參考 https://www.w3cschool.cn/css/css-boxmodel.html https://blog.csdn.net/zengyonglan/article/details/53301146 CSS 盒子模型(Box Model) 盒子模型 ("box model")是CS ...
參考 https://www.w3cschool.cn/css/css-boxmodel.html
https://blog.csdn.net/zengyonglan/article/details/53301146
CSS 盒子模型(Box Model)
盒子模型 ("box model")是CSS中的術語,是形容Body和Body內的元素在頁面上像盒子似的用作設計和佈局時使用, Body和Body內的元素都可以看作盒子,盒模型本質上是一個盒子
它包括:邊距(margin),邊框(border),內邊距(padding),和實際內容(connent)。
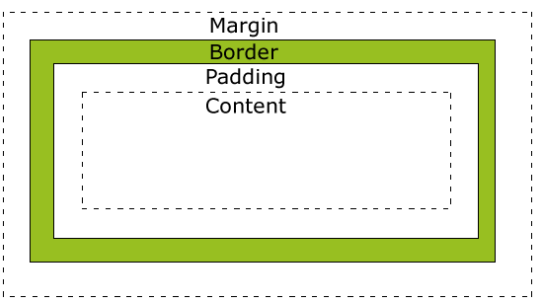
下麵的圖片說明瞭盒子模型(Box Model):

Margin(外邊距) - 清除邊框區域。Margin沒有背景顏色,它是完全透明
Border(邊框) - 邊框周圍的填充和內容。邊框是受到盒子的背景顏色影響
Padding(內邊距) - 清除內容周圍的區域。會受到框中填充的背景顏色影響
Content(內容) - 盒子的內容,顯示文本和圖像
盒子模型的內部結構
所以一個盒子實際所占有的寬度(或高度)是由“內容+內邊距+邊框+外邊距”組成的。
通過設置width和height的值來控制內容所占的大小,並且對於任何一個盒子,都可以分別設定4邊(上右下左)各自的border、padding和margin,
那麼問題又來了,
總所周知行內(內聯)元素在設置margin-top和margin-bottom 和padding-top和padding-bottom不完全能起作用
行內元素實際占有的寬度(或高度)是什麼組成的
這裡先弄清楚什麼情況下對top bottom不能起作用
行內(內聯)元素中的替換元素能起作用, 非替換元素不起作用
替換元素: 是指用作為其他內容占位符的一個元素。如: img、input 等;
非替換元素: 是指內容包含在文檔中的元素 如:span等;
以非替換元素舉例
要獲得一個span的實際寬度和高度, 可以用offsetWidth 和 offsetHeight
代碼
頁面
在chorome 上箭頭獲取元素 和 列印台輸出





