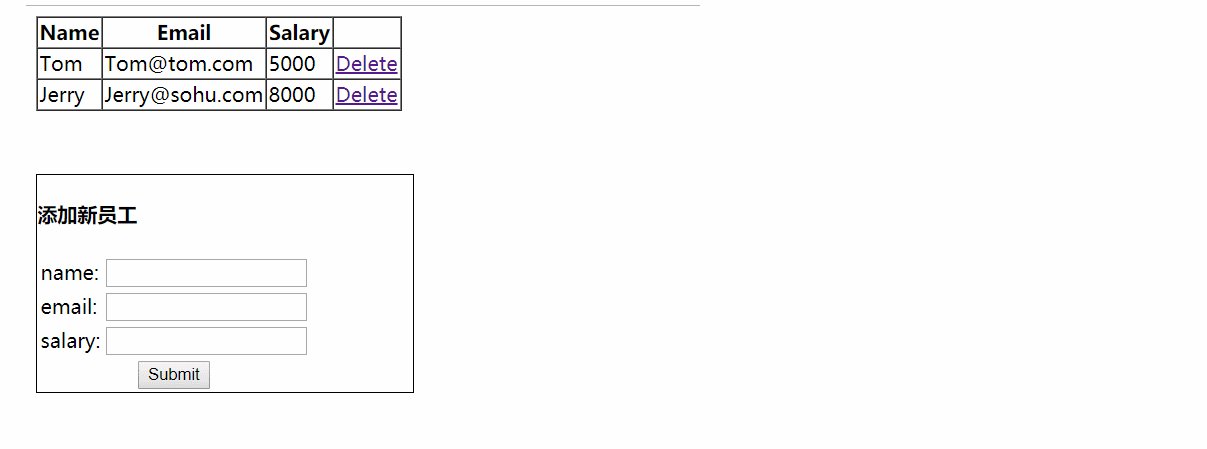
添加刪除記錄 ~~~javascript Name Email Salary Tom [email protected] 5000 Delete Jerry [email protected] 8000 Delete 添加新員工 name: email: salary: Submit ~~~ ...
添加刪除記錄

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.formDiv {
width: 300px;
border: 1px solid #000000;
margin-top: 50px;
}
</style>
<script type="text/javascript">
window.onload = function() {
// 點擊超鏈接以後,刪除一個員工的信息?
// 獲取超鏈接
var allA = document.getElementsByTagName("a");
// 為每個超鏈接綁定一個單擊相應函數?
for (var i = 0; i < allA.length; i++) {
allA[i].onclick = function() {
/*
點擊超鏈接以後,超鏈接會跳轉界面,這個是超鏈接的預設行為
我們不希望出現預設行為,可以通過在響應函數的最後return false來取消預設行為
*/
// 獲取tr
var tr = this.parentNode.parentNode;
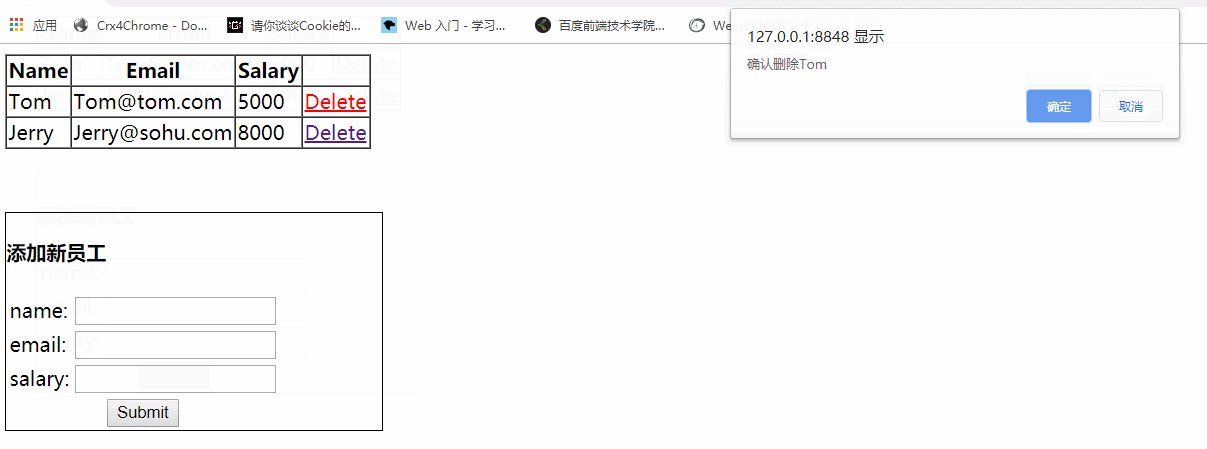
// 提示框
/*
confirm()用於彈出一個帶有確認和取消按鈕的提示框
需要一個字元串作為參數,該字元串作為提示文字顯示
如果用戶點擊確認則返回true,如果點擊取消則返回false
*/
var name = "確認刪除" + tr.getElementsByTagName("td")[0].innerHTML;
var flag = confirm(name);
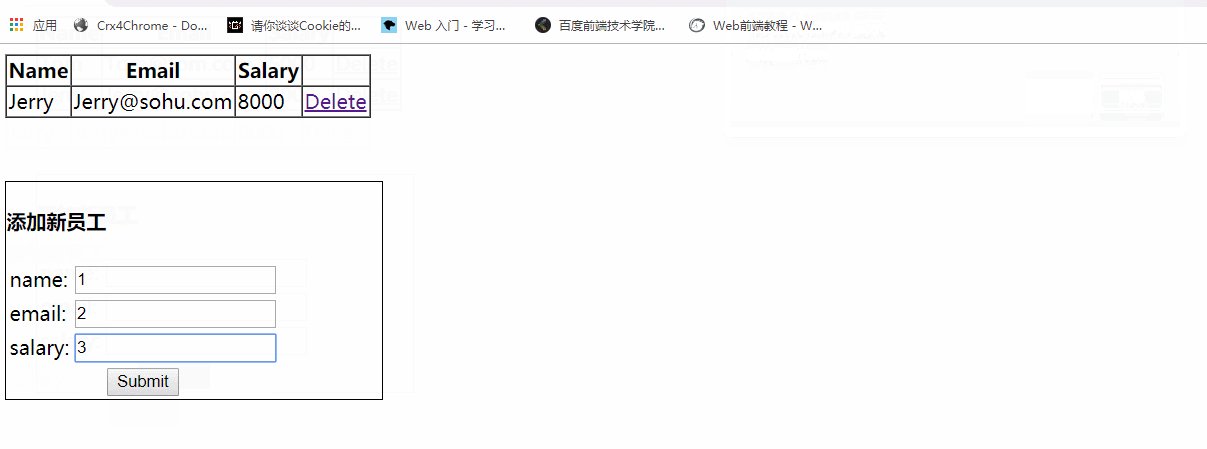
// 刪除tr
if (flag) {
tr.parentNode.removeChild(tr);
}
return false;
};
}
/*
添加員工的功能
點擊addEmpButton按鈕以後,將員工信息填入表格
*/
var addEmpButton = document.getElementById("addEmpButton");
addEmpButton.onclick = function() {
// 獲取empName內容
var name = document.getElementById("empName").value;
// 獲取employeeTable表格
var employeeTable = document.getElementById("employeeTable");
// 創建tr子節點
var tr = document.createElement("tr");
var td = document.createElement("td");
td.innerHTML = name;
tr.appendChild(td)
// employeeTable.appendChild(tr);
var email = document.getElementById("email").value;
var td1 = document.createElement("td");
td1.innerHTML = email;
tr.appendChild(td1);
var salary = document.getElementById("salary").value;
var td2 = document.createElement("td");
td2.innerHTML = salary;
tr.appendChild(td2);
// var salary=document.getElementById("salary").value;
var td3 = document.createElement("td");
// td3.innerHTML="<a href="#">Delete</a>";
var a = document.createElement("a");
a.href = "#";
a.innerHTML = "Delete";
a.onclick=function(){
/*
點擊超鏈接以後,超鏈接會跳轉界面,這個是超鏈接的預設行為
我們不希望出現預設行為,可以通過在響應函數的最後return false來取消預設行為
*/
// 獲取tr
var tr = this.parentNode.parentNode;
// 提示框
/*
confirm()用於彈出一個帶有確認和取消按鈕的提示框
需要一個字元串作為參數,該字元串作為提示文字顯示
如果用戶點擊確認則返回true,如果點擊取消則返回false
*/
var name = "確認刪除" + tr.getElementsByTagName("td")[0].innerHTML;
var flag = confirm(name);
// 刪除tr
if (flag) {
tr.parentNode.removeChild(tr);
}
return false;
}
td3.appendChild(a);
tr.appendChild(td3);
var tbody = employeeTable.getElementsByTagName("tbody")[0];
tbody.appendChild(tr);
}
}
</script>
</head>
<body>
<table id="employeeTable" border="1" cellspacing="0">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>[email protected]</td>
<td>5000</td>
<td><a href="#">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>[email protected]</td>
<td>8000</td>
<td><a href="#">Delete</a></td>
</tr>
</table>
<div class="formDiv">
<h4>添加新員工</h4>
<table>
<tr>
<td class="word">name:</td>
<td class="inp">
<input type="text" name="empName" id="empName" value="" />
</td>
</tr>
<tr>
<td class="word">email:</td>
<td class="inp"><input type="text" name="email" id="email" value="" /></td>
</tr>
<tr>
<td class="word">salary:</td>
<td class="inp"><input type="text" name="salary" id="salary" value="" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">Submit</button>
</td>
</tr>
</table>
</div>
</body>
</html>



