場景 效果 註: 博客主頁: https://blog.csdn.net/badao_liumang_qizhi 關註公眾號 霸道的程式猿 獲取編程相關電子書、教程推送與免費下載。 實現 新建一個Form,設置窗體的背景顏色為黑色,然後再拖拽一個LIstBox用來存取要滾動的內容,再拖拽一個Time ...
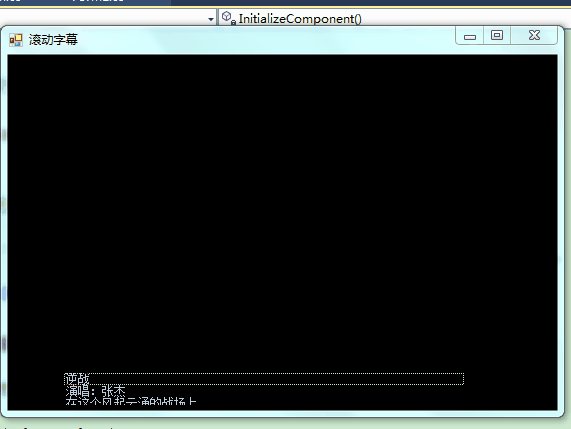
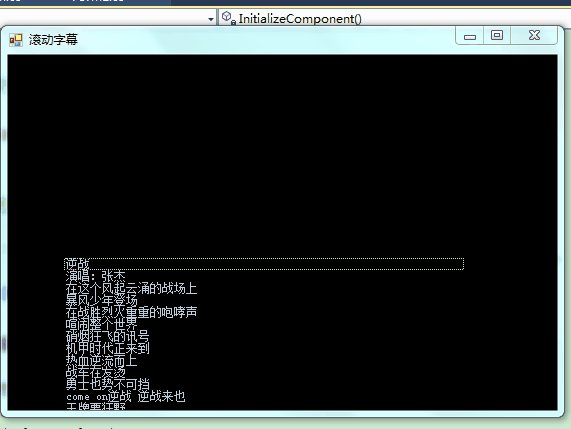
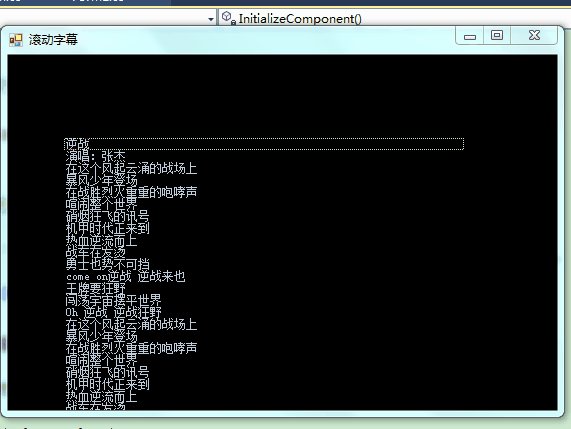
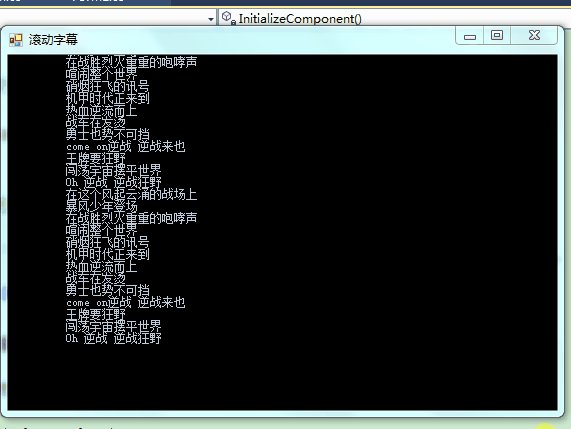
場景
效果

註:
博客主頁:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
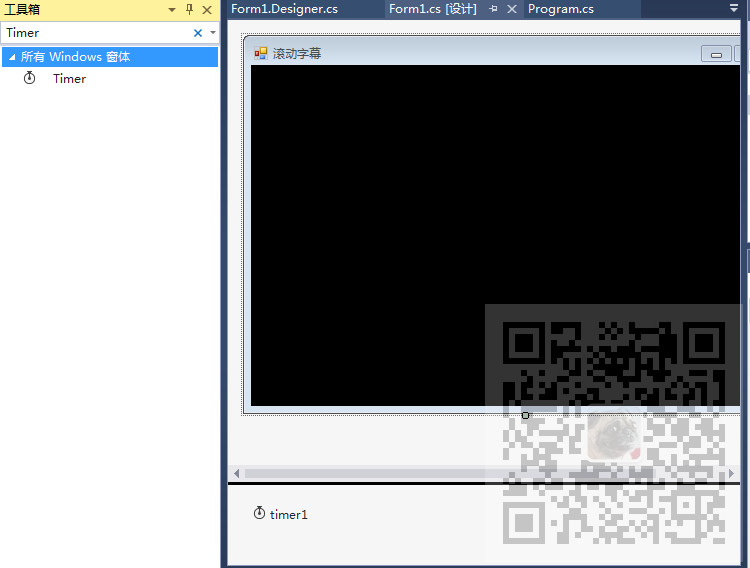
新建一個Form,設置窗體的背景顏色為黑色,然後再拖拽一個LIstBox用來存取要滾動的內容,再拖拽一個Timer組件

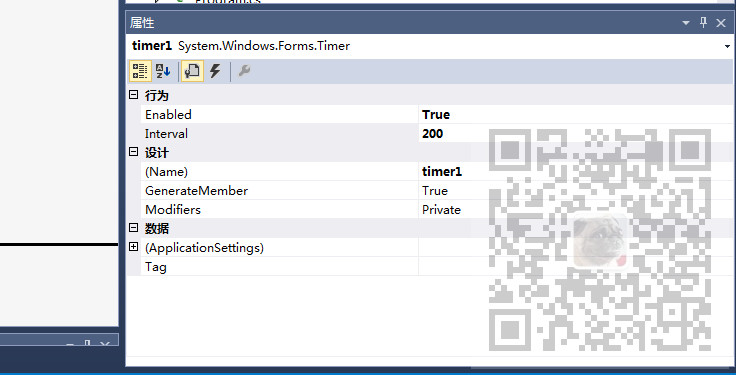
右擊Timer組件設置其屬性

將Enabled屬性設置為true,表示可用,Interval表示執行的時間間隔0.2秒。
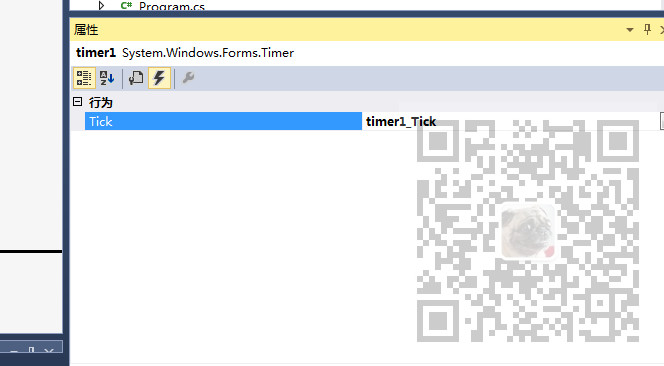
然後Timer還有一個Tick事件,表示具體要執行的方法,即每隔0.2秒要執行的操作。

然後設置ListBox的屬性和要滾動的內容
this.listBox1.BackColor = System.Drawing.SystemColors.WindowText; this.listBox1.BorderStyle = System.Windows.Forms.BorderStyle.None; this.listBox1.ForeColor = System.Drawing.SystemColors.InactiveCaption; this.listBox1.FormattingEnabled = true; this.listBox1.ItemHeight = 12; this.listBox1.Items.AddRange(new object[] { "逆戰", "演唱:張傑", "在這個風起雲涌的戰場上", "暴風少年登場", "在戰勝烈火重重的咆哮聲", "喧鬧整個世界", "硝煙狂飛的訊號", "機甲時代正來到", "熱血逆流而上", "戰車在發燙", "勇士也勢不可擋", "come on逆戰 逆戰來也", "王牌要狂野", "闖蕩宇宙擺平世界", "Oh 逆戰 逆戰狂野", "在這個風起雲涌的戰場上", "暴風少年登場", "在戰勝烈火重重的咆哮聲", "喧鬧整個世界", "硝煙狂飛的訊號", "機甲時代正來到", "熱血逆流而上", "戰車在發燙", "勇士也勢不可擋", "come on逆戰 逆戰來也", "王牌要狂野", "闖蕩宇宙擺平世界", "Oh 逆戰 逆戰狂野" }); this.listBox1.Location = new System.Drawing.Point(56, 377); this.listBox1.Name = "listBox1"; this.listBox1.Size = new System.Drawing.Size(400, 480); this.listBox1.TabIndex = 0;
然後在窗體的Load事件中,將ListBox置於窗體最底部,即設置其距離頂部的距離為窗體的高度。
然後再上面設置的每隔0.2秒執行的方法中進行判斷,如果ListBox距離頂部的位置小於負的自己的高度,即一次輪播到頂,再重新設置其距離頂部的距離為窗體高度,否則就會將ListBox舉例頂部的距離減去5。
關鍵代碼
private void Form1_Load(object sender, EventArgs e) { listBox1.Top = this.Height; this.Focus(); } private void timer1_Tick(object sender, EventArgs e) { if (listBox1.Top < -listBox1.Height) { listBox1.Top = this.Height; } listBox1.Top = listBox1.Top - 5; this.Focus(); }
代碼下載
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12025689



