react-native run-ios “Could not find iPhone X simulator” ...
問題
這個問題發生在舊的RN版本(0.57,0.58(<0.58.4),…)和Xcode 10.3中,其中可用模擬器的名稱得到了一些調整 在文件node_modules/@react native community/cli/build/commands/runIOS/findMatchingSimulator.js中,react native嘗試通過簡單的.startsWith檢查選擇正確的模擬器。由於重命名,檢查現在應該使用.includes(ref)

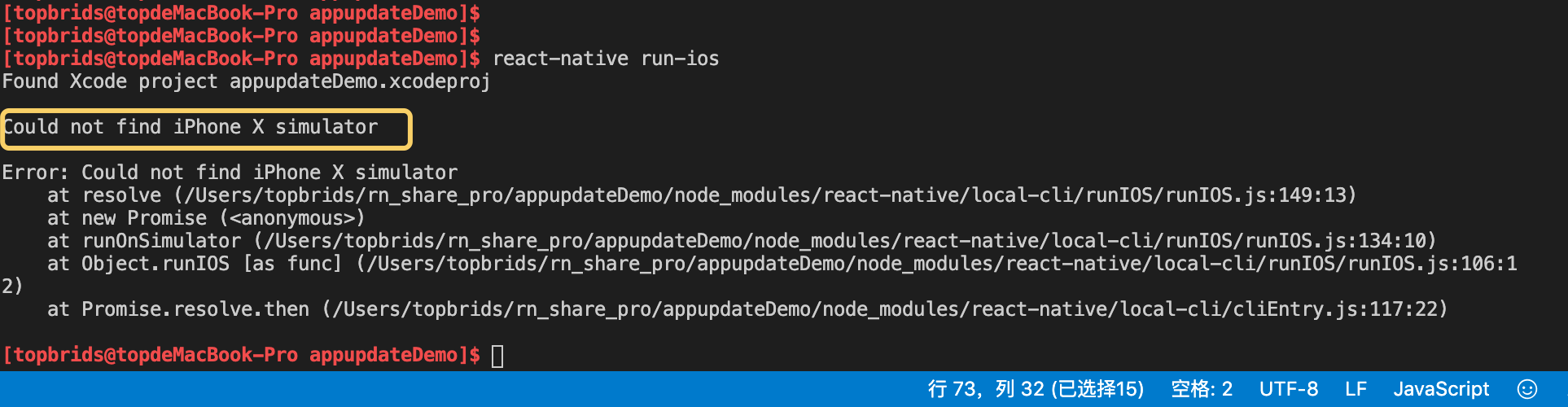
Found Xcode project appupdateDemo.xcodeproj
Could not find iPhone X simulator
Error: Could not find iPhone X simulator
at resolve (/Users/topbrids/rn_share_pro/appupdateDemo/node_modules/react-native/local-cli/runIOS/runIOS.js:149:13)
at new Promise (<anonymous>)
at runOnSimulator (/Users/topbrids/rn_share_pro/appupdateDemo/node_modules/react-native/local-cli/runIOS/runIOS.js:134:10)
at Object.runIOS [as func] (/Users/topbrids/rn_share_pro/appupdateDemo/node_modules/react-native/local-cli/runIOS/runIOS.js:106:12)
at Promise.resolve.then (/Users/topbrids/rn_share_pro/appupdateDemo/node_modules/react-native/local-cli/cliEntry.js:117:22)
解決方案
- 跟新你的RN版本到0.58.4 +
- 如果您無法或不會升級到新的RN版本,則可以使用以下命令自動調整findMatchingSimulator.js文件:
sed -i '' 's/startsWith/includes/g' node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
用這個命令就不用我們去node_modules下麵手動修改源碼了
還可以把這個命令 放到package.json 的 script節點下麵 指定命令 然後用npm run xx 直接執行這個命令 這樣用起來更方便一些
{
"name": "appupdateDemo",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest",
"fixOldRnVersion": "sed -i '' 's/startsWith/includes/g' node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js"
},
"dependencies": {
"react": "16.6.1",
"react-native": "0.57.7",
"rn-app-upgrade": "^1.0.4"
},
"devDependencies": {
"babel-jest": "24.9.0",
"jest": "24.9.0",
"metro-react-native-babel-preset": "0.57.0",
"react-test-renderer": "16.6.1"
},
"jest": {
"preset": "react-native"
}
}[topbrids@topdeMacBook-Pro appupdateDemo]$ npm run fixOldRnVersion
> [email protected] fixOldRnVersion /Users/topbrids/rn_share_pro/appupdateDemo
> sed -i '' 's/startsWith/includes/g' node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js


