一 跨域 同源策略(Same origin policy)是一種約定,它是瀏覽器最核心也最基本的安全功能,如果缺少了同源策略,則瀏覽器的正常功能可能都會受到影響。可以說Web是構建在同源策略基礎之上的,瀏覽器只是針對同源策略的一種實現。 同源策略,它是由Netscape提出的一個著名的安全策略。現在 ...
一 跨域
同源策略(Same origin policy)是一種約定,它是瀏覽器最核心也最基本的安全功能,如果缺少了同源策略,則瀏覽器的正常功能可能都會受到影響。可以說Web是構建在同源策略基礎之上的,瀏覽器只是針對同源策略的一種實現。
同源策略,它是由Netscape提出的一個著名的安全策略。現在所有支持JavaScript 的瀏覽器都會使用這個策略。所謂同源是指,功能變數名稱,協議,埠相同。當一個瀏覽器的兩個tab頁中分別打開來 百度和谷歌的頁面當瀏覽器的百度tab頁執行一個腳本的時候會檢查這個腳本是屬於哪個頁面的,即檢查是否同源,只有和百度同源的腳本才會被執行。如果非同源,那麼在請求數據時,瀏覽器會在控制臺中報一個異常,提示拒絕訪問。
簡單請求跨域
我們創建兩個django項目,第一個叫做s1,一個叫做s2,s1用8000埠啟動,s2用8001埠啟動
s1項目的index.html文件內容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>s1的首頁</h2>
<button id="btn">Ajax請求</button>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
//url:'/books/', 訪問自己伺服器的路由,同源(ip地址、協議、埠都相同才是同源)
url:'http://127.0.0.1:8001/books/', //訪問其他伺服器的路由,不同源,那麼你可以訪問到另外一個伺服器,但是瀏覽器將響應內容給攔截了,並給你不同源的錯誤:Access to XMLHttpRequest at 'http://127.0.0.1:8001/books/' from origin 'http://127.0.0.1:8000' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value 'http://127.0.0.1:8002' that is not equal to the supplied origin.
#並且註意ip地址和埠後面是一個斜杠,如果s2的這個url沒有^books的^符號,那麼可以寫兩個//。 type:'get',
success:function (response) {
console.log(response);
}
})
})
</script>
</body>
</html>urls.py文件內容如下:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^books/', views.books),
]views.py內容如下:
from django.shortcuts import render,HttpResponse
from django.http import JsonResponse
# Create your views here.
def index(request):
return render(request,'index.html')
def books(request):
# return JsonResponse(['西游記','三國演義','水滸傳'],safe=False)
obj = JsonResponse(['西游記','三國演義','水滸傳'],safe=False)
return objs2項目的urls.py內容如下:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^books/', views.books),
]views.py內容如下:
from django.shortcuts import render
from django.http import JsonResponse
# Create your views here.
def books(request):
# return JsonResponse(['西游記2','三國演義2','水滸傳2'],safe=False)
obj = JsonResponse(['西游記2','三國演義2','水滸傳2'],safe=False)
#下麵這個響應頭信息是告訴瀏覽器,不要攔著,我就給它,"*"的意思是誰來請求我,我都給
# obj["Access-Control-Allow-Origin"] = "*"
obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000" #只有這個ip和埠來的請求,我才給他數據,其他你瀏覽器幫我攔著
return obj以上是一個簡單請求的跨域問題和解決方法。
二 CORS
CORS需要瀏覽器和伺服器同時支持。目前,所有瀏覽器都支持該功能,IE瀏覽器不能低於IE10。
整個CORS通信過程,都是瀏覽器自動完成,不需要用戶參與。對於開發者來說,CORS通信與同源的AJAX通信沒有差別,代碼完全一樣。瀏覽器一旦發現AJAX請求跨源,就會自動添加一些附加的頭信息,有時還會多出一次附加的請求,但用戶不會有感覺。
因此,實現CORS通信的關鍵是伺服器。只要伺服器實現了CORS介面,就可以跨源通信。
瀏覽器將CORS請求分成兩類:簡單請求(simple request)和非簡單請求(not-so-simple request)。
只要同時滿足以下兩大條件,就屬於簡單請求。
(1) 請求方法是以下三種方法之一:(也就是說如果你的請求方法是什麼put、delete等肯定是非簡單請求)
HEAD
GET
POST
(2)HTTP的頭信息不超出以下幾種欄位:(如果比這些請求頭多,那麼一定是非簡單請求)
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限於三個值application/x-www-form-urlencoded、multipart/form-data、text/plain,也就是說,如果你發送的application/json格式的數據,那麼肯定是非簡單請求,vue的axios預設的請求體信息格式是json的,ajax預設是urlencoded的。凡是不同時滿足上面兩個條件,就屬於非簡單請求。
我們改一下上一節的s1項目的index.html文件中的ajax裡面的內容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>s1的首頁</h2>
<button id="btn">Ajax請求</button>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
url:'http://127.0.0.1:8001/books/',
type:'post',
contentType:'application/json',//非簡單請求,會報錯:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
data:JSON.stringify({
a:'1'
}), //headers:{b:2},
success:function (response) {
console.log(response);
}
})
})
</script>
</body>
</html> 
瀏覽器對這兩種請求的處理,是不一樣的。
* 簡單請求和非簡單請求的區別?
簡單請求:一次請求
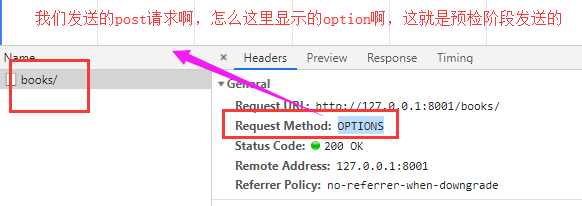
非簡單請求:兩次請求,在發送數據之前會先發一次請求用於做“預檢”,只有“預檢”通過後才再發送一次請求用於數據傳輸。
* 關於“預檢”
- 請求方式:OPTIONS
- “預檢”其實做檢查,檢查如果通過則允許傳輸數據,檢查不通過則不再發送真正想要發送的消息
- 如何“預檢”
=> 如果複雜請求是PUT等請求,則服務端需要設置允許某請求,否則“預檢”不通過
Access-Control-Request-Method
=> 如果複雜請求設置了請求頭,則服務端需要設置允許某請求頭,否則“預檢”不通過
Access-Control-Request-Headers看圖:

s2項目的views.py內容如下:
from django.shortcuts import render
from django.http import JsonResponse
# Create your views here.
def books(request):
# return JsonResponse(['西游記2','三國演義2','水滸傳2'],safe=False)
obj = JsonResponse(['西游記2','三國演義2','水滸傳2'],safe=False)
# obj["Access-Control-Allow-Origin"] = "*"
obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000"
print(request.method)
#處理預檢的options請求,這個預檢的響應,我們需要在響應頭裡面加上下麵的內容
if request.method == 'OPTIONS':
# obj['Access-Control-Allow-Headers'] = "Content-Type" #"Content-Type",首字母小寫也行
# obj['Access-Control-Allow-Headers'] = "content-type" #"Content-Type",首字母小寫也行。這個content-type的意思是,什麼樣的請求體類型數據都可以,我們前面說了content-type等於application/json時,是複雜請求,複雜請求先進行預檢,預檢的響應中我們加上這個,就是告訴瀏覽器,不要攔截
obj['Access-Control-Allow-Headers'] = "content-type,b" #發送來的請求裡面的請求頭裡面的內容可以定義多個,後端需要將頭配置上才能訪問
return obj支持跨域,簡單請求
伺服器設置響應頭:Access-Control-Allow-Origin = '功能變數名稱' 或 '*'
支持跨域,複雜請求
由於複雜請求時,首先會發送“預檢”請求,如果“預檢”成功,則發送真實數據。
“預檢”請求時,允許請求方式則需伺服器設置響應頭:Access-Control-Request-Method
“預檢”請求時,允許請求頭則需伺服器設置響應頭:Access-Control-Request-Headers
關於請求方式的跨域問題及解決方法:
s1的index.html文件內容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>s1的首頁</h2>
<button id="btn">Ajax請求</button>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
url:'http://127.0.0.1:8001/books/',
//type:'delete',
//type:'post',
type:'put',
contentType:'application/json',//非簡單請求,會報錯:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
data:JSON.stringify({
a:'1'
}),
headers:{b:'2'},
success:function (response) {
console.log(response);
}
})
})
</script>
</body>
</html>s2項目的views.py內容如下:
from django.shortcuts import render
from django.http import JsonResponse
# Create your views here.
def books(request):
# return JsonResponse(['西游記2','三國演義2','水滸傳2'],safe=False)
obj = JsonResponse(['西游記2','三國演義2','水滸傳2'],safe=False)
# obj["Access-Control-Allow-Origin"] = "*"
obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000"
print(request.method)
#處理預檢的options請求,這個預檢的響應,我們需要在響應頭裡面加上下麵的內容
if request.method == 'OPTIONS':
obj['Access-Control-Allow-Headers'] = "content-type,b" #發送來的請求裡面的請求頭裡面的內容可以定義多個,後端需要將頭配置上才能訪問
obj['Access-Control-Allow-Methods'] = "DELETE,PUT" #通過預檢的請求方法設置
return obj


