效果:http://hovertree.com/texiao/js/24/ 效果圖: 代碼如下: 轉自:http://hovertree.com/h/bjaf/jsdiaocha.htm 特效:http://www.cnblogs.com/roucheng/p/texiao.html ...
效果:
http://hovertree.com/texiao/js/24/
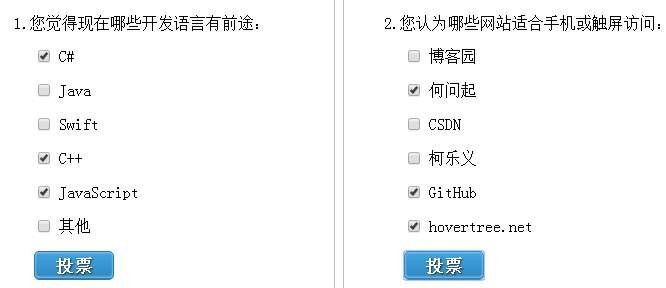
效果圖:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS+CSS實現投票效果 - 何問起</title> <link rel="stylesheet" href="http://hovertree.com/texiao/js/24/style.css" type="text/css"> <script src="http://hovertree.com/texiao/js/24/vote.js" type="text/javascript"></script> </head> <body> <div><h1>Javascript實現線上調查投票</h1> <a href="http://hovertree.com/h/bjaf/jsdiaocha.htm">原文</a> <a href="http://hovertree.com">首頁</a> <a href="http://hovertree.com/texiao/">特效</a> </div> <!--問卷調查內容--> <div class="vote"> <div class="votechoice"> <ul class="vote1"> 1.您覺得現在哪些開發語言有前途: <li><input type="checkbox" value="C#" /><span class="votechoicename">C#</span></li> <li><input type="checkbox" value="Java" /><span class="votechoicename">Java</span></li> <li><input type="checkbox" value="Swift" /><span class="votechoicename">Swift</span></li> <li><input type="checkbox" value="C++" /><span class="votechoicename">C++</span></li> <li><input type="checkbox" value="JavaScript" /><span class="votechoicename">JavaScript</span></li> <li><input type="checkbox" value="其他" /><span class="votechoicename">其他</span></li> <li><button type="button" class="button blue" onClick="submitvote(this)">投票</button></li> </ul> </div> <div class="votechoice"> <ul class="vote2"> 2.您認為哪些網站適合手機或觸屏訪問: <li><input type="checkbox" value="博客園" /><span class="votechoicename">博客園</span></li> <li><input type="checkbox" value="何問起" /><span class="votechoicename">何問起</span></li> <li><input type="checkbox" value="CSDN" /><span class="votechoicename">CSDN</span></li> <li><input type="checkbox" value="柯樂義" /><span class="votechoicename">柯樂義</span></li> <li><input type="checkbox" value="GitHub" /><span class="votechoicename">GitHub</span></li> <li><input type="checkbox" value="hovertree.net" /><span class="votechoicename">hovertree.net</span></li> <li><button type="button" class="button blue" onClick="submitvote(this)">投票</button></li> </ul> </div> </div> </body> </html>
轉自:http://hovertree.com/h/bjaf/jsdiaocha.htm
特效:http://www.cnblogs.com/roucheng/p/texiao.html