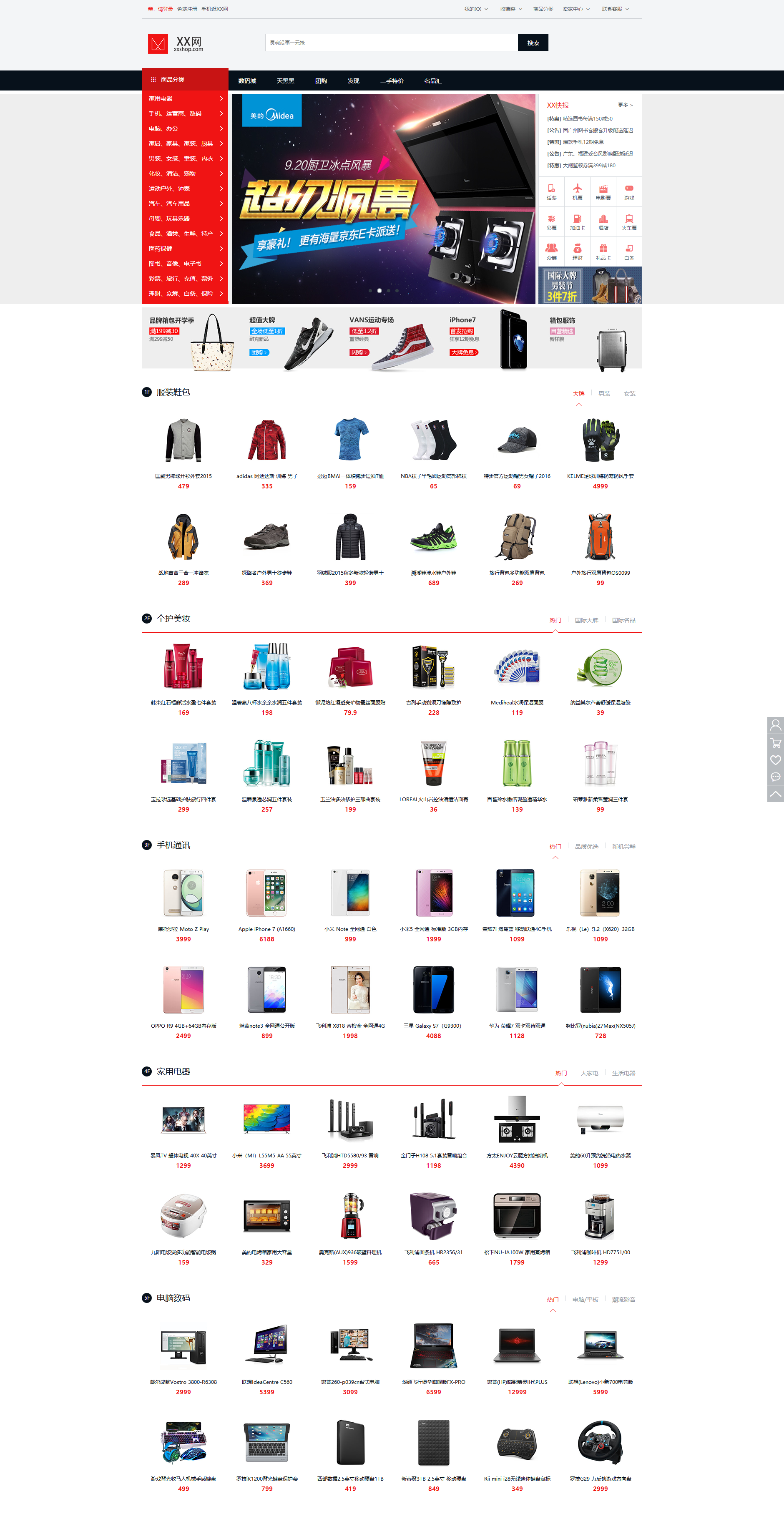
組件化思想,包含: 下拉菜單項封裝 + 按需載入 搜索功能組件化,顯示數據 + 下拉顯示 + 緩存 分類導航按需載入 幻燈片效果組件封裝及按需載入 商品樓層模塊組件化 + 商品數據按需載入 + Tab選項卡 + 電梯結構 是時候放出大長圖了!!! index.html <!DOCTYPE html> ...
組件化思想,包含:
下拉菜單項封裝 + 按需載入
搜索功能組件化,顯示數據 + 下拉顯示 + 緩存
分類導航按需載入
幻燈片效果組件封裝及按需載入
商品樓層模塊組件化 + 商品數據按需載入 + Tab選項卡 + 電梯結構
是時候放出大長圖了!!!

index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>demo</title> <link rel="stylesheet" href="css/base.css" /> <link rel="stylesheet" href="css/common.css" /> <link rel="stylesheet" href="css/index.css" /> </head> <body> <!-- 站點導航開始 --> <div class="nav-site"> <div class="container"> <ul class="fl"> <li class="fl"><a href="javascript:;" id="nav-site-signin" class="nav-site-login">親,請登錄</a></li> <li class="fl"><a href="javascript:;" id="nav-site-signup" class="nav-site-signup link">免費註冊</a></li> <li class="fl"><a href="###" target="_blank" class="nav-site-mobile link">手機逛XX網</a></li> </ul> <ul class="fr"> <li class="menu dropdown fl" data-active="menu"> <a href="###" target="_blank" class="dropdown-toggle link transition">我的XX<i class="dropdown-arrow icon transition"></i></a> <ul class="dropdown-layer dropdown-left"> <li><a href="###" target="_blank" class="menu-item">已買到的寶貝</a></li> <li><a href="###" target="_blank" class="menu-item">我的足跡</a></li> </ul> </li> <li class="menu dropdown fl" data-active="menu"> <a href="###" target="_blank" class="dropdown-toggle link transition">收藏夾<i class="dropdown-arrow icon transition"></i></a> <ul class="dropdown-layer dropdown-left"> <li><a href="###" target="_blank" class="menu-item">收藏的寶貝</a></li> <li><a href="###" target="_blank" class="menu-item">收藏的店鋪</a></li> </ul> </li> <li class="fl"> <a href="###" target="_blank" class="nav-site-category link">商品分類</a> </li> <li class="menu dropdown fl" data-active="menu" data-load="js/dropdown-seller.json"> <a href="###" target="_blank" class="dropdown-toggle link transition">賣家中心<i class="dropdown-arrow icon transition"></i></a> <ul class="dropdown-layer dropdown-left"> <li class="dropdown-loading"></li> </ul> </li> <li class="nav-site-service menu dropdown fl" data-active="menu"> <a href="###" target="_blank" class="dropdown-toggle link transition">聯繫客服<i class="dropdown-arrow icon transition"></i></a> <ul class="dropdown-layer dropdown-right"> <li><a href="###" target="_blank" class="menu-item">消費者客服</a></li> <li><a href="###" target="_blank" class="menu-item">賣家客服</a></li> </ul> </li> </ul> </div> </div> <!-- 站點導航結束 --> <!-- header區開始 --> <div class="header"> <div class="container"> <h1 class="fl"><a href="./index.html" class="header-logo text-hidden">XX網</a></h1> <div id="header-search" class="search fl"> <form action="https://s.taobao.com/search" class="search-form"> <input type="text" name="q" placeholder="靈魂沒事一元搶" autocomplete="off" class="search-inputbox fl" /> <input type="submit" value="搜索" class="search-btn btn fl" /> </form> <ul class="search-layer"> <li class="search-layer-item text-ellipsis">111</li> <li class="search-layer-item text-ellipsis">111</li> <li class="search-layer-item text-ellipsis">111</li> </ul> </div> </div> </div> <!-- header區開始 --> <!-- 中心部分導航 --> <div class="nav-main"> <div class="container"> <a href="###" target="_blank" class="link">數位城</a ><a href="###" target="_blank" class="link">天黑黑</a ><a href="###" target="_blank" class="link">團購</a ><a href="###" target="_blank" class="link">發現</a ><a href="###" target="_blank" class="link">二手特價</a ><a href="###" target="_blank" class="link">名品匯</a> </div> </div> <div class="focus"> <div class="container"> <div id="focus-category" class="category fl"> <a href="###" target="_blank" class="category-title"><i class="icon"></i>商品分類</a> <ul class="category-list"> <li class="dropdown" data-active="category" data-load="js/category-detail-1.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">家用電器</a> <i class="dropdown-arrow">></i> </div> <div class="dropdown-layer"> <div class="dropdown-loading"></div> </div> </li> <li class="dropdown" data-active="category" data-load="js/category-detail-2.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">手機</a >、<a href="###" target="_blank" class="dropdown-link">運營商</a >、<a href="###" target="_blank" class="dropdown-link">數位</a> <i class="dropdown-arrow">></i> </div> <div class="dropdown-layer"> <div class="dropdown-loading"></div> </div> </li> <li class="dropdown" data-active="category" data-load="js/category-detail-3.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">電腦</a >、<a href="###" target="_blank" class="dropdown-link">辦公</a> <i class="dropdown-arrow">></i> </div> <div class="dropdown-layer"> <div class="dropdown-loading"></div> </div> </li> <li class="dropdown" data-active="category" data-load="js/category-detail-4.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">家居</a >、<a href="###" target="_blank" class="dropdown-link">傢具</a >、<a href="###" target="_blank" class="dropdown-link">家裝</a >、<a href="###" target="_blank" class="dropdown-link">廚具</a> <i class="dropdown-arrow">></i> </div> <div class="dropdown-layer"> <div class="dropdown-loading"></div> </div> </li> <li class="dropdown" data-active="category" data-load="js/category-detail-5.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">男裝</a >、<a href="###" target="_blank" class="dropdown-link">女裝</a >、<a href="###" target="_blank" class="dropdown-link">童裝</a >、<a href="###" target="_blank" class="dropdown-link">內衣</a> <i class="dropdown-arrow">></i> </div> <div class="dropdown-layer"> <div class="dropdown-loading"></div> </div> </li> <li class="dropdown" data-active="category" data-load="js/category-detail-6.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">化妝</a >、<a href="###" target="_blank" class="dropdown-link">清潔</a >、<a href="###" target="_blank" class="dropdown-link">寵物</a> <i class="dropdown-arrow">></i> </div> <div class="dropdown-layer"> <div class="dropdown-loading"></div> </div> </li> <li class="dropdown" data-active="category" data-load="js/category-detail-7.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">運動戶外</a >、<a href="###" target="_blank" class="dropdown-link">鐘錶</a> <i class="dropdown-arrow">></i> </div> <div class="dropdown-layer"> <div class="dropdown-loading"></div> </div> </li> <li class="dropdown" data-active="category" data-load="js/category-detail-8.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">汽車</a >、<a href="###" target="_blank" class="dropdown-link">汽車用品</a> <i class="dropdown-arrow">></i> </div> <div class="dropdown-layer"> <div class="dropdown-loading"></div> </div> </li> <li class="dropdown" data-active="category" data-load="js/category-detail-9.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">母嬰</a >、<a href="###" target="_blank" class="dropdown-link">玩具樂器</a> <i class="dropdown-arrow">></i> </div> <div class="dropdown-layer"> <div class="dropdown-loading"></div> </div> </li> <li class="dropdown" data-active="category" data-load="js/category-detail-10.json"> <div class="dropdown-toggle"> <a href="###" target="_blank" class="dropdown-link">食品</a >、<a href="###" target="_blank" class="dropdown-link">酒類</a >、<a href="###" target="_blank" class="dropdown-link">生鮮</a >、<a href="###" target="_blank" class="dropdown-link">特產</a> <i class="dropdown-arrow">></i> </div



