前言 雖然說學習新的開發框架是一項巨大的投資,但是作為一個開發人員,不斷學習新的技術並快速上手是我們應該掌握的技能,甚至是一個.NET Framework開發人員,學習.NET Core 新框架可以更快速掌握其中的編寫,構建,測試,部署和維護應用程式。 您現有的.NET Framework應用程式可 ...
前言
雖然說學習新的開發框架是一項巨大的投資,但是作為一個開發人員,不斷學習新的技術並快速上手是我們應該掌握的技能,甚至是一個.NET Framework開發人員,學習.NET Core 新框架可以更快速掌握其中的編寫,構建,測試,部署和維護應用程式。
您現有的.NET Framework應用程式可以在其他操作系統上工作。對於希望擴大類庫的受眾平臺,或者希望在分散式應用程式的其他領域使用相同代碼的開發人員來說,這是非常好的選擇。
.NET Core是為了重新啟動某些Framework組件而為其他人提供跨平臺工作的機會。由於.NET Framework主要以托管(C#)代碼為基礎構建,因此這些部分不需要更改代碼即可移至.NET Core。依賴於Windows特定組件的庫必須被移除或重構以使用跨平臺替代方案。這同樣適用於您的應用程式。
選擇學習.NET Core,是因為有強大的多功能性:

加上微軟社區的大量工作,使.Net Core成為市場上具有競爭力的框架,幫助開發人員快速開發具有最佳性能和可擴展性的強大應用程式。
在本章,我們將介紹生成 ASP.NET Core Razor Pages Web 應用的基礎知識,基於ASP.NET Core應用程式中的Razor視圖引擎,快速的搭建一個博主的管理系統應用,並且在後續中,我們可以基於這個模板進行快速開發迭代。
工具
本文基於以下開發工具和程式包:
1.VS2019
包含 ASP.NET Web開發功能模塊
2. .NET Core SDK 3.0版本

開始
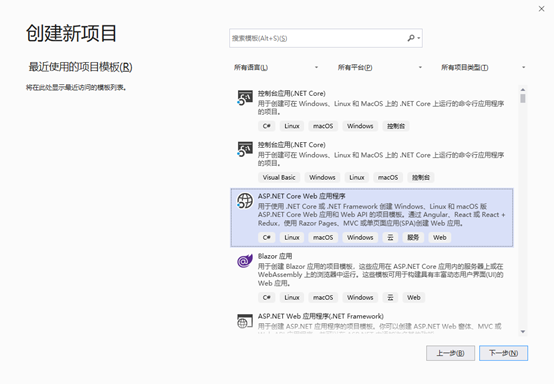
一、創建新的 ASP.NET Core Web 應用程式
1. 下一步:

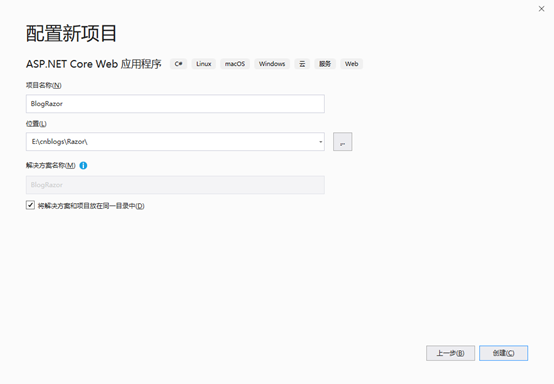
2.將項目命名為“BlogRazor” 。

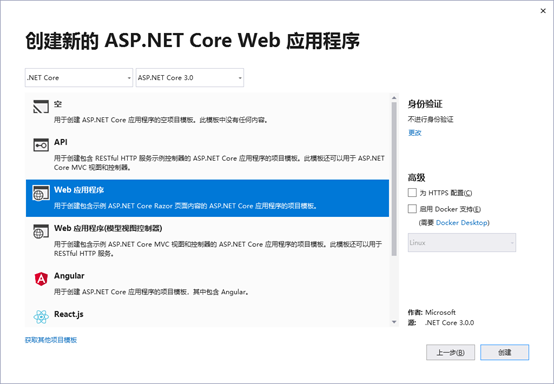
3.選擇ASP.NET Core3.0 , 然後依次選擇“Web 應用程式”和“創建”

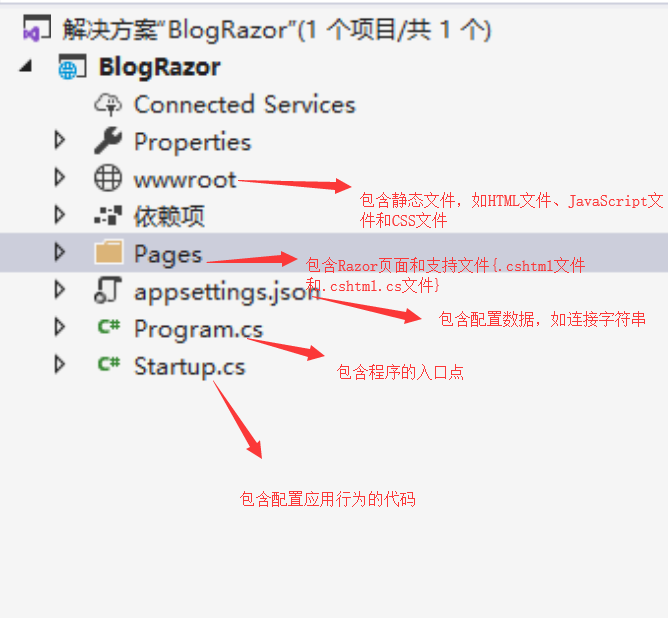
4.項目初建成功:


二、添加模型
1.添加數據模型
創建新文件夾Models,在此文件夾下右鍵 選擇“添加” > “類” ,創建BloggerModel類
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Threading.Tasks; namespace BlogRazor.Models { public class BloggerModel { public int ID { get; set; } public string Name { get; set; } public string Sex { get; set; } public string Sign { get; set; } [DataType(DataType.Date)] public DateTime RegistDate { get; set; } } }
2. 添加模型基架
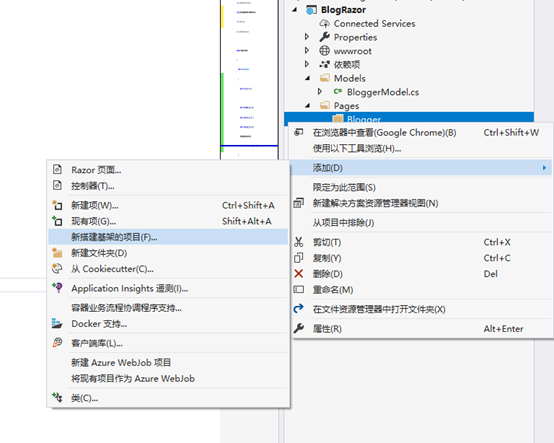
創建“Pages/Blogger”文件夾——在Blogger文件夾右鍵 選擇添加 新搭建基架的項目

3. 在“添加基架”對話框中,選擇“使用實體框架生成 Razor Pages (CRUD)”>“添加” 。

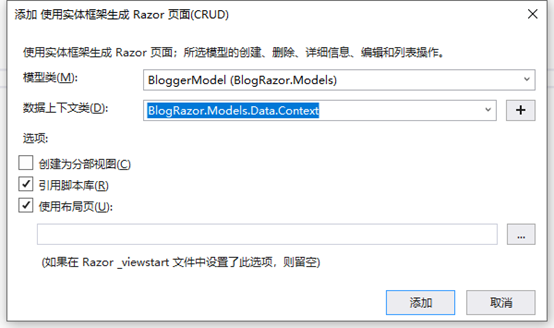
4 .完成“使用實體框架(CRUD)添加 Razor Pages”對話框 :
- 在“模型類”下拉列表中,選擇“BloggerModel (BlogRazor.Models) 。
- 在“數據上下文類”行中,選擇 +(加號)並將生成的名稱從 BlogRazor.Models .BlogRazorContext 更改為 BlogRazor.Data .Data.Context 。 它創建具有正確命名空間的資料庫上下文類。
- 選擇“添加” 。

4. 開始創建文件,在搭建基架時,會創建並更新以下文件
- Pages/Blogger:“創建”、“刪除”、“詳細信息”、“編輯”和“索引”。
- Data/BlogRazorContext.cs

5 . 數據初始遷移
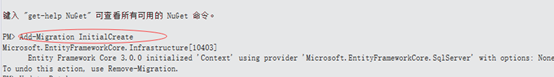
通過程式包管理器控制台 (PMC) :
Add-Migration InitialCreate
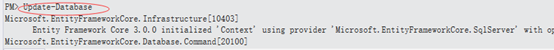
Update-Database


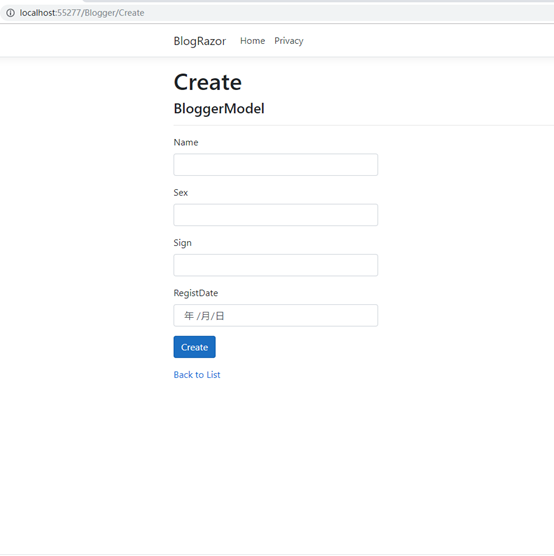
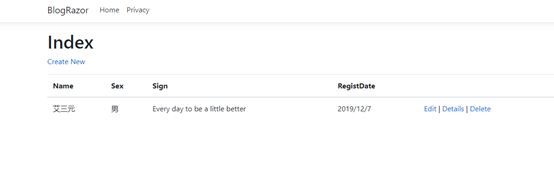
三、測試應用


說明
一、 增刪查改頁面
這裡已Blogger/Index.cshtml Razor頁面為例
@page @model BlogRazor.Pages.Blogger.IndexModel @{ ViewData["Title"] = "Index"; } <h1>Index</h1> <p> <a asp-page="Create">Create New</a> </p> <table class="table"> <thead> <tr> <th> @Html.DisplayNameFor(model => model.BloggerModel[0].Name) </th> <th> @Html.DisplayNameFor(model => model.BloggerModel[0].Sex) </th> <th> @Html.DisplayNameFor(model => model.BloggerModel[0].Sign) </th> <th> @Html.DisplayNameFor(model => model.BloggerModel[0].RegistDate) </th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model.BloggerModel) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Sex) </td> <td> @Html.DisplayFor(modelItem => item.Sign) </td> <td> @Html.DisplayFor(modelItem => item.RegistDate) </td> <td> <a asp-page="./Edit" asp-route-id="@item.ID">Edit</a> | <a asp-page="./Details" asp-route-id="@item.ID">Details</a> | <a asp-page="./Delete" asp-route-id="@item.ID">Delete</a> </td> </tr> } </tbody> </table>
public class IndexModel : PageModel { private readonly BlogRazor.Models.Data.Context _context; public IndexModel(BlogRazor.Models.Data.Context context) { _context = context; } public IList<BloggerModel> BloggerModel { get;set; } public async Task OnGetAsync() { BloggerModel = await _context.BloggerModel.ToListAsync(); } }
Razor 可以從 HTML 轉換為 C# 或 Razor 特定標記。 當 @ 符號後跟 Razor 保留關鍵字時,它會轉換為 Razor 特定標記,否則會轉換為 C#。
@page 指令
@page Razor 指令將文件轉換為一個 MVC 操作,這意味著它可以處理請求。 @page 必須是頁面上的第一個 Razor 指令。 @page 是轉換到 Razor 特定標記的一個示例。
@model 指令
@model 指令指定傳遞給 Razor 頁面的模型類型。 在前面的示例中,@model 行使 PageModel 派生的類可用於 Razor 頁面。
@model BlogRazor.Pages.Blogger.IndexModel
ViewData 和佈局
@{ ViewData["Title"] = "Index"; }
上面的代碼就是 Razor 代碼轉換為 C# 的一個示例。 大括弧“{ }” 字元括住 C# 代碼塊。
PageModel 基類具有 ViewData 字典屬性,可用於添加要傳遞到某個視圖的數據。 可以使用鍵/值模式將對象添加到 ViewData 字典。 在上面的示例中,“Title”屬性被添加到 ViewData 字典中。 “Title”屬性的在 Pages/_Layout.cshtml 文件中使用。
"Title" 屬性用於 Pages/Shared/_Layout.cshtml 文件 。 以下標記顯示 _Layout.cshtml 文件的前幾行 。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - BlogRazor</title> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="~/css/site.css" /> </head>
更新佈局
1.更改 Pages/Shared/_Layout.cshtml 文件中的 <title> 元素以顯示 博主管理系統 而不是 BlogRazor。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - 博主管理系統</title>
2. asp-page="/Blogger/Index" 標記幫助程式屬性和值可以創建指向 /Blogger/Index Razor 頁面的鏈接。 asp-area 屬性值為空,因此在鏈接中未使用區域。
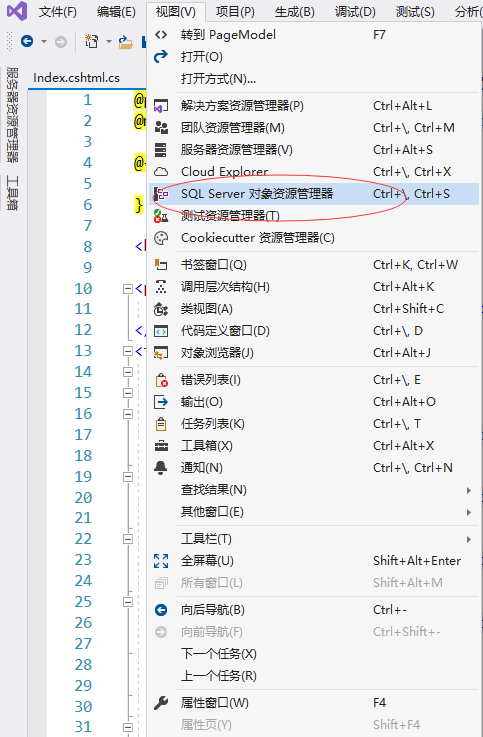
二、使用資料庫
LocalDB 是輕型版的 SQL Server Express 資料庫引擎,以程式開發為目標。

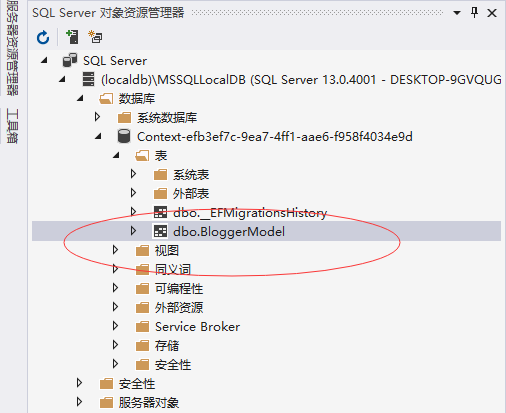
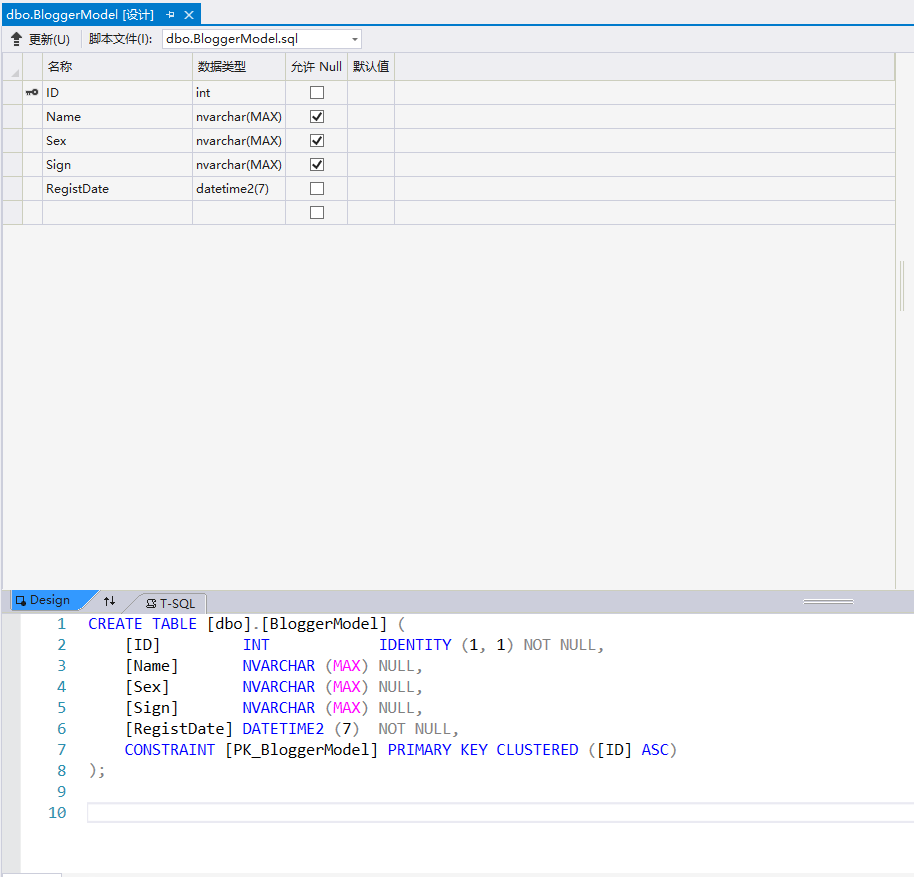
通過資料庫管理器,我們可以查看創建的資料庫和資料庫表


預設情況下,LocalDB 資料庫在 C:\Users\<user>\ 目錄下創建 *.mdf 文件。(右鍵查看資料庫 屬性,根據連接參數下的數據文件找到對應的文件目錄)
總結
1.參考文檔 ASP.NET Core Web應用程式開發
2.Razor易於使用,易於學習,並且可以在Visual Studio等工具中使用,快速搭建基本的應用程式。


