在日常的開發工作中,表單開發是較為繁瑣且重覆的。本文介紹一個我自己寫的,提高開發效率的小工具。 1 可視化設計器 設計器基於Element UI ,可通過點擊或拖拽的方式設計基本表單, 設計器生成的代碼可直接運行在基於 Element 的 vue 項目中。 github倉庫 https://gith ...
在日常的開發工作中,表單開發是較為繁瑣且重覆的。本文介紹一個我自己寫的,提高開發效率的小工具。
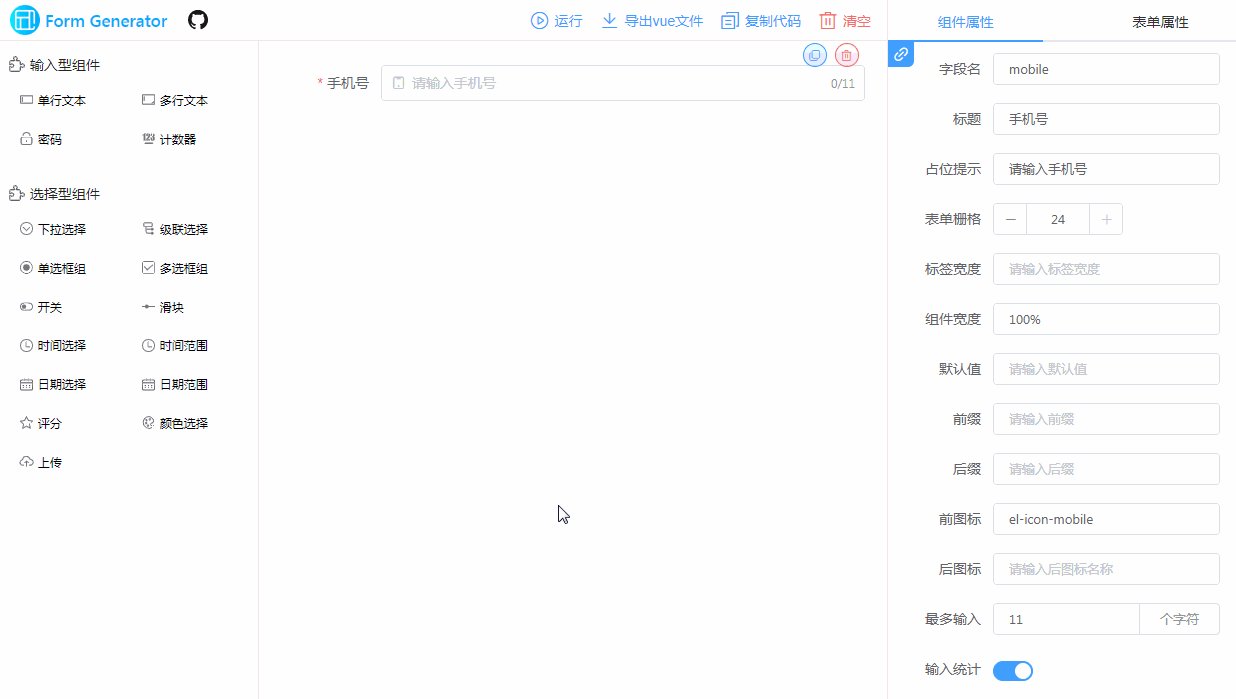
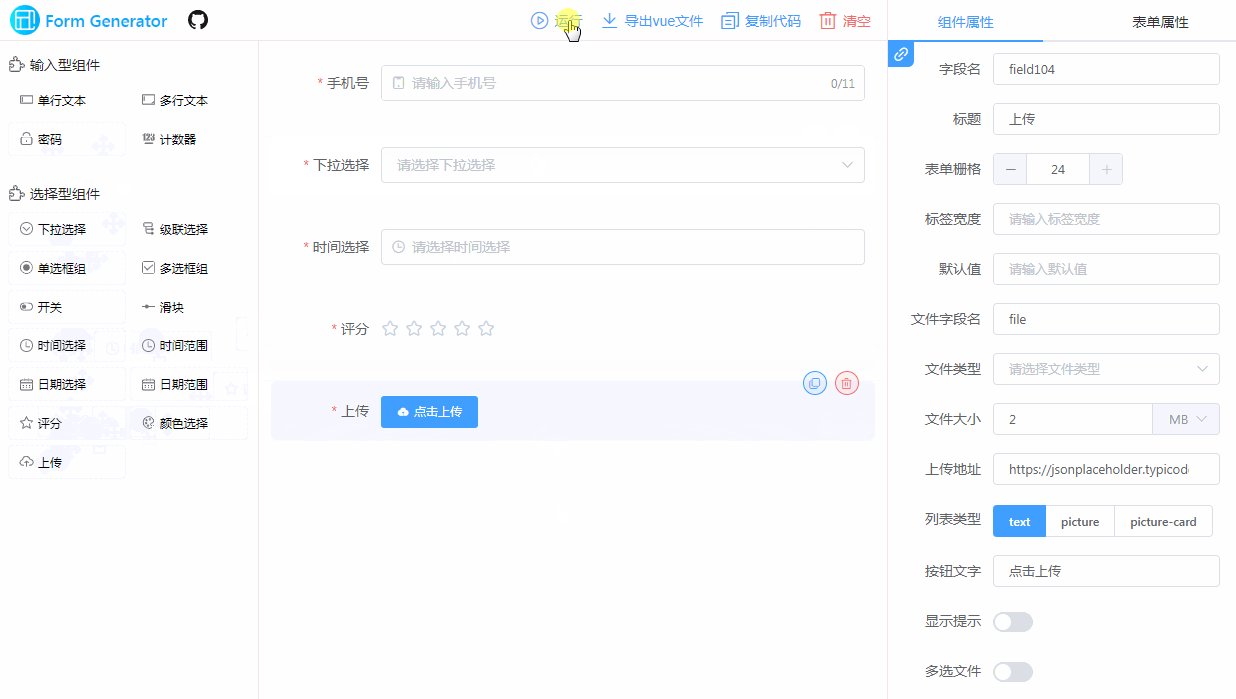
1 可視化設計器
設計器基於Element UI ,可通過點擊或拖拽的方式設計基本表單, 設計器生成的代碼可直接運行在基於 Element 的 vue 項目中。
- github倉庫 https://github.com/JakHuang/form-generator
- 碼雲倉庫 https://gitee.com/mrhj/form-generator
- 演示地址 https://mrhj.gitee.io/form-generator/#/

2 特點
- 可視化設計表單
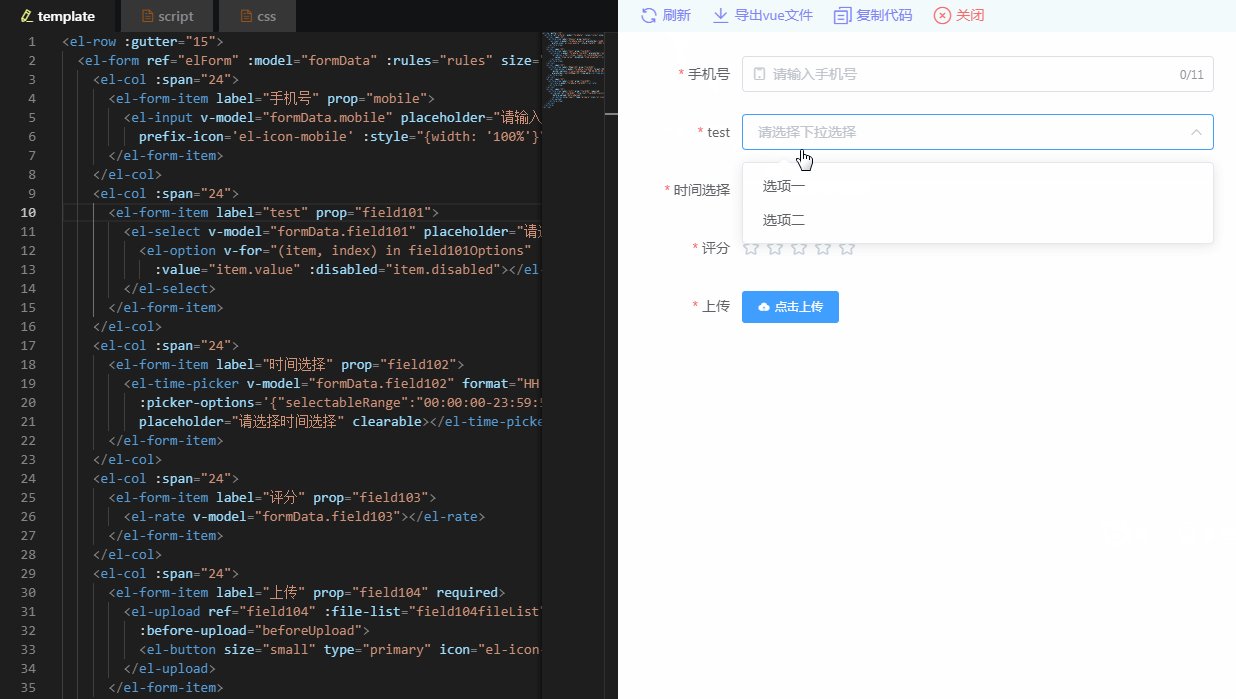
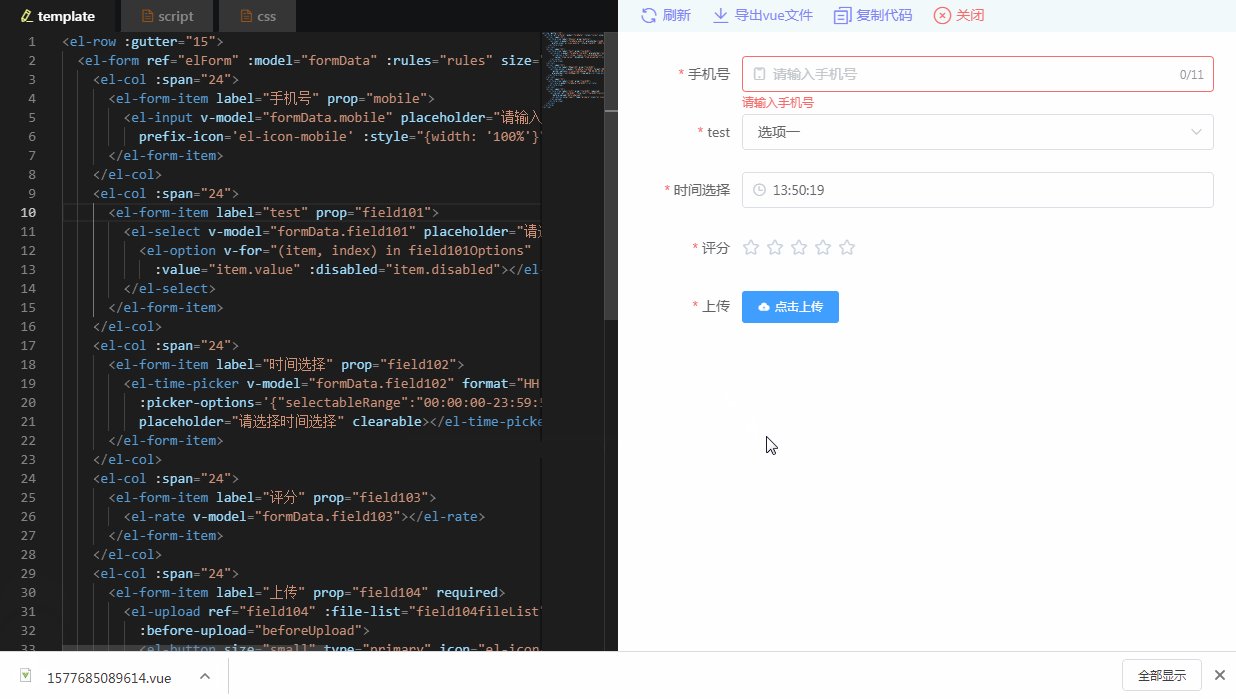
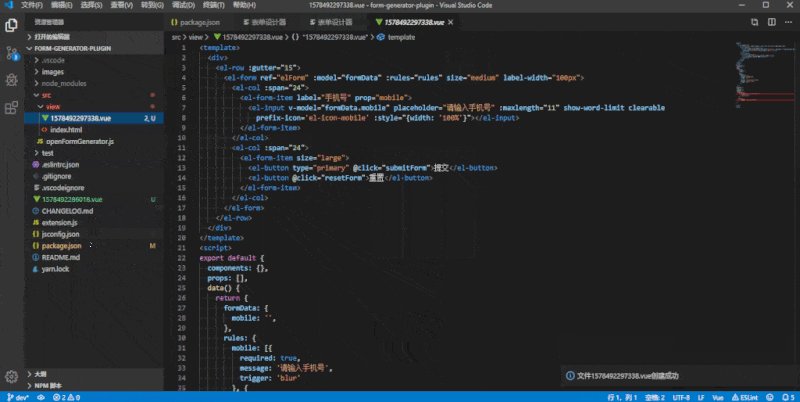
- 一鍵生成原生的vue單頁表單代碼,保持100%拓展性
- 線上編輯器修改生成的代碼,並實時預覽
- 表單柵格化佈局
- 支持表單校驗
- 快速查閱組件的官方文檔
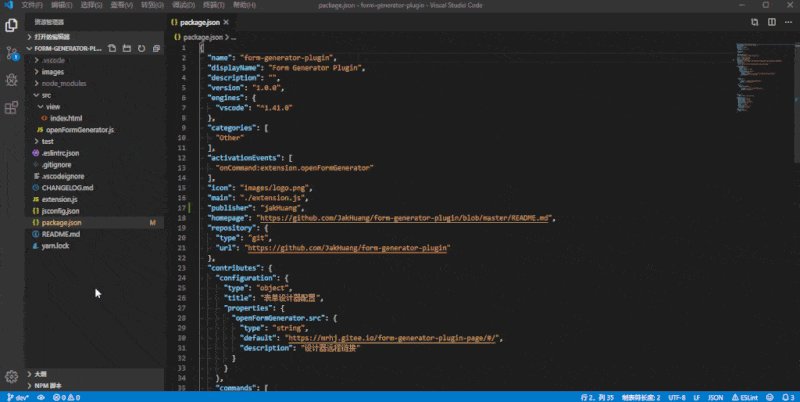
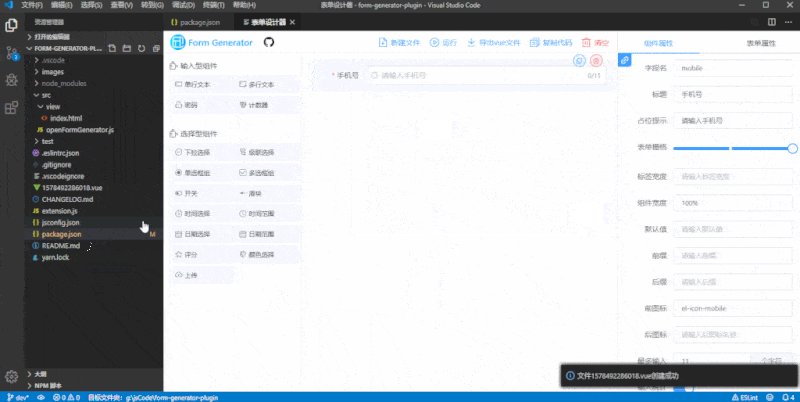
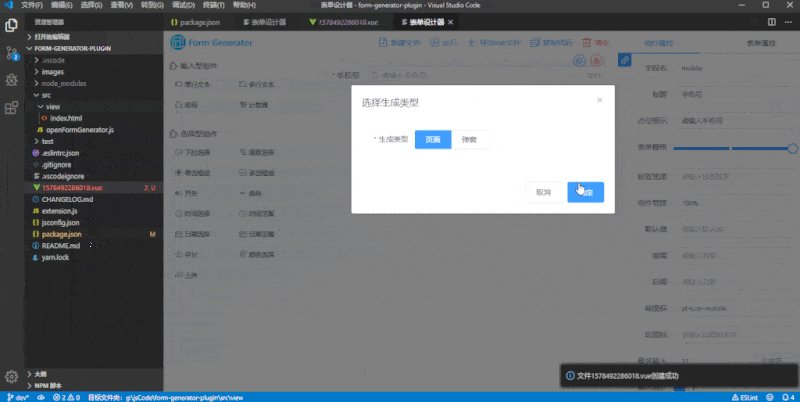
3 vscode插件
在上文的設計器的基礎上,封裝了一個vscode插件。突破網頁不能寫入文件的限制。

安裝插件請在vscode中搜索:
jakHuang
或
Form Generator Plugin
- 插件源碼 https://github.com/JakHuang/form-generator-plugin
- 插件使用的設計器源碼 https://github.com/JakHuang/form-generator/tree/vscode-plugin
5 交流
- QQ群 976154366
關於前端和web開發的相關的問題都歡迎哦



