之前有個需求,由於H5端不支持TCPSocket通信,於是中間搭了個安卓框架作為通信的介質,在開發中遇到一個問題,當後端傳一個比較大的數據上來時,一條完整的數據會沒有規矩的分成若幹個包,每條數據可能不存在完整的包頭包尾。所以我想了一個用緩存數據的方法來對數據進行拼包。 後端會對每一串數據添加包頭(十 ...
之前有個需求,由於H5端不支持TCPSocket通信,於是中間搭了個安卓框架作為通信的介質,在開發中遇到一個問題,當後端傳一個比較大的數據上來時,一條完整的數據會沒有規矩的分成若幹個包,每條數據可能不存在完整的包頭包尾。所以我想了一個用緩存數據的方法來對數據進行拼包。
後端會對每一串數據添加包頭(十六進位02)和包尾(十六進位03)進行上報,分包後的數據解析後會有四種情況:
1、 包頭*********包尾 或 包頭*******包尾包頭*******包尾
2、 包頭*******
3、 ********
4、 *********包尾
例如設備列表數據上報,當有幾十隻設備的數據時,後端會對每十隻設備的數據進行包頭包尾的添加。

上圖是一條完整的數據。
每串json有欄位TotalNumber(總共的設備數)AlreadyReportNumber(已上報的設備數)根據兩個數據的比較來判斷數據是否已經上傳完。
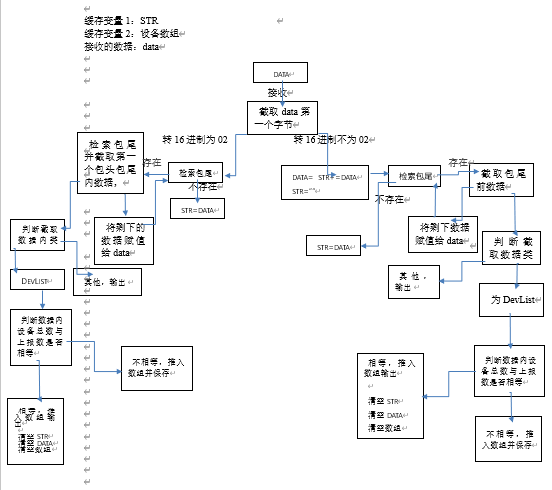
因為所有上報的數據只用一個介面來接受,所以在處理數據時還要判斷數據類型,項目中所用思路以下:

因為進行分包的是Type為DevList的數據,後端傳上來還會有其他類型的數據,所以我會將其他類型的數據去除包頭包尾後單獨輸出,如果是分包的DevList數據,會用一個變數緩存,再拼接到下一串上傳的數據中。



