由於當前C++項目需要使用ajax庫去post調用ashx介面,介面地址如下所示: 需要傳遞的參數如下: 然後發現qml比較好調用ajax.js庫,所以本章通過C++界面去獲取qml方法來實現調用ashx介面(以一個C++界面demo程式為例) 1.抓post數據 通過網頁獲取到的post數據如下所 ...
由於當前C++項目需要使用ajax庫去post調用ashx介面,介面地址如下所示:

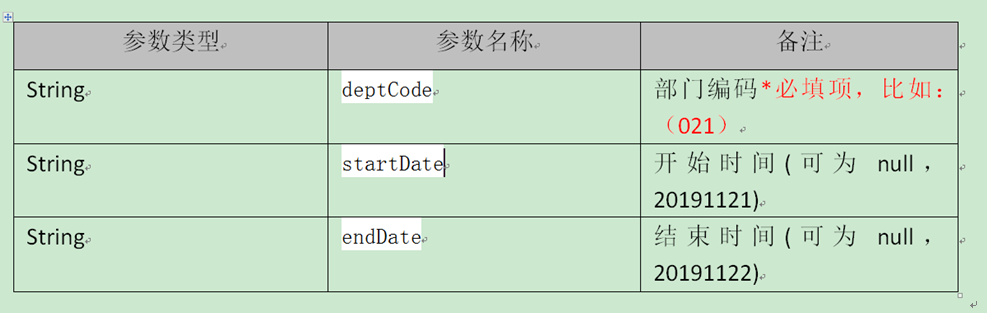
需要傳遞的參數如下:

然後發現qml比較好調用ajax.js庫,所以本章通過C++界面去獲取qml方法來實現調用ashx介面(以一個C++界面demo程式為例)
1.抓post數據
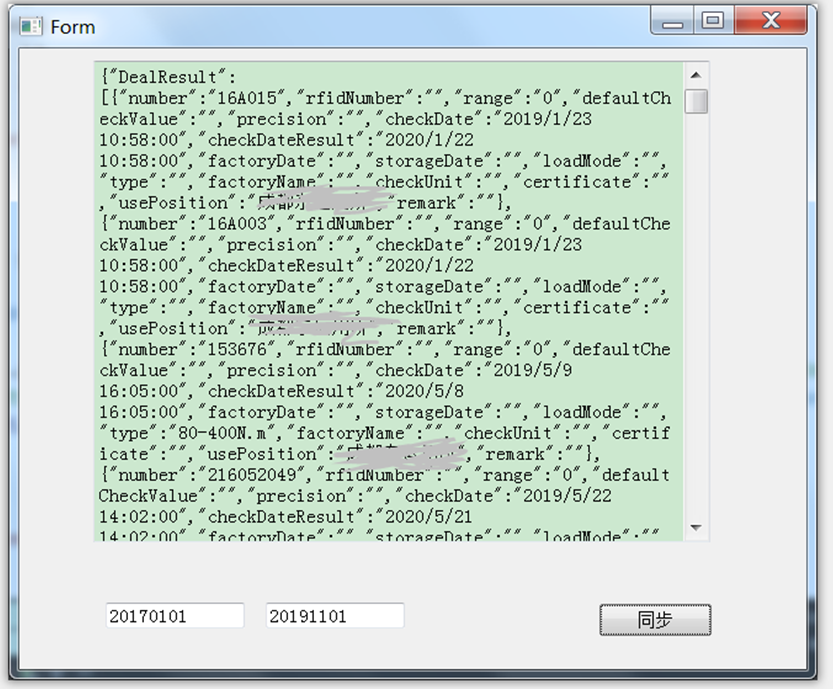
通過網頁獲取到的post數據如下所示:

所以查詢20191121~20191122期間時則填入內容: "deptCode=021&startDate=20191121&endDate=20191122"
2.導入ajax.js庫
ajax.js文件如下所示:
// GET function get(url, success, failure) { var xhr = new XMLHttpRequest; xhr.open("GET", url); xhr.onreadystatechange = function() { handleResponse(xhr, success, failure); } xhr.send(); } // POST function post(url, arg, success, failure) { var xhr = new XMLHttpRequest; xhr.open("POST", url); xhr.setRequestHeader("Content-Length", arg.length); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;"); //用POST的時候一定要有這句 xhr.onreadystatechange = function() { handleResponse(xhr, success, failure); } xhr.send(arg); } // 處理返回值 function handleResponse(xhr, success, failure){ if (xhr.readyState == XMLHttpRequest.DONE) { if (xhr.status == 200){ if (success != null && success != undefined) { var result = xhr.responseText; try{ success(result, JSON.parse(result)); }catch(e){ success(result, {}); } } } else{ if (failure != null && failure != undefined) failure(xhr.responseText, xhr.status); } } }
3.寫main.qml
import QtQuick 2.3 import QtQuick.Window 2.2 import "ajax.js" as Ajax Item { function getWrenchTools(deptCode,startDate,endDate) { console.log("Got message:", deptCode,startDate,endDate) //列印參數數據 Ajax.post("http://10.194.102.253/WLPTService/Pages/Tools/GetNLToolsByDeptCode.ashx","deptCode="+deptCode+"&startDate="+startDate+"&endDate="+endDate+"", Widget.invokeFunc); }
這裡表示定義一個getWrenchTools()方法,當post成功並返回數據時,則調用Widget.invokeFunc()回調函數(Widget: 該qml對應的C++類,後面會講怎麼捆綁的)
4.widget界面如下

然後寫widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QString> #include <QDebug> #include <QTimer> #include <QQmlApplicationEngine> #include <QQmlComponent> namespace Ui { class widget; } class widget : public QWidget { Q_OBJECT QQmlApplicationEngine engine; QObject *engineObject; //指向運行的qml對象 public: explicit widget(QWidget *parent = 0); ~widget(); private: Ui::widget *ui; public: Q_INVOKABLE void invokeFunc(QVariant data1,QVariant data2); private slots: void on_pushButton_clicked(); }; #endif // WIDGET_H
寫widget.cpp
#include "widget.h" #include "ui_widget.h" #include <QTimer> #include <QQmlContext> widget::widget(QWidget *parent) : QWidget(parent), ui(new Ui::widget) { ui->setupUi(this); engine.rootContext()->setContextProperty("Widget",this); //將QML中的Widget變數指向為當前類.從而使QML和widget類連接起來 engineObject = QQmlComponent(&engine, "qrc:/main.qml").create(); //創建qml並獲取運行中的qml對象 } widget::~widget() { delete ui; } void widget::invokeFunc(QVariant data1,QVariant data2) { ui->plainTextEdit->setPlainText(data1.toString()); } void widget::on_pushButton_clicked() { QVariant depatment= "021"; QVariant start= ui->start->text(); QVariant end = ui->end->text(); //"結束日期" QMetaObject::invokeMethod(engineObject, "getWrenchTools",Q_ARG(QVariant, depatment)\ ,Q_ARG(QVariant, start),Q_ARG(QVariant, end)); }
- engine.rootContext()->setContextProperty("Widget",this)的作用:
將QML中的Widget變數指向為當前類.從而使QML和widget類連接起來, 然後main.qml如果post成功則調用當前類的invokeFunc(QVariant data1,QVariant data2)方法,從而實現數據返回.
- 當按下同步按鈕時,則調用on_pushButton_clicked():
由於engineObject指向運行中的qml對象,然後我們通過invokeMethod()就可以方便的請求調用qml對象中的getWrenchTools()函數.從而實現post請求
點擊同步後,效果如下所示(然後可以參考50.Qt-QJsonDocument讀寫json來提取數據):