工欲善其事必先利其器,我們既然有Visual Studio2019這樣的IDE為什麼不用?學.Net Core而不用Visual Studio進行開發可謂是多麼另類呀!既然你已經安裝了VS2019的話我們就來創建一個MVC Web吧,如果你還不會安裝,可以看我之前發表的安裝教程,很簡單哦。之前講了命 ...
工欲善其事必先利其器,我們既然有Visual Studio2019這樣的IDE為什麼不用?學.Net Core而不用Visual Studio進行開發可謂是多麼另類呀!既然你已經安裝了VS2019的話我們就來創建一個MVC Web吧,如果你還不會安裝,可以看我之前發表的安裝教程,很簡單哦。之前講了命令創建.net core3.0 web應用,那麼Visual Studio 2019創建一個MVC Web應用也如約而來了!
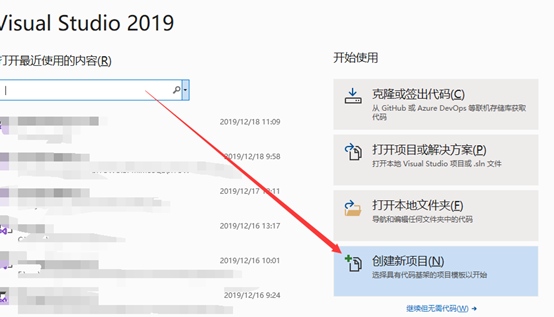
1.點擊Visual Studio 2019後選擇創建新項目

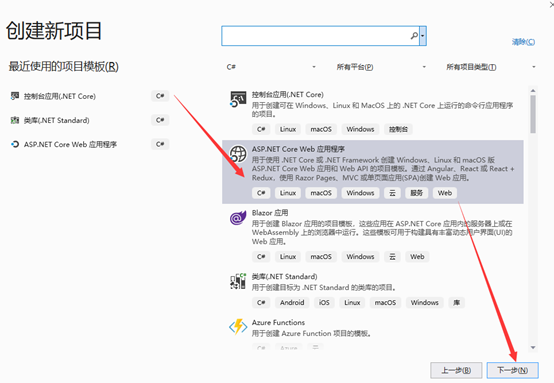
2.選擇並直接創建Asp .Net Core Web應用程式

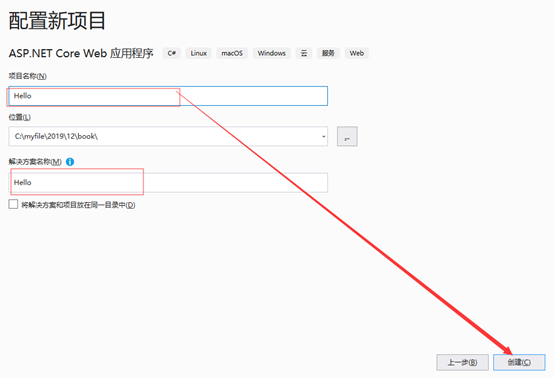
3.創建一個名稱為Hello的網站項目,解決方案名稱自動就有了也是Hello

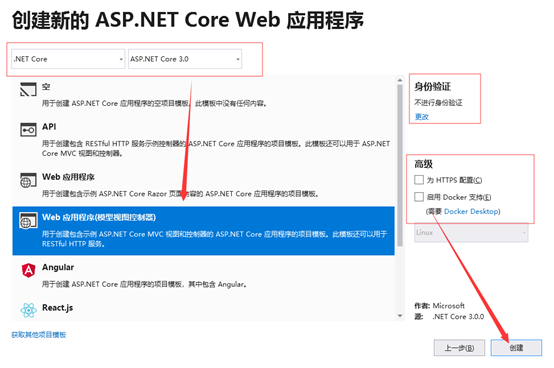
4.創建一個有模板的項目吧,選擇.Net Core->選擇3.0框架->Web應用程式(不進行身份驗證,Https和啟用docker都不勾)->創建

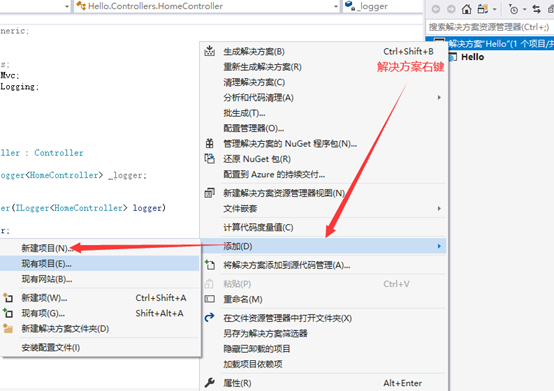
5.之後解決方案右鍵->添加->新建項目

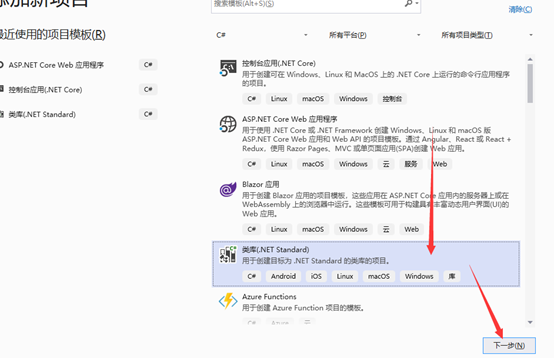
6.選擇類庫項目後執行下一步

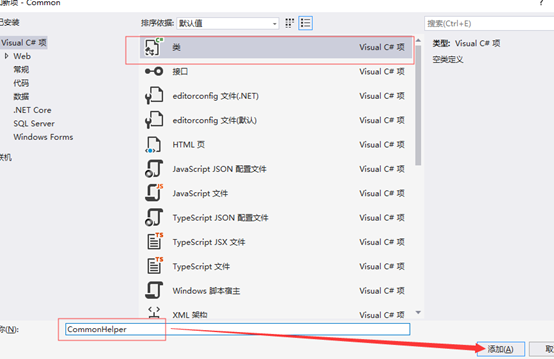
7.創建一個名稱為Common的通用類庫

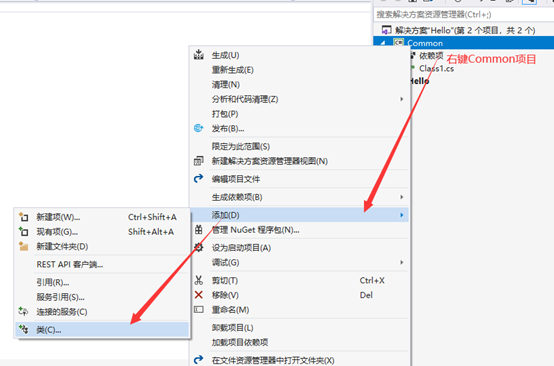
8.添加一個可以直接調用的CommonHelper類


9.添加一個HelloBody的靜態方法
using System.Collections.Generic; using System.Text; namespace Common { public class CommonHelper { public static string HelloBody() { return "認識你真好,緣來你也想學.Net Core呀!"; } } }
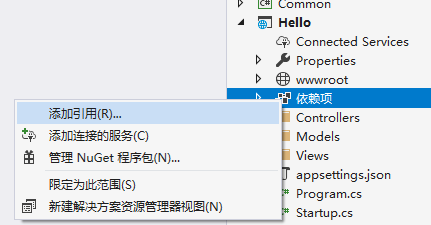
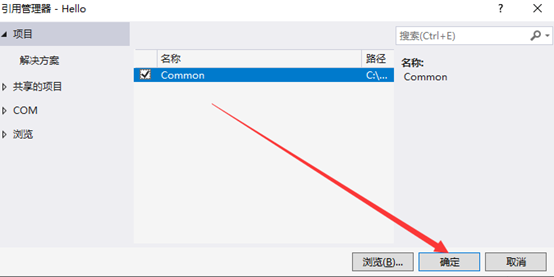
10.Hello項目下添加對類庫的引用


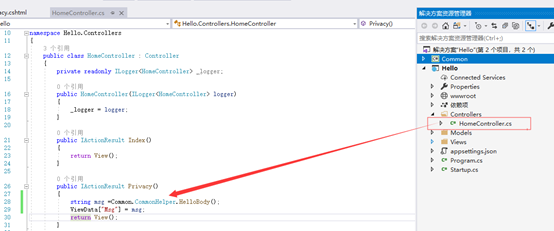
11.Hello項目的HomeController下調用靜態方法並修改在Privacy試圖頁面渲染數據


public IActionResult Privacy() { string msg =Common.CommonHelper.HelloBody(); ViewData["Msg"] = msg; return View(); }
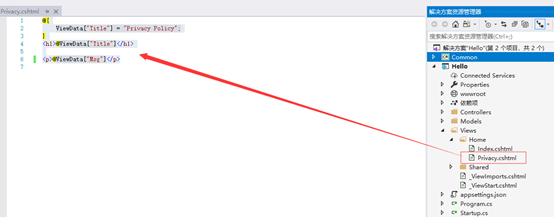
@{ ViewData["Title"] = "Privacy Policy"; } <h1>@ViewData["Title"]</h1> <p>@ViewData["Msg"]</p>
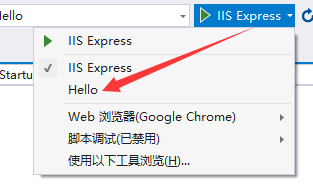
12.選擇Kestrel方式後點擊運行

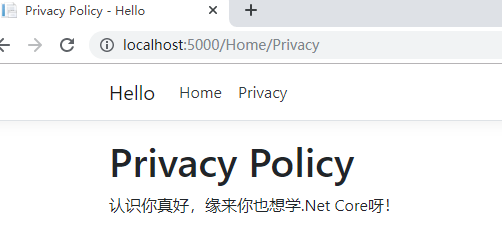
地址欄輸入:http://localhost:5000/Home/Privacy可以看到效果

看到最後了,點個贊再走吧!
相關文章:



