首先文字簡單擼一下 父子傳子 首先在父組件上綁定一個屬性,在子組件里用props接收,可以是數組或者是對象 子傳父 在父組件升上自定義一個方法,在子組件里通過this.$emit("父組件上的方法名",a) / a /代表需要傳遞的參數 兄弟組件通訊 需要創建一個公共的vue 實例, new vue ...
首先文字簡單擼一下
父子傳子 -------首先在父組件上綁定一個屬性,在子組件里用props接收,可以是數組或者是對象
子傳父 ------在父組件升上自定義一個方法,在子組件里通過this.$emit("父組件上的方法名",a) /-------a------/代表需要傳遞的參數
兄弟組件通訊 需要創建一個公共的vue 實例, new vue()
在main.js里 書寫Vue.prototype .com=new vue() 通過prototype添加到vue實例中 com是自己添加的屬性
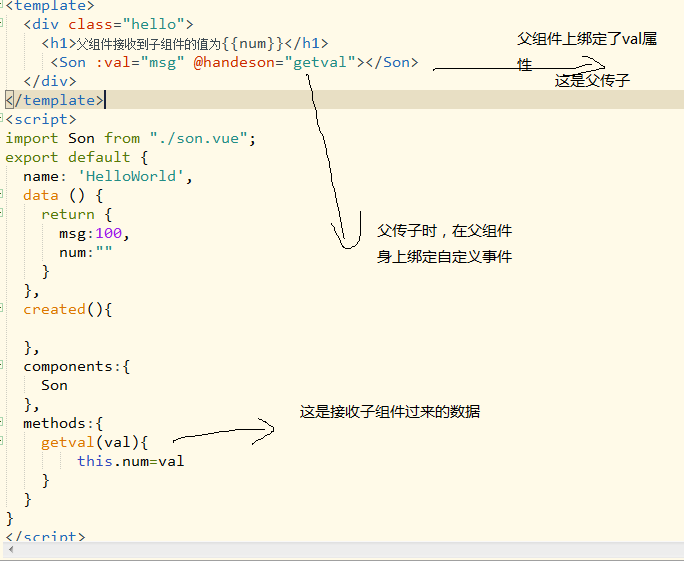
1、父傳子

2、子傳父

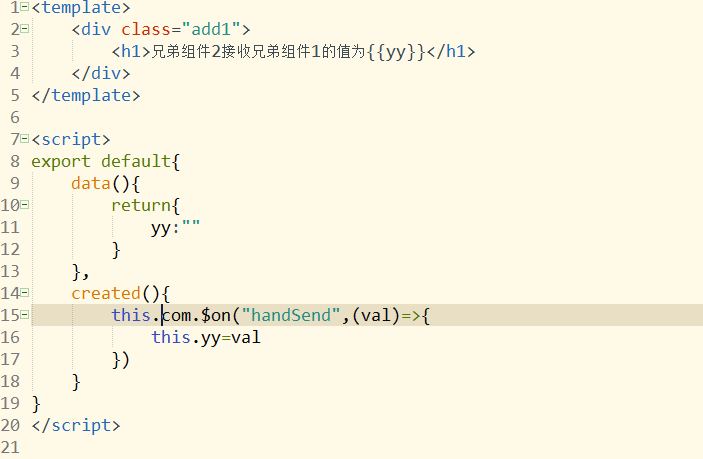
3、兄弟組件通訊
兄弟組件1

兄弟組件2

組件通訊是vue里比較重要,而且常用的東西,需要掌握好


