結構偽類選擇器介紹 結構偽類選擇器是用來處理一些特殊的效果。 結構偽類選擇器屬性說明表 屬性 | 描述 | E:first child | 匹配E元素的第一個子元素。 E:last child | 匹配E元素的最後一個子元素。 E:nth child(n) | 匹配E元素的第n個子元素。 E:nth ...
結構偽類選擇器介紹
- 結構偽類選擇器是用來處理一些特殊的效果。
- 結構偽類選擇器屬性說明表
| 屬性 | 描述 |
|---|---|
| E:first-child | 匹配E元素的第一個子元素。 |
| E:last-child | 匹配E元素的最後一個子元素。 |
| E:nth-child(n) | 匹配E元素的第n個子元素。 |
| E:nth-child(2n)或者E:nth-child(even) | 匹配E元素的偶數子元素。 |
| E:nth-child(2n+1)或者E:nth-child(odd) | 匹配E元素的奇數子元素。 |
| E:only-child | 匹配E元素中僅有一個的子元素。 |
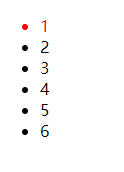
first-child實踐
使用
first-child屬性設置ul標簽中的第一個li標簽文本顏色為紅色。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>結構偽類選擇器</title>
<style>
ul li:first-child{
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>結果圖

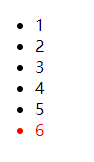
last-child實踐
使用
last-child屬性設置ul標簽中的最後一個li標簽文本顏色為紅色。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>結構偽類選擇器</title>
<style>
ul li:last-child{
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>結果圖

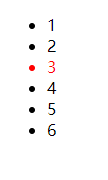
nth-child實踐
使用
nth-child(n)屬性設置ul標簽中的第三個li標簽文本顏色為紅色。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>結構偽類選擇器</title>
<style>
ul li:nth-child(3){
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>結果圖

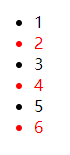
- 使用
nth-child(even)屬性設置ul標簽中的偶數li標簽文本顏色為紅色 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>結構偽類選擇器</title>
<style>
ul li:nth-child(even){
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>結果圖

- 使用
nth-child(2n+1)屬性設置ul標簽中的奇數li標簽文本顏色為紅色 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>結構偽類選擇器</title>
<style>
ul li:nth-child(2n+1){
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>結果圖

only-child實踐
使用
only-child屬性設置ul標簽中的僅有一個li標簽文本顏色為紅色。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>結構偽類選擇器</title>
<style>
ul li:only-child{
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<ul>
<li>就我一個li標簽</li>
</ul>
</body>
</html>結果圖

偽元素選擇器介紹
- 偽元素主要作用就是操作元素的文本和添加內容。
- 偽元素使用說明表
| 屬性 | 描述 |
|---|---|
| E:first-letter | 設置E元素中的第一個字。 |
| E:first-line | 設置E元素中的第一行字。 |
| E::before | 在E元素最前面添加內容。 |
| E::after | 在E元素最後面添加內容。 |
first-letter實踐
- 使用
first-letter屬性設置ul標簽中li標簽的文本第一個字顏色為紅色。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>偽元素選擇器</title>
<style>
ul li:first-letter{
color: red;
}
</style>
</head>
<body>
<ul>
<li>微笑是最初的信仰</li>
</ul>
</body>
</html>結果圖

first-line實踐
- 使用
first-line屬性設置div標簽的文本第一行字顏色為紅色。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>偽元素選擇器</title>
<style>
div:first-line{
color: red;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>結果圖

before實踐
- 使用
before屬性設置div標簽的文本前面添加“加油”2個字。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>偽元素選擇器</title>
<style>
div::before{
content:"加油";
}
</style>
</head>
<body>
<div>微笑是最初的信仰。</div>
</body>
</html>結果圖

註意:添加的文本必須寫在
content:"加油";裡面。
after實踐
- 使用
after屬性設置div標簽的文本最後面添加“加油”2個字。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>偽元素選擇器</title>
<style>
div::after{
content:"加油";
}
</style>
</head>
<body>
<div>微笑是最初的信仰,</div>
</body>
</html>結果圖

註意:添加的文本必須寫在
content:"加油";裡面。



