Vuex 一、基礎 1. Vuex 相當於 vue的數據倉庫 2. Vuex 是 vue 的狀態管理工具 3. Vuex中的 state 只能通過mutations 改變 4. Vuex很適合做購物車 什麼是Vuex? Vuex採用集中式存儲所有組件的數據狀態,並且中間狀態和store(後臺數據)是 ...
Vuex
一、基礎
1. Vuex 相當於 vue的數據倉庫
2. Vuex 是 vue 的狀態管理工具
3. Vuex中的 state 只能通過mutations 改變
4. Vuex很適合做購物車
什麼是Vuex?
Vuex採用集中式存儲所有組件的數據狀態,並且中間狀態和store(後臺數據)是響應的。
什麼是響應?
前臺的組件數據發生改變了,那後臺的store數據都會發生改變,從而導致根這個組件有關聯的都會改變,所以很適合做購物車。
Vuex有什麼好處?及使用場景?
好處:可以做狀態管理 採用LocalStorage保存信息,數據便一直存儲在用戶的客戶端中。
使用場景:適合在巨大複雜的項目中使用。
Vuex有什麼優勢?
1. Vuex的狀態存儲是響應式的
2. 它是所有組件的狀態集合
Vuex的核心及其作用
核心概念:state,getters,mutation,action,module
作用:組件之間的數據通信,使用單向數據流的方式進行數據的中心化管理
詳述Vuex的運行機制
Vuex的狀態存儲是響應式的,當Vuex組件從store中讀取時,若 store狀態發生改變,響應的組件也會更新狀態,但是直接改變 state,必須通過顯示的提交(commit)mutaions來追蹤每個狀態的變化。
二、Vuex的流程圖:
1. 每個點都是必須的,不執行那個可以省略,但必須按照流程圖走。
Vuex的工作流程:
在vue組件中,通過 dispatch來觸發actions提交修改的數據操作,然後通過actions的commit來觸發mutations來修改數據,mutations接受到commit的請求,就會自動通過mutate來修改state裡面的數據最後由store觸發每一個調用它的組件的更新。

Vuex的四種狀態:
1. state:就是數據倉庫,也是我們倉庫存放數據的地方
我們組件如果想修改數據,正確的操作流程是:
2. 查看是同步還是非同步,是同步則跳過actions,直接從mutations中修改state的數據,這樣state倉庫的數據修改了之後,我們才能正確的響應到組件上,所以組件僅僅把事件提交給mutationd就好了,讓Vuex的mutations的方法執行。
二、Vuex的使用
下載:
npm i vuex --save
1. 下載之後 在 main.js 引入 Vuex,我們把Vuex封裝在 store.js 裡面所有main里引的是 store,優化了main。
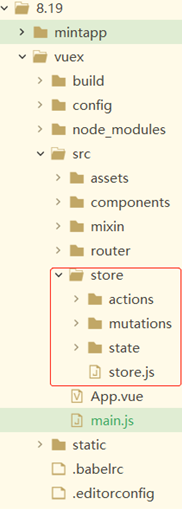
2. 創建好腳手架後,在src目錄下 創建一個 store文件夾,與components同級,在裡面創建一個store.js裡面這樣寫。store裡面的每個文件夾寫對應的js,然後都引入到store中,註入到store倉庫中。

3. 向vm實例下註入store
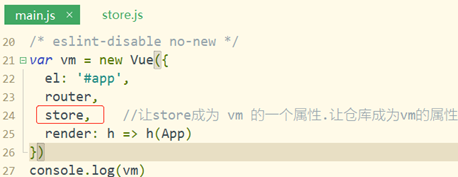
1. 將創建的store.js 引入到main.js中

在main文件夾下
向vm實例註入store,store是創建倉庫存放數據的,讓store(倉庫)成為vm的一個屬性

記住這兩句話
1. vuex 中的 state 都是響應的
2. vuex中的 state 只能通過 mutation 改變
store裡面存放的是什麼?
store是創建倉庫存放數據的,讓store(倉庫)成為vm的一個屬性,它是存放Vuex
三、Vuex的五大核心
第一個、state
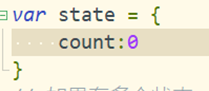
1. state:state是Vuex的狀態,就是存放數據的地方
2. state屬性裡面有一個count的屬性
3. 唯一修改 state狀態的是 mutations
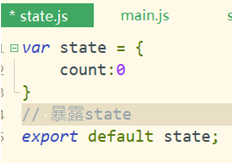
1. 在state文件中

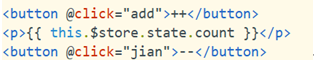
2. 在組件中通過 {{ this.$store.state.count }} 來獲取

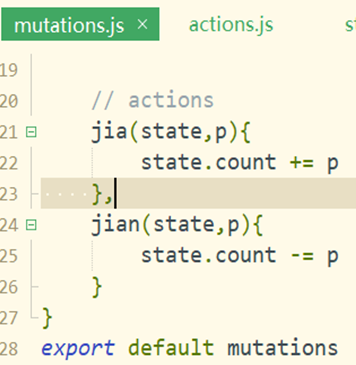
第二個、mutations
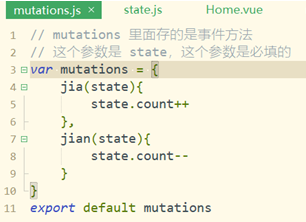
1. mutations 是處理state的所有事件方法
2. 所有直接修改state的行為都是通過mutations
3. 在store中的mutations.js 中:mutations是不對外暴露的,外界無法看的

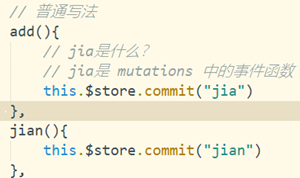
2. 在組件中的 home中
1. 組件中的事件,通過this.$store.commit("mutations 中的事件名")

3. 通過綁定事件進行修改

第二中寫法載荷
1. 第一個參數 是 state 存放所有事件方法的參數
2. 第二個參數 payload 載荷,載荷是傳輸額外的參數,載荷其實是個對象 可以是字元串 number object

1. 在 home 組件裡面

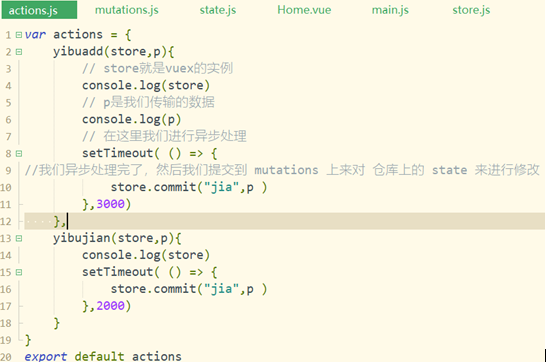
第三個、actions
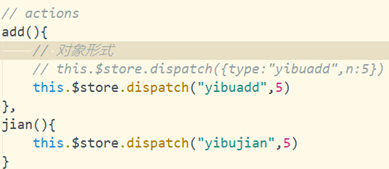
1. actions和mutations 是一樣的,都是存放事件方法,actions裡面存放的是非同步方法(定時器)
2. 組件通過 this.$store.dispatch("")
3. commit 直接提交給 modules
4. dispatch提交給actions
5. dispatch提交給actions
6. actions 如果我們涉及到非同步的提交數據,那就只能從actions開始,到mutations然後才能修改state中的數據,最後渲染到vue組件上。
7. 如果我們不這樣操作,雖然我們的數據因響應式的也可以正常渲染頁面,但是我們的Vuex的倉庫state,卻不能正常的顯示。
操作步驟:
1. vue組件上,我們提交的方式

2. 對我們Vuex的實例建立一個倉庫,放一個數據

3. 組件將方法提供給 actions,actions觸發行為提交給 mutations,mutations直接去改
4. 組件將這個行為通過dispatch委托給actions,actions在通過commit委托給mutations的function


第四個、getters
1. getter和computed計算屬性一樣的
2. computed計算屬性 只是各個組件自己的
3. computed 計算屬性
4. getters只針對state
操作步驟
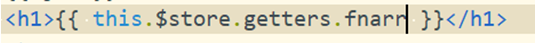
1. 通過 $store.getters,fnarr是getters返回的處理後的數據

2. 把處理後的數據返回給fnarr函數

第五個、module
思想:就是將我們寫在一起的東西,分開,比如 state倉庫的數據,我們可以使用es6的模塊化開發,來引入別的模塊的數據,先達到文件分離的目的。
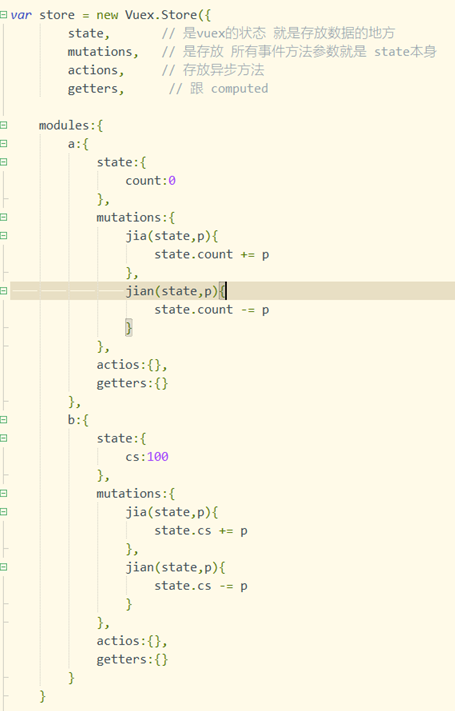
我們還可以使用 module對象,來使我們的倉庫分離,只是state倉庫中的數據不一樣,但別的東西都一樣。
操作步驟:
1. 在home組件中寫

2. Vuex的寫法

作者:晉飛翔
手機號(微信同步):17812718961
希望本篇文章 能給正在學習 前端的朋友 或 以及工作的朋友 帶來收穫 不喜勿噴 如有建議 多多提議 謝謝!!!


