場景 Winform控制項-DevExpress18下載安裝註冊以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243 在上面搭建好DevExpress的環境後,要使用其GridControl控制項。 註 ...
場景
Winform控制項-DevExpress18下載安裝註冊以及在VS中使用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243
在上面搭建好DevExpress的環境後,要使用其GridControl控制項。
註:
博客主頁:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載
實現
首先在窗體中拖拽一個GridControl

然後在窗體的Load時事件中對其進行添加列和樣式設置
private void FrmSearch_Load(object sender, EventArgs e) { //設置GridControl樣式 Common.GridControl.GridControlHelper.SetStyles(this.gridControl1.MainView as DevExpress.XtraGrid.Views.Base.ColumnView); //訂閱行點擊事件 this.gridView1.RowClick += gridView1_RowClick; }
進入設置樣式的方法
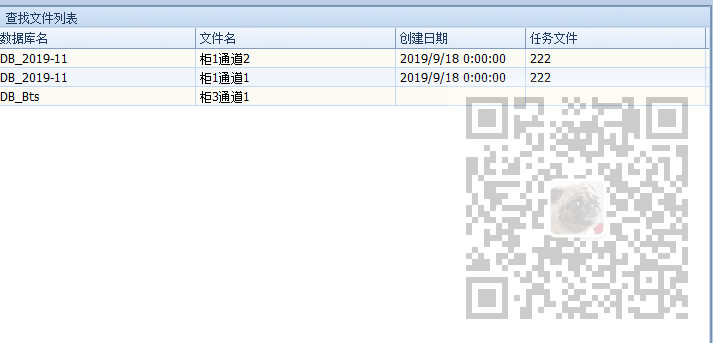
public static void SetStyles(DevExpress.XtraGrid.Views.Base.ColumnView view) { if (view is DevExpress.XtraGrid.Views.Grid.GridView) { DevExpress.XtraGrid.Views.Grid.GridView gridView = view as DevExpress.XtraGrid.Views.Grid.GridView; gridView.OptionsView.ShowGroupPanel = false; //隱藏最上面的GroupPanel gridView.OptionsView.ShowIndicator = false; //隱藏指示列 gridView.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.None; //設置焦點框為整行 gridView.OptionsSelection.EnableAppearanceFocusedCell = false; //禁用單元格焦點 gridView.OptionsSelection.EnableAppearanceFocusedRow = true; //啟用整行焦點 gridView.OptionsSelection.EnableAppearanceFocusedRow = true; //啟用整行焦點 gridView.OptionsSelection.EnableAppearanceHideSelection = false; gridView.OptionsView.EnableAppearanceEvenRow = true; //啟用偶數行背景色 gridView.OptionsView.EnableAppearanceOddRow = true; //啟用奇數行背景色 //gridView.Appearance.EvenRow.BackColor = System.Drawing.Color.FromArgb(150, 237, 243, 254); //設置偶數行背景色 //gridView.Appearance.OddRow.BackColor = System.Drawing.Color.FromArgb(150, 199, 237, 204); //設置奇數行背景色 //gridView.Appearance.FocusedRow.BackColor = System.Drawing.Color.Red; //gridView.Appearance.SelectedRow.BackColor = System.Drawing.Color.Red; } //禁用自動生成列 view.OptionsBehavior.AutoPopulateColumns = false; //禁用自動列寬 if (view is DevExpress.XtraGrid.Views.Grid.GridView) { (view as DevExpress.XtraGrid.Views.Grid.GridView).OptionsView.ColumnAutoWidth = false; } //禁用數據過濾面板 view.OptionsView.ShowFilterPanelMode = DevExpress.XtraGrid.Views.Base.ShowFilterPanelMode.Never; #region 添加列 view.Columns.Clear(); int index = 0; DevExpress.XtraGrid.Columns.GridColumn col = null; col = new DevExpress.XtraGrid.Columns.GridColumn(); col.FieldName = "DBName"; col.Caption = "資料庫名"; col.Width = 200; col.VisibleIndex = index++; view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn(); col.FieldName = "ShortNodeText"; col.Caption = "文件名"; col.Width = 200; col.VisibleIndex = index++; view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn(); col.FieldName = "CreateDate"; col.Caption = "創建日期"; col.Width = 130; col.VisibleIndex = index++; view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn(); col.FieldName = "TaskFile"; col.Caption = "任務文件"; col.Width = 180; col.VisibleIndex = index++; view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn(); col.FieldName = "FullPath"; col.Caption = "完整路徑"; col.Width = 180; col.VisibleIndex = index++; view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn(); col.FieldName = "Barcode"; col.Caption = "電池條碼"; col.Width = 180; col.VisibleIndex = index++; view.Columns.Add(col); #endregion SetAllowEdit(view, false); //禁用編輯 SetAllowSort(view, DevExpress.Utils.DefaultBoolean.False); //禁用排序 SetAllowFilter(view, false); //禁用數據過濾 }
在上面方法中進行樣式的設置以及列的添加
註意在添加列時FieldName 屬性要與將來設置數據源時的欄位一致。
然後上面的禁用編輯的方法
public static void SetAllowEdit(DevExpress.XtraGrid.Views.Base.ColumnView view, bool isAllow) { foreach (DevExpress.XtraGrid.Columns.GridColumn col in view.Columns) { col.OptionsColumn.AllowEdit = isAllow; } }
禁用排序的方法
public static void SetAllowSort(DevExpress.XtraGrid.Views.Base.ColumnView view, DevExpress.Utils.DefaultBoolean value) { foreach (DevExpress.XtraGrid.Columns.GridColumn col in view.Columns) { col.OptionsColumn.AllowSort = value; } }
禁用數據過濾的方法
public static void SetAllowFilter(DevExpress.XtraGrid.Views.Base.ColumnView view, bool isAllow) { foreach (DevExpress.XtraGrid.Columns.GridColumn col in view.Columns) { col.OptionsFilter.AllowAutoFilter = isAllow; col.OptionsFilter.AllowFilter = isAllow; } }
初始化完樣式和添加列後就要設置數據源
首先新建一個實體對象,對象要有與上面添加列時FieldName 所對應的屬性。
下麵是部門欄位和屬性,其他省略
public class DataTreeNode { private string id; private string parentId; private string nodeText; private string createDate; private string fullPath; private string taskFile; private string barcode; private DataTreeNodeTypes nodeType = DataTreeNodeTypes.Folder; /// <summary> /// 去掉擴展名的數據文件完整路徑 /// </summary> public string Id { get { return id; } set { id = value; } } /// <summary> /// 父級節點的Id /// </summary> public string ParentId { get { return parentId; } set { parentId = value; } } /// <summary> /// 數據文件名稱 /// </summary> public string NodeText { get { return nodeText; } set { nodeText = value; } } }
構建數據源
List<DataTreeNode> data = new List<DataTreeNode>(); data = DataTreeListHelper.ParseDir(Common.Global.AppConfig.TestDataDir, data); var result = data.Where(p => p.NodeType = = DataTreeNodeTypes.File);
首先聲明上面實體對象的List,然後使用ParseDir方法將文件目錄進行遞歸查詢。
然後進行篩選出文件類型。
然後可以直接設置數據源
this.gridControl1.DataSource = result;