場景 Android中四種補間動畫。 透明度漸變動畫 旋轉動畫 縮放動畫 平移動畫 註: 博客: https://blog.csdn.net/badao_liumang_qizhi 關註公眾號 霸道的程式猿 獲取編程相關電子書、教程推送與免費下載。 實現 透明度漸變動畫 首先在佈局文件中添加一個Im ...
場景
Android中四種補間動畫。
透明度漸變動畫

旋轉動畫

縮放動畫

平移動畫

註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
透明度漸變動畫
首先在佈局文件中添加一個ImageView,並設置圖片源與ID
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".BuJianAnimActivity"> <ImageView android:layout_width="wrap_content" android:id="@+id/image" android:src="@drawable/bg02" android:layout_height="wrap_content"/> </RelativeLayout>
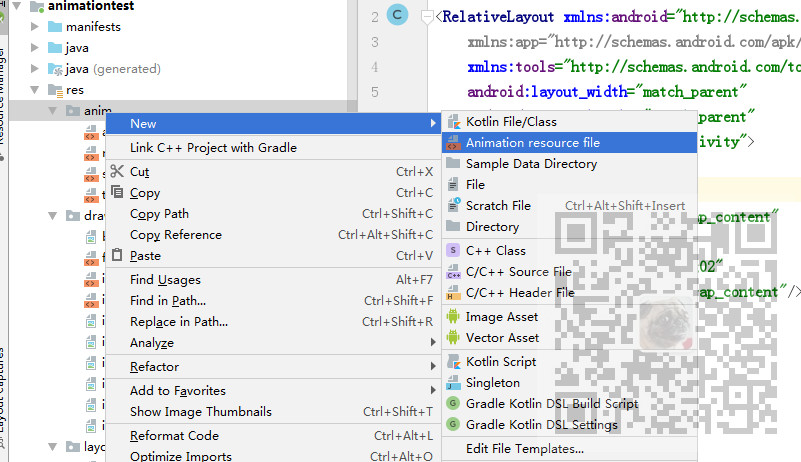
然後再res下新建anim目錄,在anim目錄下新建動畫資源文件alpha.xml

<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <alpha android:fromAlpha="0" android:toAlpha="1" android:duration = "2000"/> </set>
在動畫資源文件中設置起始透明度為0,終止透明度為1,設置持續時間為2秒。
然後來到BuJianAnimActivity中,獲取ImageView,然後設置其點擊事件監聽器。
點擊事件中通過
Animation anim = AnimationUtils.loadAnimation(BuJianAnimActivity.this,R.anim.alpha);
載入動畫資源文件創建動畫對象。
然後調用ImageView的startView方法啟動動畫。
package com.badao.animationtest; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.ImageView; public class BuJianAnimActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_bu_jian_anim); final ImageView imageView = (ImageView) findViewById(R.id.image); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //創建動畫對象 Animation anim = AnimationUtils.loadAnimation(BuJianAnimActivity.this,R.anim.translate); //啟動動畫 imageView.startAnimation(anim); } }); } }
旋轉動畫
與上面類似,在anim下新建ronate.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration = "2000"/> </set>
設置起始角度與終止角度,然後設置旋轉中心X與Y的位置,再設置動畫持續時間。
然後將activity中載入的動畫文件切換為此動畫資源文件。
縮放動畫
與上面類似,在anim下新建scale.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:fromXScale="1" android:fromYScale="1" android:toXScale="2" android:toYScale="2" android:pivotY="50%" android:pivotX="50%" android:duration = "2000"/> </set>
設置縮放的起始和終止比例,縮放的中心位置與持續時間。
然後將activity中載入的動畫文件切換為此動畫資源文件。
平移動畫
與上面類似,在anim下新建translate.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="300" android:toYDelta="300" android:duration = "2000"/> </set>
設置起始點與結束點的X與Y的位置,並設置持續時間2秒。
然後將activity中載入的動畫文件切換為此動畫資源文件。
代碼下載
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12097375



