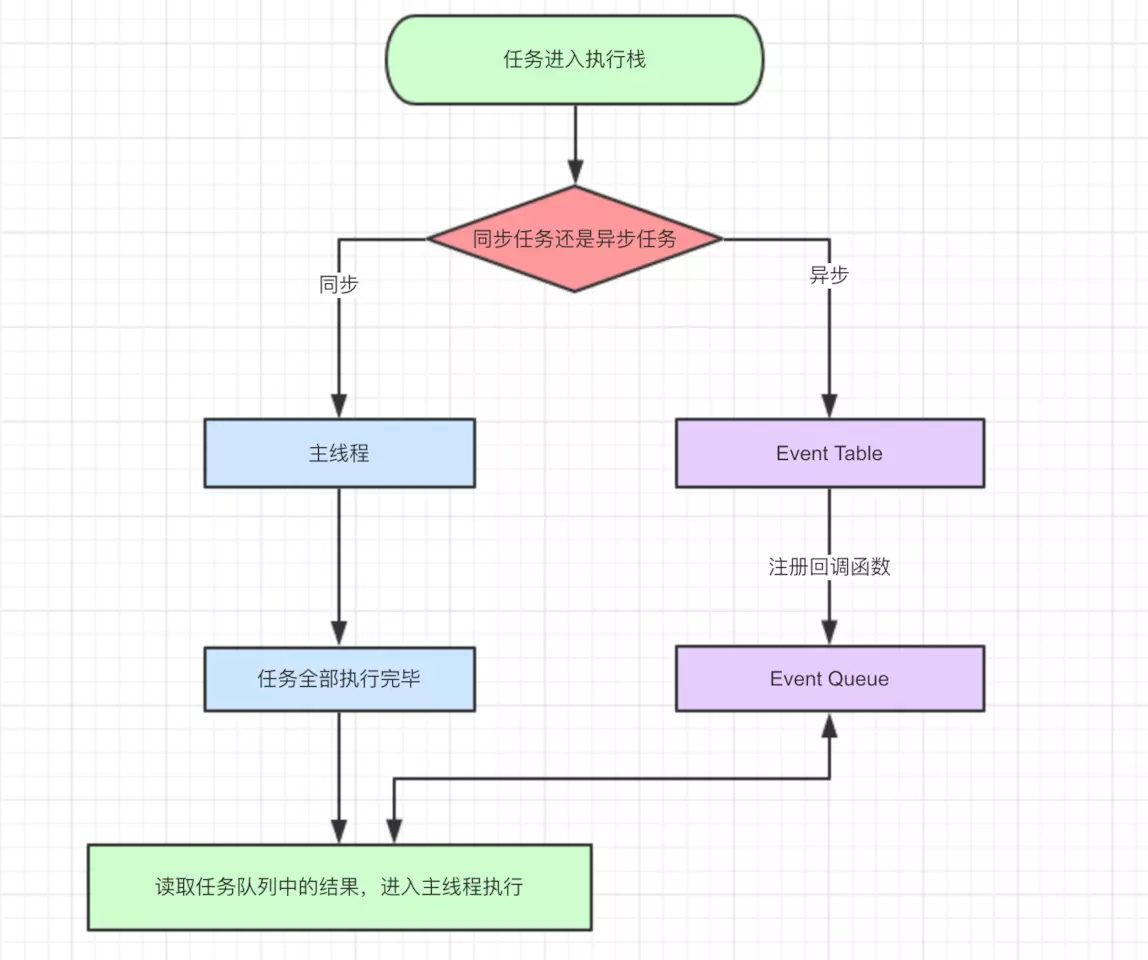
三、js事件迴圈、同步非同步
首先,js任務執行的是單線程的,幹啥都得按順序來,後邊的任務得等排隊等著。但是任務分為同步和非同步。
當一個任務塊代碼執行時,
- 遇到同步任務,就會進入主線程,
- 遇到非同步任務會進入Event Table中註冊函數,之後將函數移入到 Event Queue。
- 主線程內任務執行完畢,會去Event Queue 讀取非同步函數,按照順序執行非同步函數。
待這個代碼塊的同步任務執行完,Event Table會將的非同步任務,也是按照順序執行的。

圖源來自https://juejin.im/post/59e85eebf265da430d571f89 大佬的
不過還是有問題的,Event Queue 里,需要先執行微任務
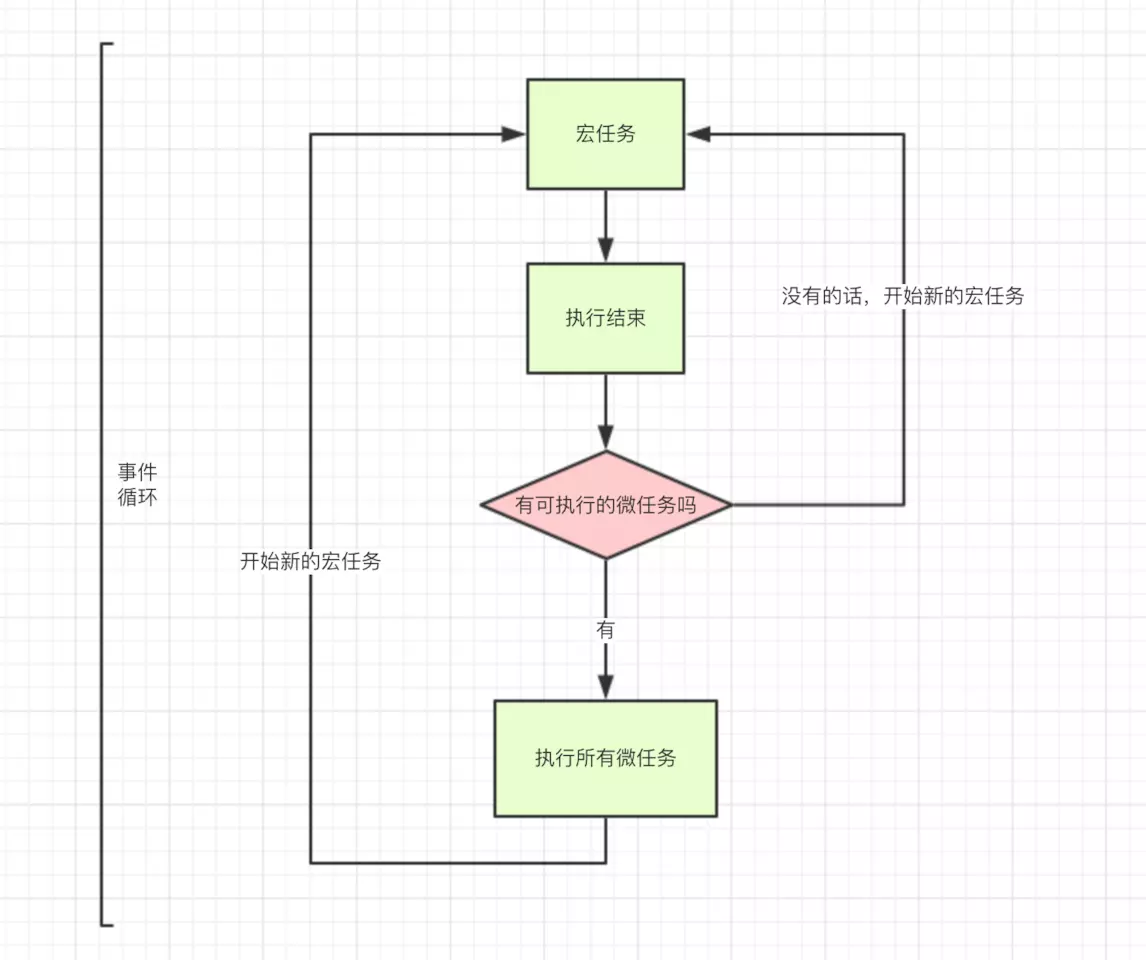
四、js事件迴圈、巨集任務微任務
js事件還可以分為巨集任務微任務
- macro-task(巨集任務):包括整體代碼script,setTimeout,setInterval
- micro-task(微任務):Promise,process.nextTick
當一個巨集任務進入主線程
- 判斷這個任務是同步非同步,同步執行
- 非同步巨集任務,放在 Event Queue , 非同步微任務,放在 Event Queue
- 當主線程任務執行完畢,去Event Queue
- 進入Event Queue,判斷是微任務還是巨集任務,先執行微任務,再執行巨集任務

圖源來自大佬 https://juejin.im/post/59e85eebf265da430d571f89
五、ook,學習完事件迴圈,接下來咱們來解決開頭的問題吧。
// macro1,同步執行,列印1
console.log(1);
// macro2,非同步巨集任務放到 Event Queue ,我們標記為callback1(macro)
setTimeout(() => {
// 同步任務
console.log(2);
// 非同步微任務,我們標記為callback4(micro)
Promise.resolve().then(() => {
console.log(3)
});
});
// macro3 同步巨集任務
new Promise((resolve, reject) => {
// 同步執行,列印4
console.log(4)
resolve(5)
// micro1,非同步微任務放到 Event Queue,我們標記為callback2(micro)
}).then((data) => {
// 同步,列印5
console.log(data);
// 非同步微任務,放到 Event Queue,我們標記為callback5(micro)
Promise.resolve().then(() => {
console.log(6)
// 非同步微任務,放到 Event Queue,我們標記為callback6(micro)
}).then(() => {
console.log(7)
// 非同步巨集任務,放到 Event Queue,我們標記為callback7(macro)
setTimeout(() => {
console.log(8)
}, 0);
});
})
// macro4,非同步巨集任務放到 Event Queue ,我們標記為callback3(macro)
setTimeout(() => {
console.log(9);
})
// macro5,同步任務列印10
console.log(10);
// 分析:
// *** 進入主線程,主線程的巨集任務塊有5個,先執行同步任務
// 1. 【執行同步任務】
// (1).列印1,4,10
// 2. Event Queue 的函數有 :callback1(macro)、callback2(micro)、callback3(macro)
// 3. 【先執行微任務 callback2(micro)】
// (1).執行同步任務,列印 5 ,列印console.log(data),結果是5,data是 resolve的結果
// (2).callback5(micro)
// (3).callback6(micro)
// (4).callback7(macro)
// *** 此時已經列印出:1,4,10,5
// *** Event Queue 的函數依次是:callback1(macro)、callback3(macro)、callback5(micro)、callback6(micro)、callback7(macro)
// *** 微任務有兩個,依次執行微任務
// 4.【微任務】
// (1).callback5(micro)列印6
// (2).callback6(micro)列印7
// *** 此時已經列印出:1,4,10,5,6,7
// *** Event Queue 的函數依次是:callback1(macro)、callback3(macro)、callback7(macro)
// *** 接下來依次執行
// 5. 【巨集任務callback1(macro)】
// (1).執行同步,列印2
// (2).callback4(micro)
// *** 此時已經列印出:1,4,10,5,6,7,2
// *** Event Queue 的函數依次是:callback3(macro)、callback7(macro)、callback4(micro)
// *** 接下來先執行微任務
// 6. 【微任務callback4(micro)】
// (1).列印3
// *** 此時已經列印出:1,4,10,5,6,7,2,3
// *** Event Queue 的函數依次是:callback3(macro)、callback7(macro)
// *** 巨集任務剩下兩個,接下來依次執行
// 7. 【巨集任務callback3(macro)、callback7(macro)】
// (1).列印9
// (1).列印8
// *** 此時已經列印出:1,4,10,5,6,7,2,3,9,8
// *** 任務執行完畢,所有數字均已列印出來
ok ,本次學習到這裡就結束啦!下麵再來一道練習題吧!
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
如果沒學會,可以去看看大佬的講解 https://juejin.im/post/59e85eebf265da430d571f89



